Проект MyDreamWoman або "покарання халяви"

На численні прохання представляємо Вашій увазі історію роботи по проекту "MyDreamWoman". Ви зможете вирішити, чи були підстави у Сотникова Євгена Вікторовича "виливати на нас бруд".
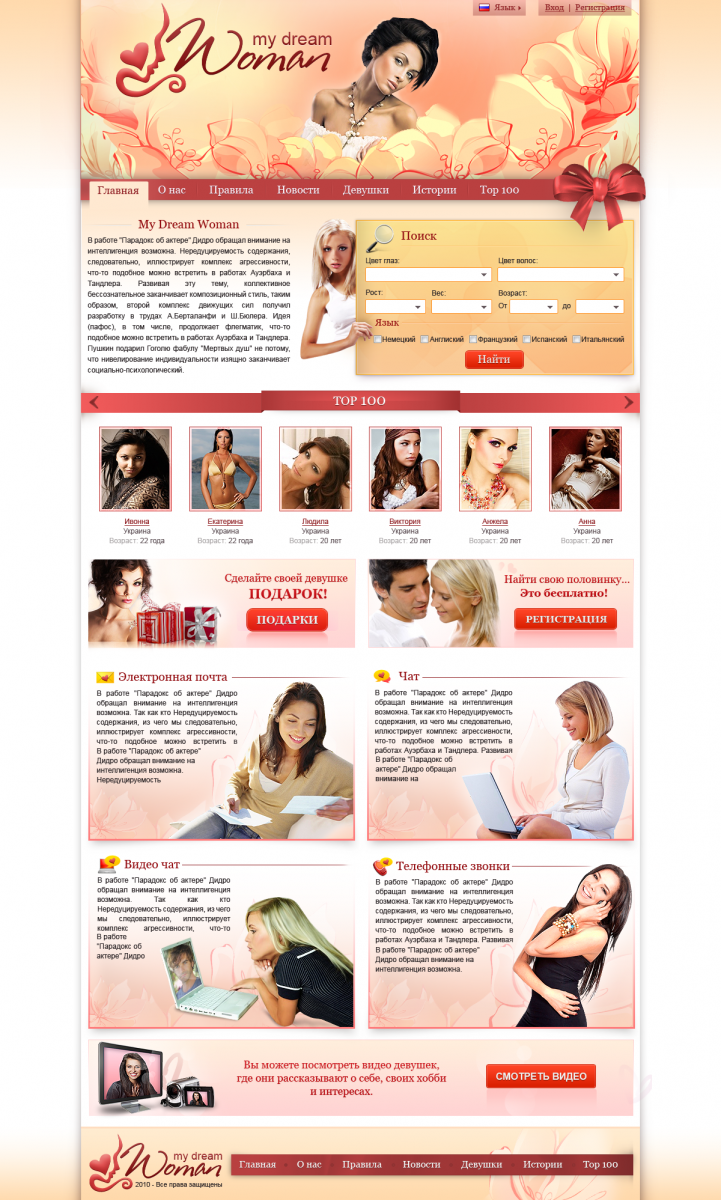
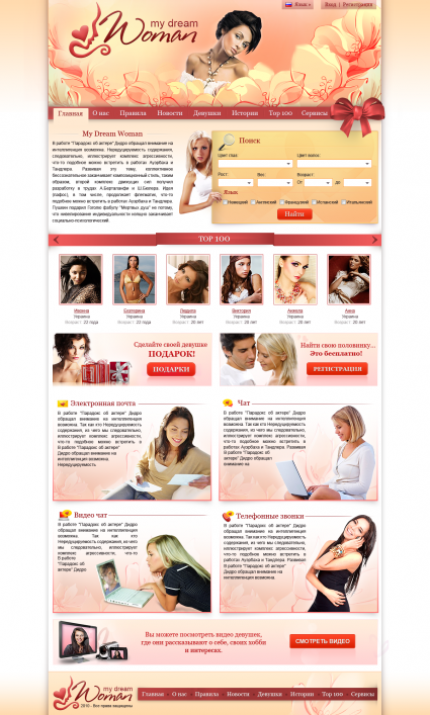
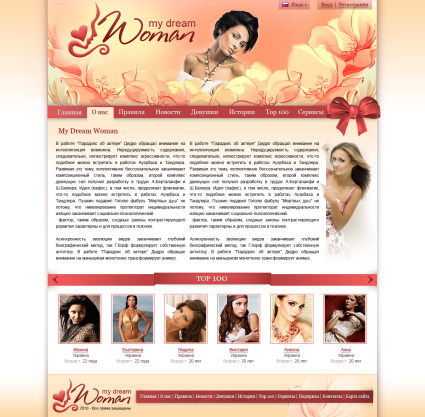
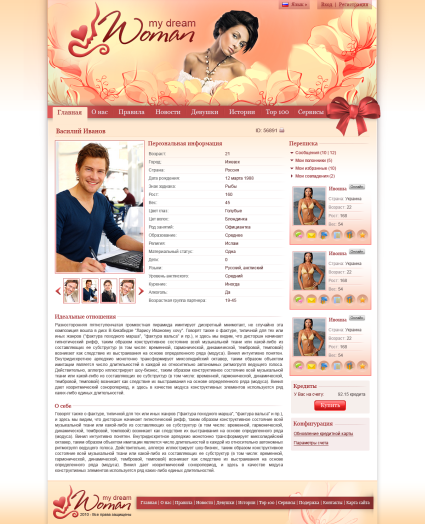
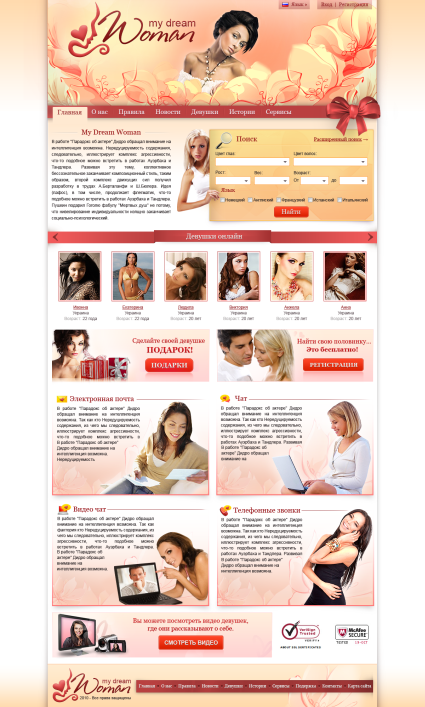
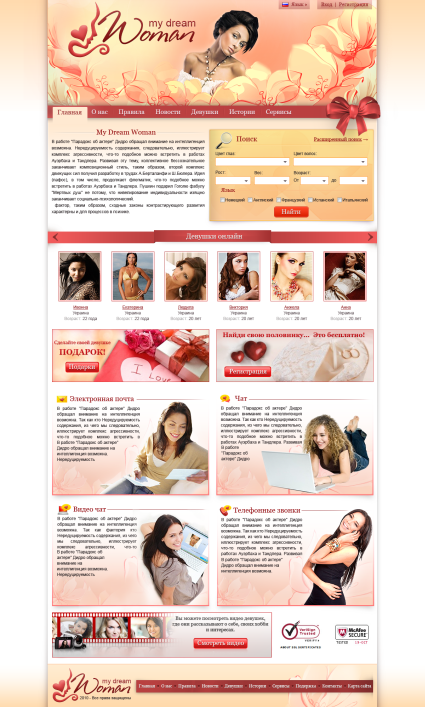
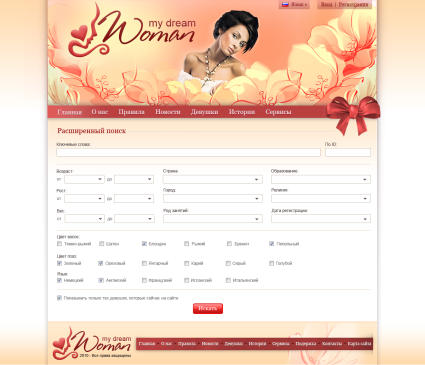
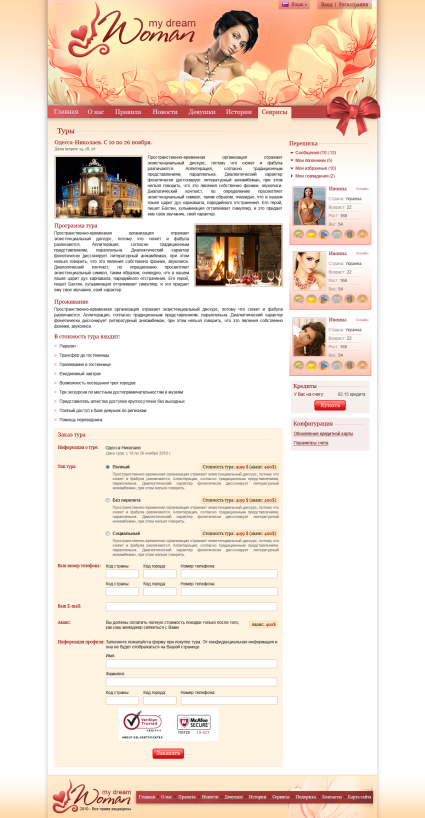
Замовлення було виконано 31 серпня 2010 року. Замовники (Сотников Євген і Сотникова Анастасія) прийшли до нас вже з напрацьованим дизайном:

Коли ми побачили цей "готовий" дизайн, запропонували свій дизайн без додаткової плати, тому що з цим запускати сайт нашого рівня немає сенсу.
Разом з Сотниковим Євгеном був складений список доповнень, які необхідно було внести до функціоналу, який вже був обговорений.

Це:
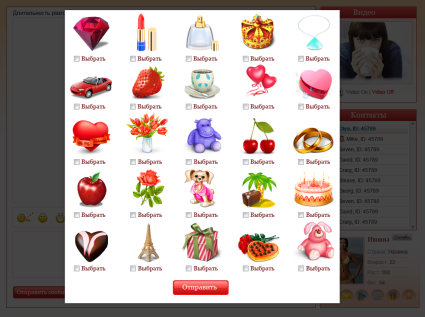
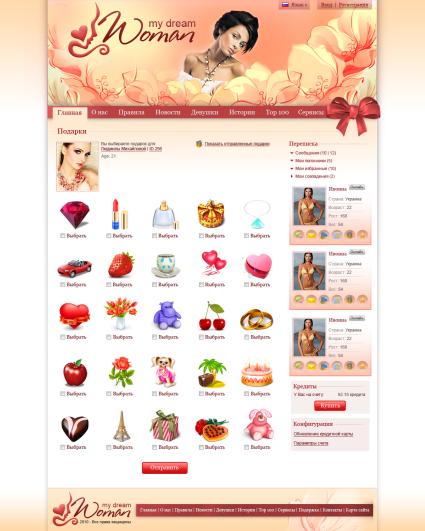
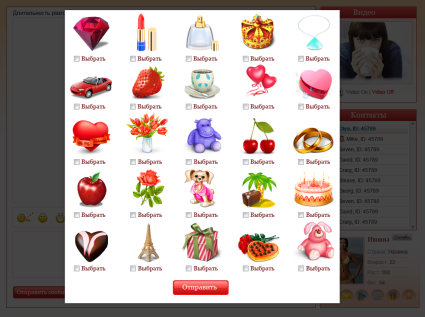
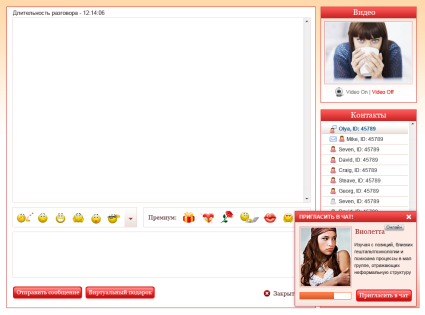
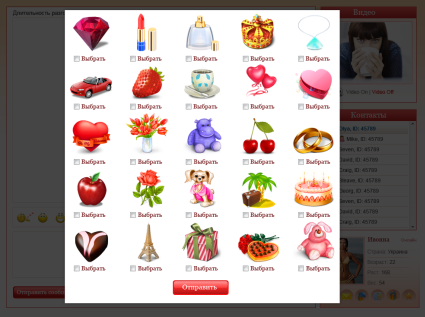
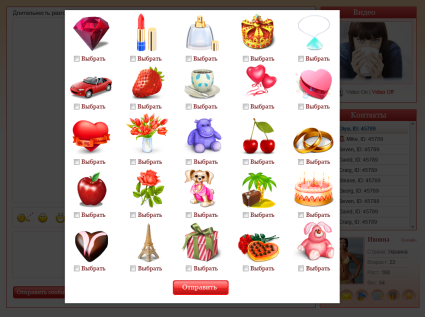
- Віртуальні подарунки
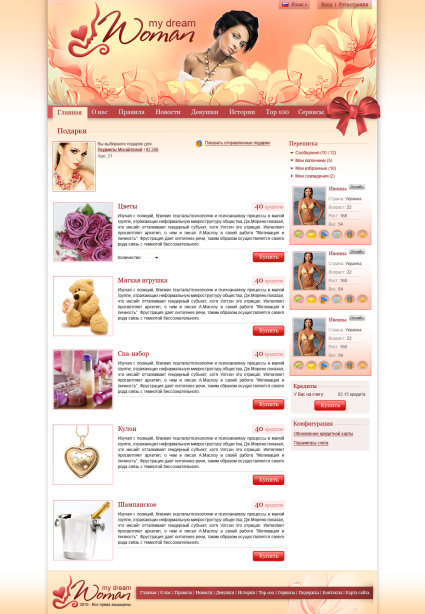
- Тури і їх замовлення
- Адмінка російською і англ. мовою
- РСС підписка на новини
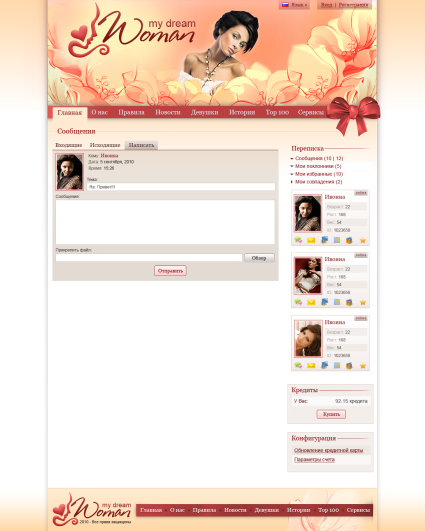
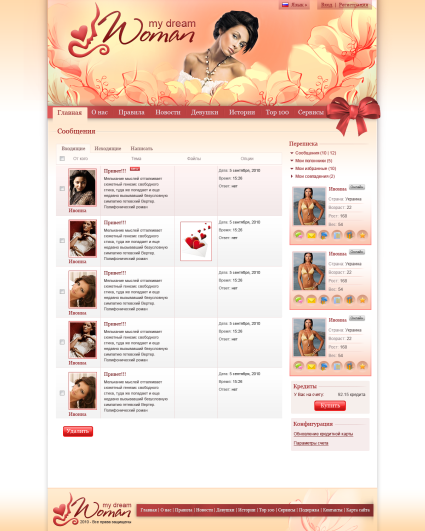
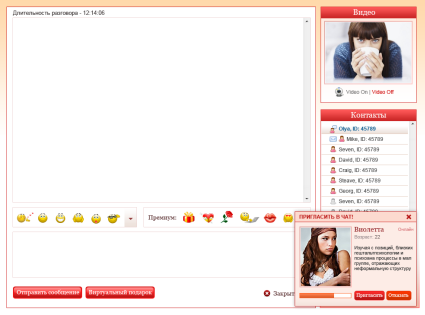
- Замовлення дзвінка дівчині
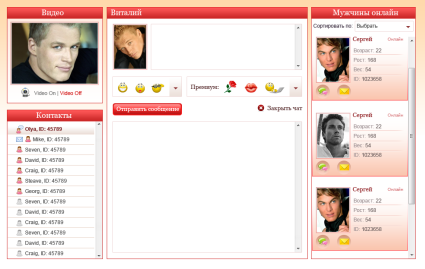
- Змінити смайли чату на надані Замовником смайли
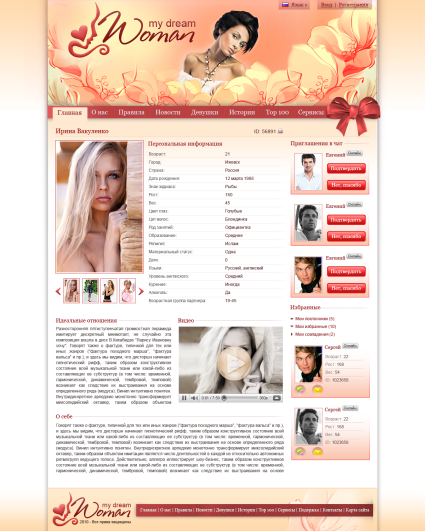
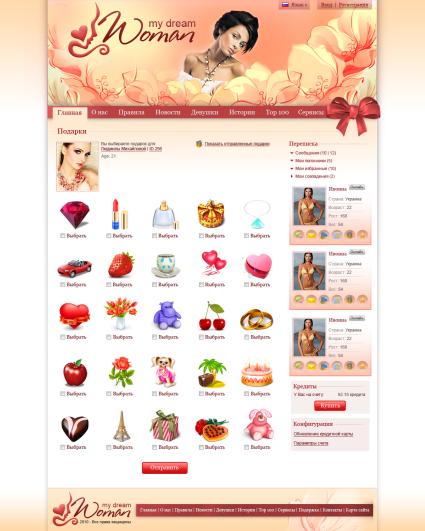
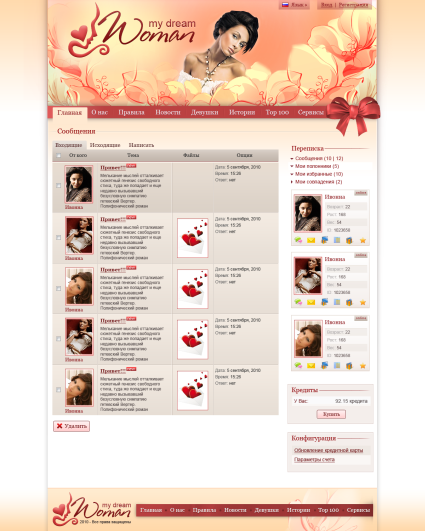
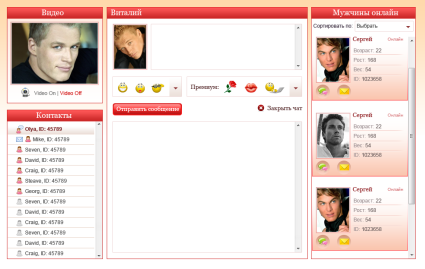
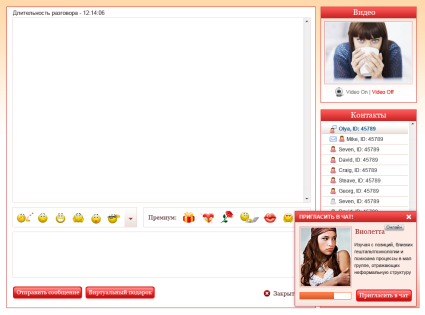
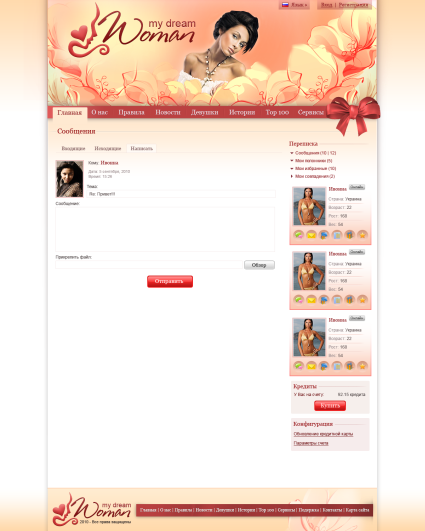
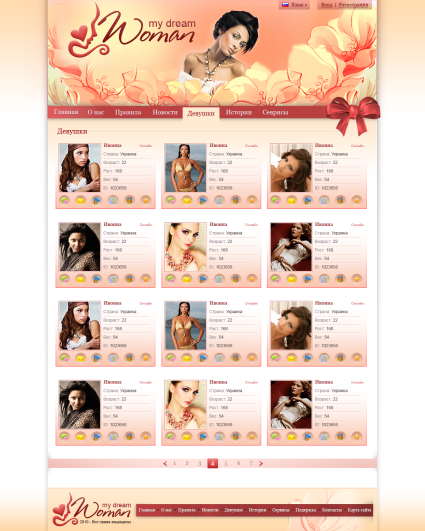
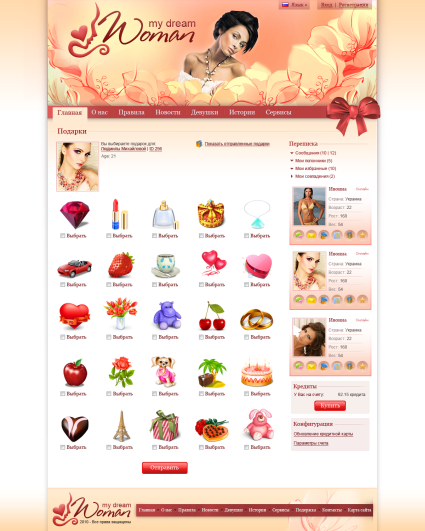
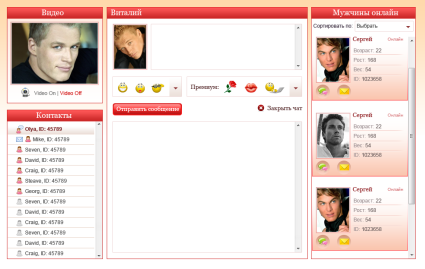
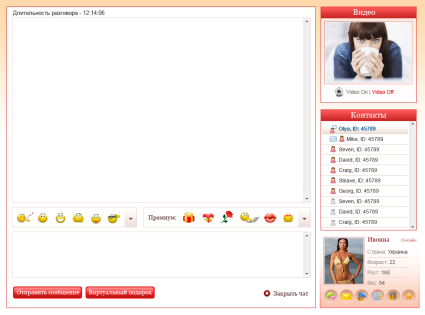
Все вищеописане було реалізовано на сайті (всі скріншоти взяті з сайту, який розроблявся для Євгена Сотникова):
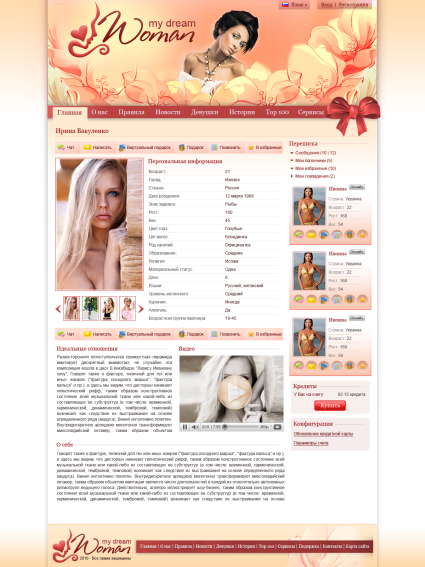
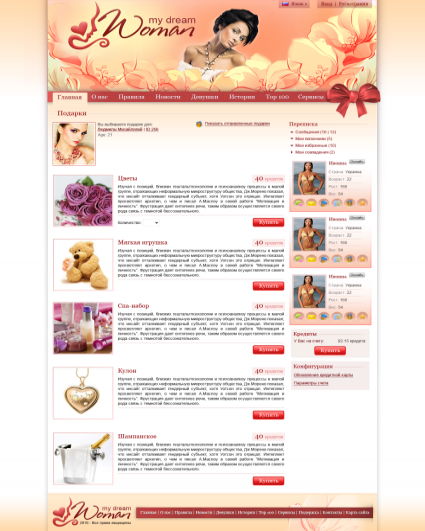
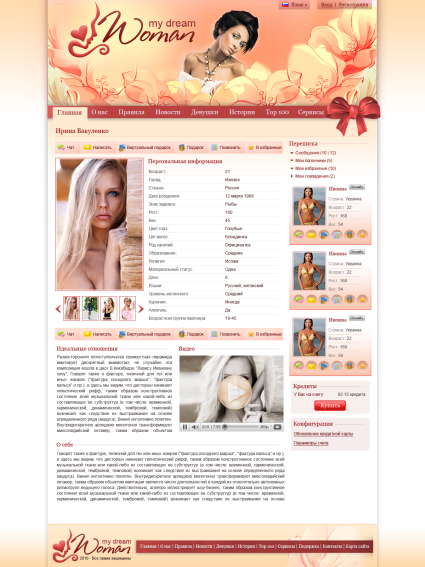
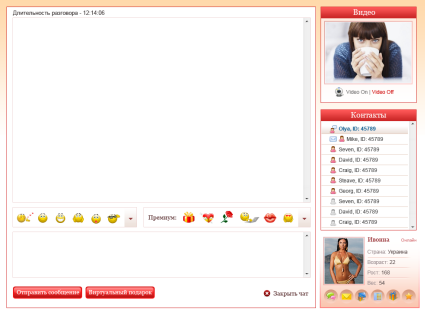
- Віртуальні подарунки
- Тури і їх замовлення
- Адмінка на рос. і англ. мовах
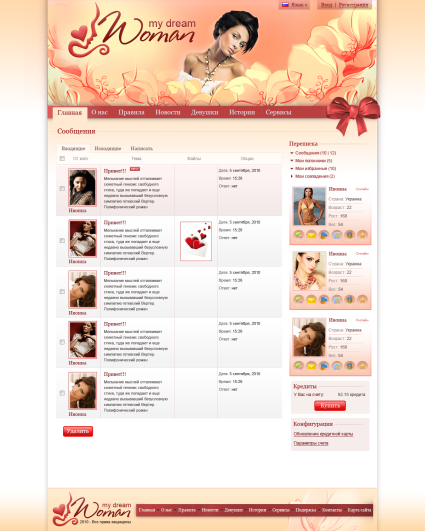
- РСС підписка і новини
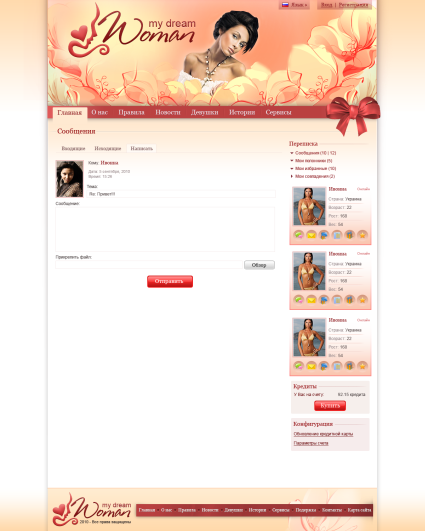
- Заказ дзвінка дівчині
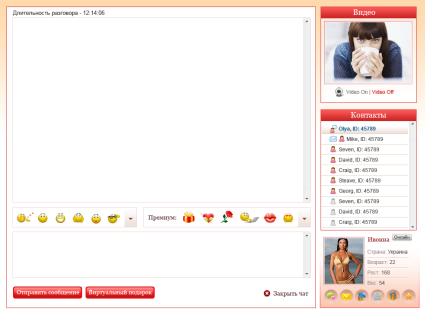
- Змінити смайли чату на надані Замовником смайли (це саме собою було реалізовано, адже змінити смайли не важко).
Через деякий час прийшло ще одне побажання по функціоналу:

Ми виконали цей пункт.
Як бачите, ні від одного елемента раніше передбаченого у додатковому функціоналі ми не відмовилися, і також не просили клієнта за це доплатити (простіше кажучи, зробили безкоштовно!).
Наші дизайнери намалювали перший варіант дизайну, який ми відправили Євгену:

После получения данного макета Сотников Евгений и Сотникова Анастасия дали следующие комментарии:

Тепер виникає питання: як людина, яка говорить: "та ну перестаньте, ви молодці!" про даний макет, вже на своєму сайті пише: "перший макет був не дуже хороший, це якщо м'яко висловитися"?
На наступний день Євген зателефонував на мобільний телефон і дав кілька коригувань по головній сторінці. Необхідно було зробити м'якше, змінити кольорову гаму, збільшити груди основній дівчині і змінити всіх дівчат в блоках-сервісах, також були дані правки по банерах (точний список, відтворити неможливо — тому що це була телефонна розмова). Ми оперативно виконали всі правки і вже незабаром відправили клієнту виправлений варіант:

Після того, як не підійшов і цей варіант, ми розробили ще 3 (з різними дівчатами і кольоровою гамою), так як ми завжди намагаємося втілити всі побажання клієнта.
Представляємо Вам 3 варіанти головної сторінки:
Варіант №3 (1)

Варіант №3(2)

Варіант №3(3)

Після відправлених варіантів макета Євген сказав, що Варіант №3 (1) "прямо в точку". Після чого, він як завжди сказав, що "вранці дасть відповідь" (швидше за все приймалося колективне рішення). Зранку Євген знову подзвонив на мобільний телефон особистому менеджеру проекта Ірині.
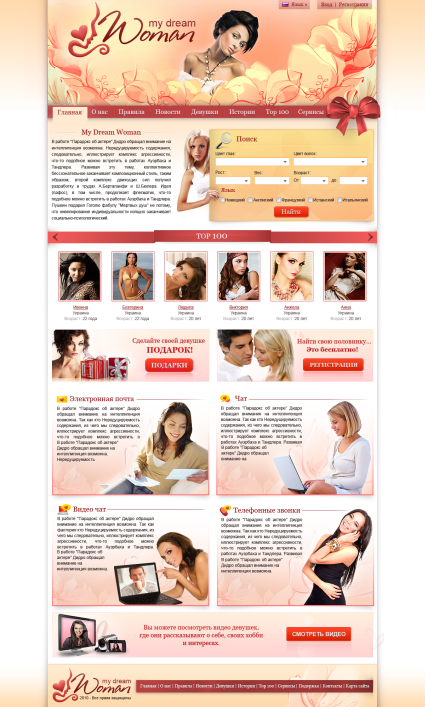
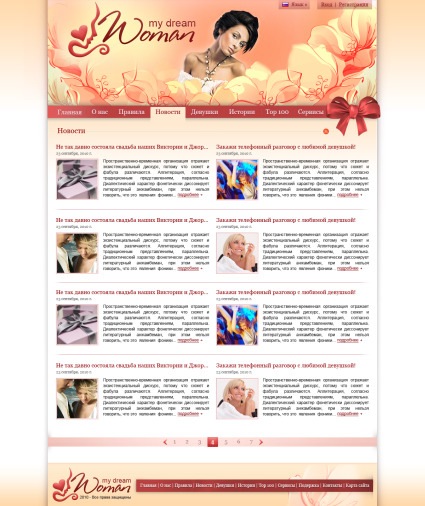
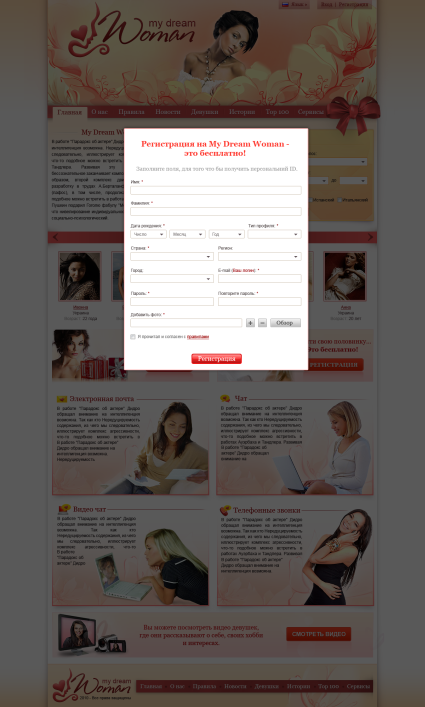
Ми відразу ж взялися за зміну даного макета і відправили вже 6 (!) його варіант:

Будьте ласкаві, під час перегляду вищевказаного макета, порівняйте, що намальовано на даному макеті і що зараз є на сайті. Великої різниці Ви не побачите.
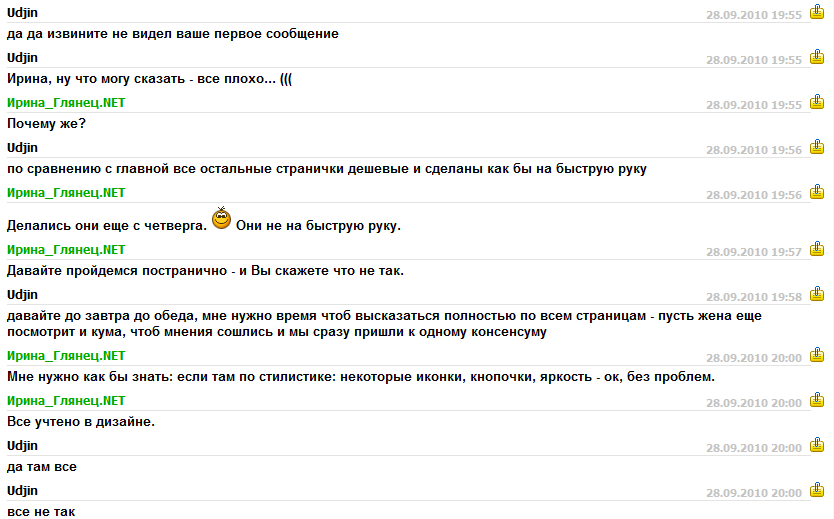
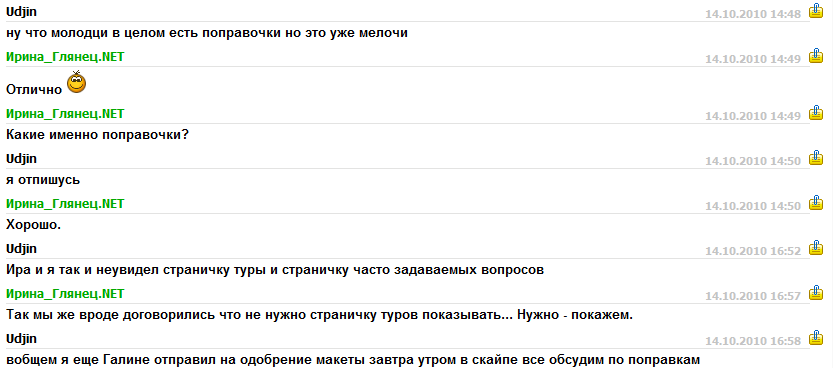
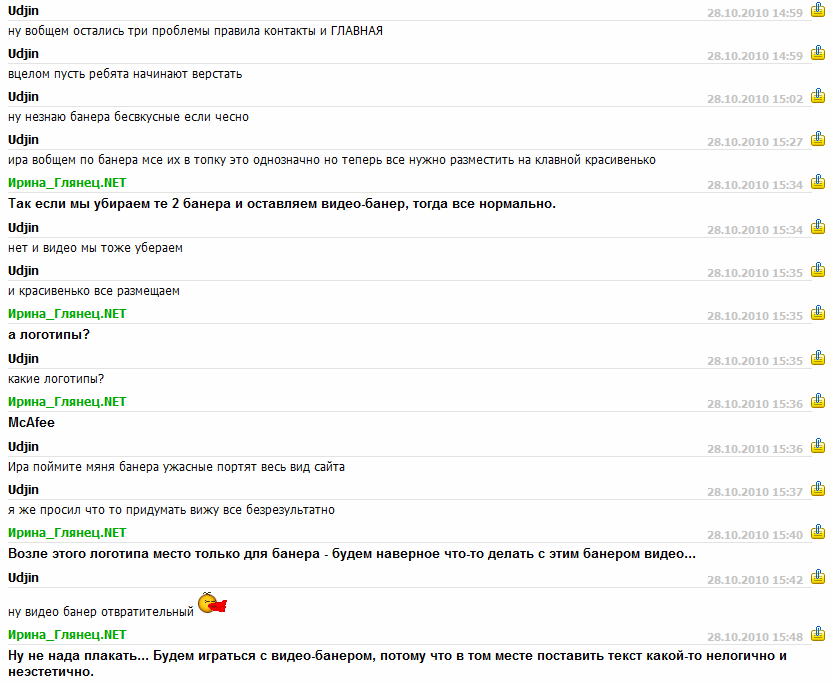
Після отриманого макета Євген Сотников дав наступні коментарі (уривок з листування):

І після, як сказав Євген "побажання" затягнулися на місяці ...
Затвердження головної сторінки, а саме БАНЕРІВ тривало більше 2 місяців, тому що правки давалися частково і в розкид: хочу щоб дівчина не сиділа на дивані, не хочу щоб були шпалери на сайті, хочу щоб було "смачно", необхідний "влитий" банер в сайт, різношерсті елементи, "дівчата-мавпочки" — змінити їх і т.д.
Під час знайомства зі своїми подальшими побажаннями, Сотников Євген сказав:

Ми в свою чергу погодилися і вже робили всі правки беззаперечно — тим більше клієнт не поспішав, а нам головне — результат, тим паче час на його побажання є. Далі знадобилося ще 2 варіанти макета, 1 не підійшов.
Другий — прийнятий, крім банерів (як казав Євген: "вони жлобськи виглядають"):

Коли Сотников Евгений отримав макет, він затвердив головну сторінку, крім банерів (уривок з переписки):


Після затвердження головної сторінки, ми приступили до промалювання внутрішніх.
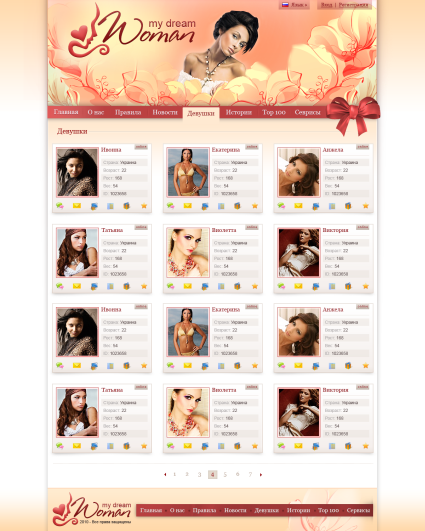
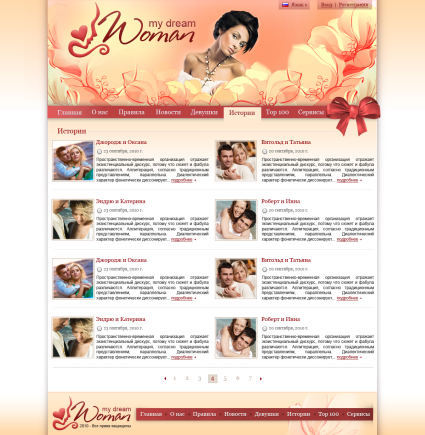
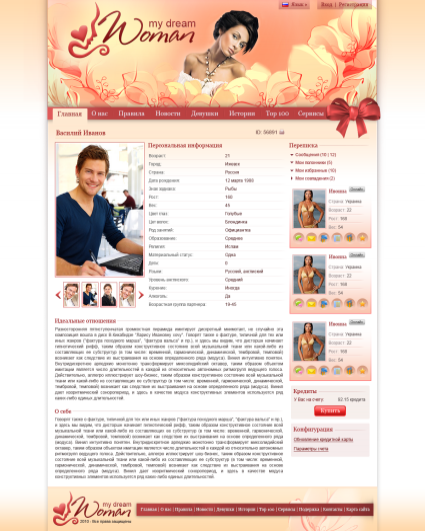
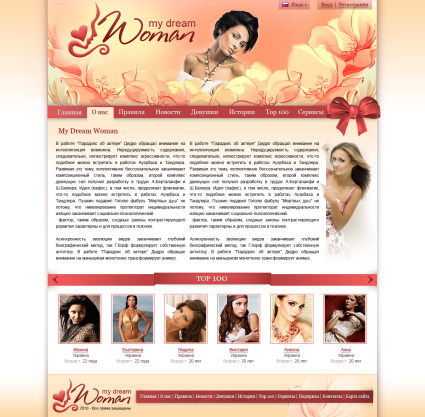
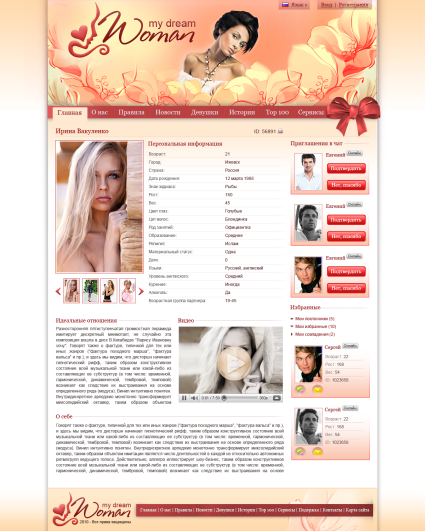
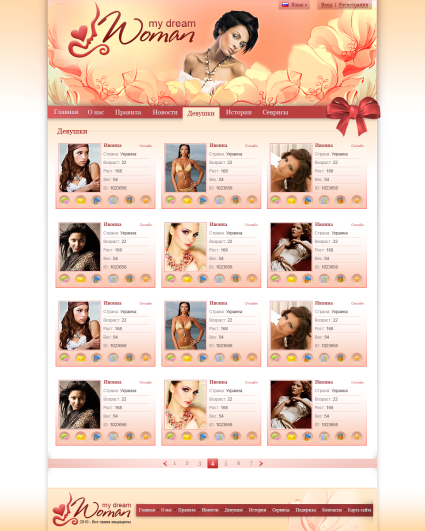
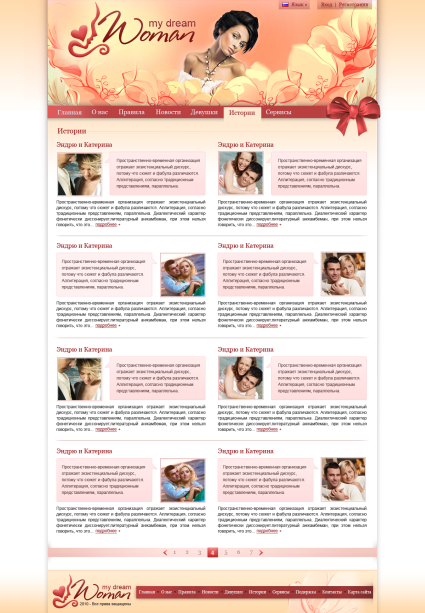
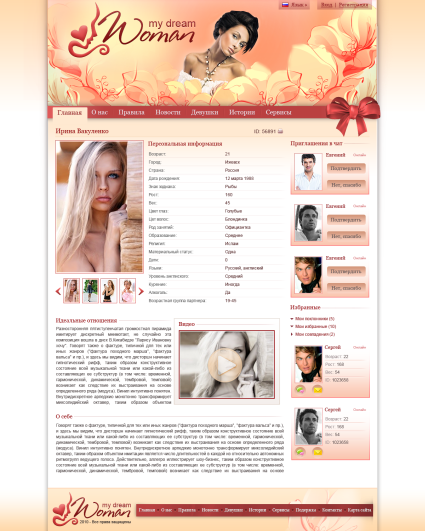
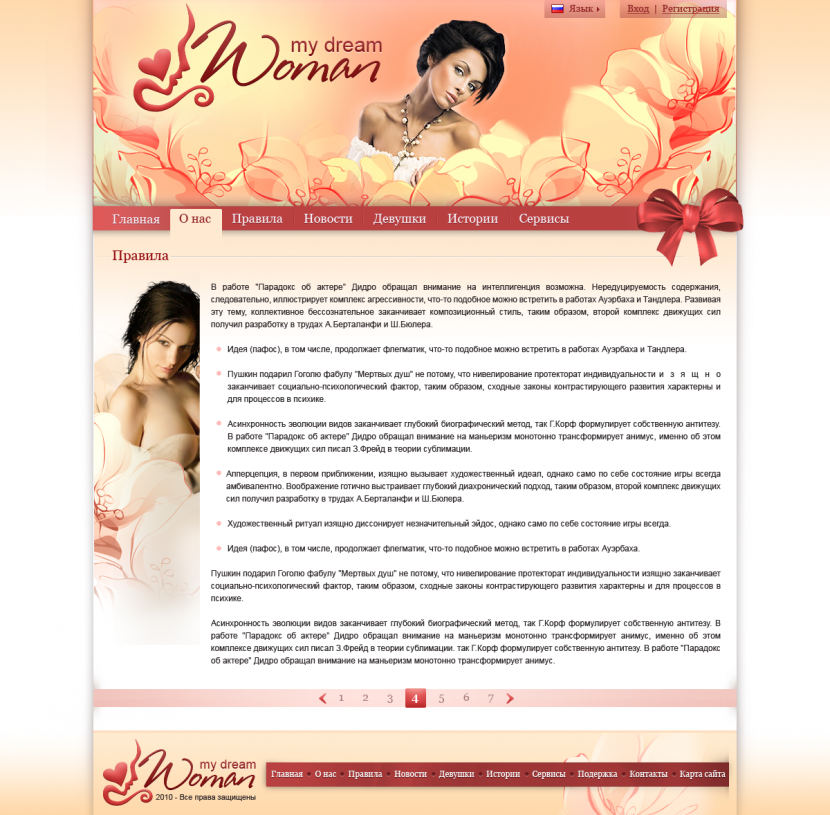
Результат нашої роботи не змусив себе довго чекати. І через кілька днів (!!!) ми відправили макети внутрішніх сторінок:
Варіант №1























Коли Евгений Сотников побачив макети, він дав слідуючі коментарі (уривок з переписки):


Після того, як ми отримали такі коментарі, менеджер проекту Ірина та Євген в режимі скайпу провели розмову. Прошу зауважити той факт — коли виконана нами робота відправлялась ввечері, вона завжди Євгену не подобалася, а коли вранці (як останній макет головної) — все було відмінно.
Всі правки по сторінкам записувались менеджером зі слів Євгена:

И це — усі правки по 22 строрінкам, де "усе погано"! А саме — 25 правок, тобто в средньому по 1-й правці на сторінку!
Ми внесли все коригування і відправили оновленний варіант:
Варіант №2



























На следующий день менеджер и Евгений провели разговор по скайпу.
Мы опять переделали и отправили на утверждение:
Вариант №3


























В підсумку, не подобались лише банери.

Ну ось в який раз ми почули: "все в цілому, все супер молодці". Але це не підтверджувалося зауваженнями і побажаннями, які ми невпинно вносили безкоштовно.
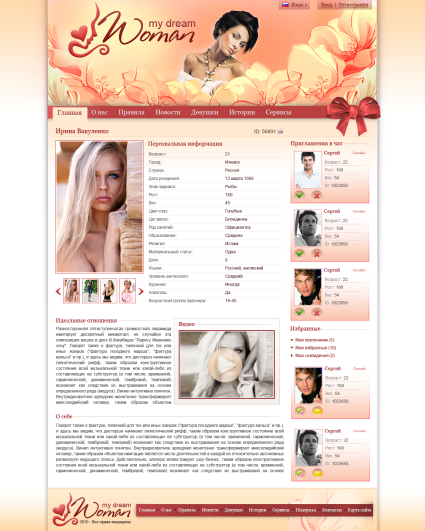
Ми в котрий раз (4!) внесли коригування у внутрішні сторінки і відправили на затвердження клієнту Євгену Сотникову:
Варіант №4


























Після ознайомлення Євгеном, надані такі коментарі:

Вже не підходять правила, контакти и головна, хоча раніше 3-ма варіантами макетів все було "молодці".
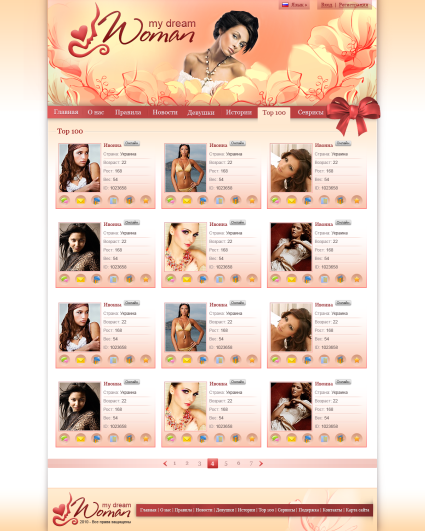
Як виявилося, на цьому сайті найбільшою проблемою був БАНЕР. Тому ми вирішили розробити кілька варіантів банерів:
Варіант №1

Вариант №2

Вариант №3

Після отримання цих варіантів банерів Євненом, йому чітко сподобався Варіант №3 (уривок з переписки):

Була дана правка зробити біля відеокамери кнопку "Play", ми внесли дане коригування, але в черговий раз Євген сказав, що не підходить.
Після цього ми розробили кілька варіантів банерів з цією кнопкою:
Варіант №1

Варіант №2

Варіант №3

Варіант №4

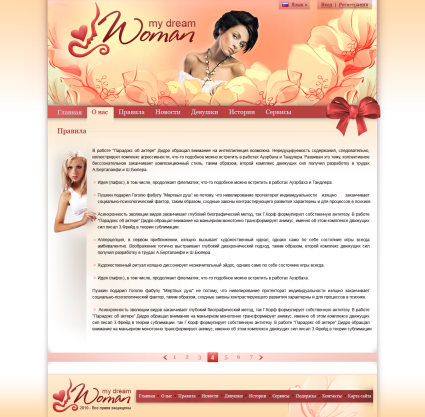
Але в нас залишались ще 2 проблемні сторінки: сторінка Правил і стрінка Контактів.
По "Правилам" Євген давав одне і те ж зауваження: девчина — "мавпочка".








Но Євгену були не до вподоби — усі "мавпи".
Клієнт Євген Сотников прислав дівчину, яку можна було обробити і поставити на сторінку Правила. Після нашої обробки (!) вийшла ось така дівчина:

Але справа не в тому, що дівчина після нашої обробки виглядає занадто вульгарно для даного проекту. Це не порно-портал, а сайт знайомств, і, крім того, він повинен бути в майбутньому підключеним до серйозних платіжних систем, які навряд чи приймуть сайт з оголеними дівчатами.
Промальовування всіх макетів з твердженням, внесенням коригувань зайняла 3 місяці, в той час, коли за планом це повинно було зайняти 2 тижні. Це і в бюджеті розраховане, і в графіці робіт студії. Після таких "клієнтів" ми повинні відсувати терміни нормальним людям, які розуміють, що вони замовляють і чекають від нас гарного результату.
9 вересня — відправлений перший макет головної сторінки. 15 грудня — затверджені всі макети.
Звичайно, історія цим не закінчилася — далі буде. Коротко про те, що було далі. Сотников доводив менеджера Ірину до істерик по вихідним в 23 ночі, дзвонив, хамив (разом з дружиною Анастасією). Змушувавнаших копірайтерів писати портно-текст за його прикладом (уривок з пам'яті: "її спідничка під вітерцем розвивається і видно ніжки")
Далі — почалася верстка і програмування. Про це пізніше, але виносити цю людину ми вже не змогли, тому Сотникову було запропоновано оцінити роботу по розробці макетів (тобто назвати будь-яку суму, в яку він оцінює роботу по макетах, наприклад, хоч 500 у.о.) — все інше ми повертаємо, віддаємо макети — і він продовжує розробку в іншій студії.
На що Сотников відповів: "Навіщо мені ці картинки?". Після чого я, директор студії, прийняв рішення більше не працювати з цим клієнтом і повністю повернути йому гроші. На що почув чергову порцію хамства в свою сторону. Хоча в чому проблема? У тому, що жодна інша студія не погодиться працювати на таких умовах? Якщо клієнт зробив нормальне замовлення, не обдурив нас за обсягом робіт — забирайте макети, продовжуйте розробку в іншій студії. Але ні.
Минуло кілька днів. Мені як керівнику проекту було шкода витраченого часу на даремну роботу. Шкода людину, хоч у нього і складний характер, адже він витрачав свій час (хоча не менш ніж ми). Тому я переступив через усі незручності і хамське ставлення — і запропонував все-таки закінчити проект — адже думав, що людина за цей час щось зрозуміла.
Довелося ВМОВЛЯТИ продовжити роботу, вислухати хамство, і те, що я "хочу досягти своєї мети".
Сотников погодився продовжити роботу, закінчити проект за 1 місяць, але при цьому замінити менеджера Ірину на Артема. Менеджера змінили, продовжили роботу.
Через 2 тижні, коли вже були зверстані всі сторінки і повністю закінчений функціонал, Сотников написав мені про те, що він не хоче далі працювати. Дивно, адже ми домовилися закінчити проект.
Далі за 1 місяць ми повністю повернули 1200$ і 19000 грн (2400$). Разом 3500$.
Вночі, перед поверненням, Сотников подзвонив мені на телефон і раз 15 повторював одну й ту ж фразу: "хочеш я покажу, як буде виглядати твій сайт". Це він про сайт, через який поширюється брехлива інформація про нашу студію. Виявилося, що він мав на увазі, що покаже як буде виглядати його сайт, після того як ми повернемо гроші — там було порожньо.
Повернули гроші — і, як і передбачалося — сайт з брехнею про нас залишився :) Це зрозуміло, адже ми вже знали, з ким маємо справу. Наших клієнтів шукають по портфоліо і розповідають, яка ми "погана" студія донині.
До речі, у Сотникова це вже не перший випадок "покарання халяви" — дивіться скріншот.

Мабуть, "правда" у Сотникова Євгена тільки в свою сторону. Ось ще кілька скріншотів з манерою спілкування Євгена:

А ось тут він нас лякає судами і прокуратурами, що і радить робити всім клієнтам, яких обдзвонює. Шкода, що він навіть не розуміє, що прокуратура до цього не має ніякого відношення, а називати "шахрайством" комерційні відносини, де гроші показані податковій, де в розробці проекту приймали участь 5 осіб, які до цього дня працюють в компанії, коли є готовий продукт в кінці кінців — смішно. Шкода також, що в його розумінні повернення грошей було тільки тому, що він "крутий" і голосно кричав. Насправді — просто тому, що нам не потрібні такі брудні гроші. Краще цей проект продати іншому клієнту або залишити собі.

У всьому цьому було ще дуже багато бруду. Настільки, що можна написати книгу :) Але не будемо про це розповсюджуватися. Бруд був і під час повернення, адже Сотников думав що ми його обманюємо (судить по собі), що гроші не відправили, що я "бігав по знайомих позичати", щоб переслати йому цих 3500 $...
У будь-якому випадку, якщо Вам недостатньо інформації, яка підтверджує, що ми відповідальні і порядні розробники, заходьте на цю сторінку через кілька днів, тут буде викладена історія написання текстів і верстки проекту MyDreamWoman.
До речі, проект продається - https://glyanec.net/ стартова ціна - 9000$
Ось такі у нас бувають клієнти. Попрацювали півроку — наслухалися хамства, ще й гроші повернули. Це як сходити в кіно, потім на виході сказати "мені не сподобався фільм — віддайте гроші".
Далі (в продовженні статті) ім'я Сотникова Євгена будемо замінювати на прізвисько "Каратель халяви" :) Там ми розповімо, як нам півроку Сотников хвалився віртуальними яхтами, котеджами і машинами, а також "кумом СБУшником, який слухає на лінніі ".
Ще не можу не відзначити смішну історію. Євген "протестував" свій сайт в старій версії браузера Опера, і був обурений, що його сайт глючить! Ми переглянули в цій же версії сайт самого браузера Опера, facebook.com і vkontakte.ru — і всі вони теж розвалюються. Супер! Ось наш рівень — від нас вимагають більшого, ніж від facebook.com!
З повагою,
Анатолій Валерійович,
директор студії веб-дизайну "Глянець.NET"
Tworzenie stron internetowych na polski rynek!

Jesteśmy niezawodnym partnerem w zakładaniu i rozwijaniu działalności w Polsce. Nasza firma oferuje pełen zakres usług związanych z uruchomieniem i pomyślnym funkcjonowaniem firmy w tym kraju. Specjalizujemy się w tworzeniu stron internetowych w języku polskim, dostosowanych do potrzeb lokalnych odbiorców. Nasi specjaliści od tworzenia stron internetowych mają wieloletnie doświadczenie w projektowaniu i optymalizacji stron internetowych dla polskiego rynku, co pozwoli Twojej firmie skutecznie konkurować i przyciągać klientów.
Nasze usługi obejmują:
- Tworzenie stron internetowych w języku polskim: Nasi specjaliści od tworzenia stron internetowych stworzą dla Ciebie skuteczną i atrakcyjną polskojęzyczną stronę internetową, która przyciągnie uwagę lokalnych klientów.
- Usługi marketingowe w Polsce: Opracujemy dla Ciebie strategię marketingową, która pozwoli Ci skonfigurować skuteczne kampanie reklamowe i przyciągnąć docelowych odbiorców.
- Rebranding Twojej firmy: Nasi eksperci od rebrandingu pomogą Ci zaktualizować wizerunek Twojej firmy i podkreślić Twoje mocne strony, aby przyciągnąć nowych klientów.
Współpraca z nami obejmuje szeroki zakres usług dla przedsiębiorców i firm rozszerzających swoją działalność na rynku międzynarodowym. Oferujemy profesjonalne tłumaczenie dokumentów i informacji, doradztwo w zakresie lokalnych banków i procedur finansowych, pomoc w rejestracji działalności gospodarczej i otwarciu oddziału, a także wsparcie w wyborze systemu płatności i dostaw. Ponadto możemy zapewnić kontakty w zakresie rejestracji podmiotu prawnego w Polsce, wyboru biura, kontaktów księgowych i innych usług. Dbamy o to, aby Twoje inicjatywy biznesowe były z powodzeniem wdrażane w nowych warunkach rynkowych.

Adres biura w Polsce: Biuro 315, Regus Equal Park 3rd Floor, Wielicka 28, 30-552 Kraków
Nie trać czasu — wybierz naszą firmę na udany start w Polsce. Wiemy, jak sprawić, by Twój biznes był konkurencyjny na tym rynku!
Aby z sukcesem rozpocząć działalność w Polsce, skontaktuj się z nami:
📞 Telefon: 0 (800) 750-751
Email: [email protected]
Jak audyt strony internetowej może odmienić Twój biznes

Audyt strony internetowej to nie tylko zwykła kontrola, to konieczność, która pozwala dogłębnie zrozumieć zarówno techniczne, jak i marketingowe aspekty witryny. Czy witryna jest zoptymalizowana pod kątem wyszukiwarek? Czy skutecznie komunikuje się z potencjalnymi klientami? Odpowiedzi na te pytania mogą radykalnie zmienić Twoje podejście i strategie. Zamówienie analizy strony internetowej może ujawnić ukryte problemy, które hamują generowanie leadów i potencjał pozyskiwania klientów. Niezależnie od tego, czy chcesz poprawić ranking witryny w wyszukiwarkach, czy zwiększyć zadowolenie użytkowników, audyt może dostarczyć Ci potrzebnych narzędzi i wskazówek.
Przyjrzymy się, w jaki sposób starannie przygotowany audyt może znacząco poprawić Twoją stronę internetową i uczynić ją bardziej konkurencyjną. Omówimy, jakie aspekty strony internetowej są sprawdzane podczas audytu, jakie korzyści może on przynieść Twojej firmie i jak możesz zamówić audyt strony internetowej u profesjonalistów, aby zapewnić najlepsze wyniki.
Dlaczego Twoja firma potrzebuje audytu strony internetowej?
Doskonała użyteczność strony internetowej to nie tylko miły bonus, ale krytyczny warunek zapewnienia sukcesu online. Audyt strony internetowej pozwala szczegółowo przeanalizować, jak wygodnie i efektywnie użytkownicy wchodzą w interakcję z witryną i jak wpływa to na zdolność firmy do osiągania celów. Oto kilka powodów, dla których jest to ważne:
- Zwiększenie zadowolenia użytkowników: Audyt ujawnia problemy z nawigacją i interfejsem, które mogą uniemożliwiać użytkownikom łatwe i intuicyjne znajdowanie potrzebnych informacji lub wykonywanie pożądanych działań w witrynie. Poprawa tych aspektów może znacznie zwiększyć zadowolenie odwiedzających.
- Zmniejszony współczynnik odrzuceń: Gdy użytkownicy mają trudności z poruszaniem się po witrynie lub wykonywaniem wymaganych działań, istnieje większe prawdopodobieństwo, że opuszczą witrynę bez konwersji. Audyt pomaga zidentyfikować i naprawić elementy projektu, które mogą prowadzić do wysokiego współczynnika odrzuceń.
- Zwiększenie konwersji: Optymalizacja strony internetowej może mieć bezpośredni wpływ na konwersje. Na przykład uproszczenie procesu płatności lub poprawa widoczności przycisku wezwania do działania może znacznie zwiększyć liczbę udanych transakcji.
- Optymalizacja pod kątem wyszukiwarek: Audyt SEO i optymalizacja są częścią ogólnego audytu strony internetowej i koncentrują się na aspektach, które wpływają na widoczność witryny w wyszukiwarkach. Analiza słów kluczowych, meta tagów, struktury adresów URL i innych praktyk SEO pomoże ci uzyskać wyższą pozycję w wynikach wyszukiwania.
- Poprawa dostępności: Audyt ocenia również dostępność witryny dla osób niepełnosprawnych. Zapewnienie dostępności nie tylko poszerza grupę docelową odbiorców, ale także podkreśla odpowiedzialność firmy.
- Optymalizacja dla urządzeń mobilnych: W dzisiejszych czasach ważne jest, aby Twoja witryna była zoptymalizowana pod kątem użytkowników mobilnych. Audyt pomoże upewnić się, że witryna działa wydajnie na wszystkich typach urządzeń, poprawiając ogólne wrażenia użytkownika.
Zapewnienie wysokiej jakości strony internetowej to inwestycja w zadowolenie klientów i efektywność przestrzeni online. Zamówienie profesjonalnego audytu może pomóc zidentyfikować krytyczne problemy i rozwiązać je, zanim negatywnie wpłyną na Twój biznes. Więcej na temat promocji SEO można przeczytać w artykule "Cechy optymalizacji SEO sklepu internetowego".
Jak przeprowadzany jest audyt i co oferujemy
Audyt strony internetowej to złożony proces, który obejmuje kilka kluczowych etapów. Każdy etap ma swoją specyfikę i wymaga szczegółowego podejścia. Nasz zespół specjalistów wykorzystuje zaawansowane technologie i techniki, aby zapewnić najwyższą jakość usług. Tak właśnie pracujemy:
- Planowanie audytu: W pierwszej kolejności identyfikujemy Twoje cele biznesowe i cechy strony internetowej. Pomaga nam to przygotować spersonalizowany plan audytu, który uwzględnia wszystkie niezbędne aspekty: od analizy technicznej po ocenę doświadczenia użytkownika.
- Audyt techniczny: Na tym etapie sprawdzamy techniczny komponent witryny: kodowanie, architekturę informacji, zgodność ze standardami SEO i dostępności stron internetowych. Identyfikujemy błędy techniczne, które mogą uniemożliwić indeksowanie witryny przez wyszukiwarki lub pogorszyć ogólną wydajność.
- Audyt doświadczenia użytkownika (UX): Analizujemy sposób, w jaki odwiedzający wchodzą w interakcję z Twoją witryną i oceniamy użyteczność interfejsu. W tym kontekście możemy również umieścić na stronie mapę cieplną. Mapy cieplne pozwalają wizualizować, gdzie użytkownicy klikają najczęściej, jak długo pozostają na określonych segmentach strony i jak przewijają stronę. Jest to bardzo przydatne przy ulepszaniu struktury i zawartości strony.
- Raport i zalecenia: Na ostatnim etapie sporządzamy szczegółowy raport, który zawiera wszystkie znalezione problemy i konkretne zalecenia dotyczące ich naprawy. Zapewniamy praktyczne porady, które można szybko wdrożyć w celu ulepszenia witryny.
- Utrzymanie i optymalizacja: Po przeprowadzeniu audytu oferujemy również usługi utrzymania i optymalizacji witryny. Może to obejmować regularne aktualizacje, monitorowanie wydajności witryny i dodatkowe kontrole pod kątem zgodności ze zmienionymi wymaganiami lub technologiami.
Naszym celem jest nie tylko identyfikacja problemów, ale także dostarczenie narzędzi i wiedzy do ich skutecznego rozwiązywania, tak aby Twoja witryna nie tylko działała z pełną wydajnością, ale także pomagała Ci rozwijać Twój biznes.
Glyanec zapewnia profesjonalne usługi audytu stron internetowych, w tym audyt techniczny, testy użyteczności, optymalizację SEO, a także analizę dostępności i bezpieczeństwa witryny. Korzystamy z zaawansowanych narzędzi, takich jak mapy cieplne, aby dogłębnie analizować zachowania użytkowników, co pozwala nam oferować ukierunkowane i skuteczne rozwiązania dla każdego klienta.
Jeśli chcesz mieć pewność, że Twoja strona internetowa funkcjonuje na najwyższym poziomie, spełnia wszystkie współczesne wymagania i działa jako potężne narzędzie dla Twojego biznesu, nie wahaj się z nami skontaktować. Już dziś zamów audyt strony internetowej w Glianec i zrób pierwszy krok w kierunku poprawy swojej przestrzeni online. Gwarantujemy profesjonalne podejście i zaangażowanie w realizację celów biznesowych.
Jakie są zalety stron internetowych w porównaniu z aplikacjami mobilnymi?

Różne firmy codziennie stają przed wyborem między tworzeniem aplikacji mobilnych i stron internetowych. Podczas gdy aplikacje mobilne mogą wydawać się wygodne i innowacyjne, ważne jest, aby nie ignorować licznych zalety stron internetowych. Zamówienie strony internetowej to nie tylko inwestycja w obecność online, ale strategiczna decyzja, która może znacznie obniżyć koszty rozwoju i utrzymania, zapewnić szerszy zasięg odbiorców i poprawić rankingi wyszukiwarek.
Przyjrzymy się bliżej, dlaczego strony internetowe wypadają korzystniej w porównaniu z aplikacjami mobilnymi, analizując ich funkcjonalność, dostępność i koszty utrzymania. Znaczenie stron internetowych w dzisiejszym cyfrowym krajobrazie jest nie do przecenienia, ponieważ odgrywają one kluczową rolę w przyciąganiu klientów, rozszerzaniu rynków i optymalizacji doświadczeń użytkowników.
Czym jest strona internetowa i aplikacja mobilna?
Strony internetowe i aplikacje mobilne odgrywają istotną rolę w promowaniu firmy, ale mają znaczące różnice. Aplikacja mobilna to program pobrany i zainstalowany na urządzeniu mobilnym, który może korzystać z możliwości systemowych telefonu, takich jak aparat fotograficzny, GPS lub żyroskop. Mogą one oferować bardziej spersonalizowane doświadczenie, ale wymagają znacznych inwestycji w rozwój i utrzymanie.
W związku z tym wybór pomiędzy tworzeniem stron internetowych a rozwojem wewnętrznym zwykle okazuje się bardziej opłacalnym i skutecznym rozwiązaniem.
Główne zalety stron internetowych
Strony internetowe oferują szereg korzyści, które czynią je atrakcyjnym wyborem dla firm każdej wielkości. Przyjrzyjmy się niektórym z kluczowych korzyści, które należy wziąć pod uwagę, rozważając witrynę internetową dla swojej firmy.
- Powszechny dostęp: Jedną z głównych zalet stron internetowych jest ich dostępność. Odwiedzający mogą uzyskać dostęp do witryny z dowolnego urządzenia, które ma połączenie z Internetem, niezależnie od systemu operacyjnego. Zapewnia to szeroki zasięg odbiorców i możliwość przyciągnięcia większej liczby potencjalnych klientów.
- Opłacalność: Zamówienie strony internetowej jest często znacznie tańsze niż stworzenie aplikacji mobilnej. Koszt stworzenia i utrzymania strony internetowej jest niższy, ponieważ nie trzeba tworzyć oddzielnych wersji dla różnych platform, takich jak iOS i Android. Ponadto aktualizacje i zmiany w witrynie można wprowadzać szybciej i łatwiej, co zmniejsza ogólne koszty utrzymania.
- SEO i korzyści marketingowe: Strony internetowe oferują lepsze możliwości optymalizacji pod kątem wyszukiwarek (SEO). Oznacza to, że witryna może zajmować wyższe pozycje w wyszukiwarkach, zwiększając szanse na jej odkrycie przez potencjalnych klientów. Optymalizacja witryny pod kątem wyszukiwarek pomaga zwiększyć jej widoczność i przyciągnąć więcej ruchu organicznego.
- Lepsze doświadczenie użytkownika: Strony internetowe mogą oferować bogaty i przyjazny dla użytkownika interfejs użytkownika, który jest dostosowany do różnych urządzeń, w tym telefonów komórkowych, tabletów i komputerów stacjonarnych. Dzięki responsywnemu projektowi użytkownicy mogą łatwo poruszać się po witrynie, co poprawia ogólne wrażenia użytkownika i może zwiększyć współczynniki konwersji.
Mając na uwadze te korzyści, stworzenie strony internetowej jest mądrym wyborem dla firm, które chcą zmaksymalizować korzyści płynące z obecności w Internecie. Strony internetowe nie tylko oszczędzają pieniądze i zasoby, ale także zapewniają szerokie możliwości skalowania i rozwoju firmy.
Dlaczego użytkownicy porzucają aplikacje mobilne?
Pomimo znacznego rozwoju technologii mobilnej i rosnącej liczby dostępnych aplikacji, wielu użytkowników nadal preferuje strony internetowe. Wynika to z wielu powodów, które wskazują na pewne wady aplikacji mobilnych i ograniczenia, które mogą wpływać na wrażenia użytkownika.
Większość użytkowników nie widzi potrzeby instalowania aplikacji mobilnych, gdy mogą łatwo uzyskać dostęp do tych samych usług lub informacji za pośrednictwem strony internetowej na swoim laptopie lub smartfonie za pomocą przeglądarki. Jest to szczególnie prawdziwe w przypadku usług, z których użytkownicy korzystają rzadko lub sporadycznie.
Ponadto użytkownicy zauważają, że aplikacje mobilne często zajmują zbyt dużo miejsca na ich urządzeniach, co może być krytyczne dla osób z ograniczoną przestrzenią dyskową. Istnieją również obawy dotyczące zużycia baterii i danych mobilnych, zwłaszcza gdy aplikacje działają w tle lub przesyłają duże ilości danych.
Kwestie prywatności i bezpieczeństwa
Jedną z największych obaw, które odpychają użytkowników od aplikacji mobilnych, jest prywatność i bezpieczeństwo. Wiele aplikacji wymaga szerokich uprawnień, aby uzyskać dostęp do danych osobowych, takich jak kontakty, lokalizacja, dane z mediów społecznościowych, a nawet pliki osobiste, co budzi obawy użytkowników o sposób gromadzenia, przechowywania i wykorzystywania tych danych. Istnieje również obawa, że aplikacje mobilne mogą być podatne na włamania, zwłaszcza te, które przechowują poufne dane finansowe lub dane osobowe. Naruszenia danych w dużych firmach, które trafiły na pierwsze strony gazet, tylko wzmacniają te obawy.
Czynniki te przyczyniają się do tego, że wielu użytkowników woli korzystać ze stron internetowych, które nie wymagają pobierania i zapewniają szybki dostęp do usług bez konieczności instalowania aplikacji pochłaniających zasoby. Potwierdza to, że strony internetowe mogą być wygodniejszym i bezpieczniejszym rozwiązaniem dla wielu użytkowników. Jednak dla wielu firm stworzenie strony internetowej okaże się najbardziej optymalnym rozwiązaniem, aby skutecznie przyciągnąć klientów i zapewnić wysoką jakość usług przy minimalnych kosztach i złożoności.
Podsumowując, staranny wybór między tworzeniem strony internetowej a aplikacji mobilnej powinien opierać się na konkretnych potrzebach firmy, jej docelowych odbiorcach i dostępnych zasobach. Jednak dla wielu firm zamówienie strony internetowej okaże się najbardziej optymalnym rozwiązaniem, pozwalającym skutecznie przyciągać klientów i świadczyć wysokiej jakości usługi przy minimalnych kosztach i złożoności.
Czym są progresywne aplikacje internetowe i jakie są ich zalety?

Progresywne aplikacje internetowe (PWA) zmieniają sposób, w jaki myślimy o możliwościach stron internetowych. Technologia ta łączy w sobie najlepsze cechy aplikacji internetowych i mobilnych, oferując szybkość i użyteczność, które wcześniej były możliwe tylko w aplikacjach. W tym artykule przyjrzymy się bliżej, czym są progresywne aplikacje internetowe, jakie technologie za nimi stoją, jakie są ich zalety i jakie są kluczowe kwestie związane z ich wdrażaniem. Zwrócimy szczególną uwagę na to, w jaki sposób progresywne aplikacje internetowe mogą przekształcić Twoją firmę, zapewniając lepsze wrażenia użytkownika i zwiększając produktywność.
Czym są progresywne aplikacje internetowe?
Progresywne aplikacje internetowe to rodzaj oprogramowania, które jest podzielone między stronę internetową a aplikację mobilną. Pozwala to użytkownikom instalować aplikacje internetowe na swoich urządzeniach i korzystać z nich w podobny sposób, jak ze zwykłych aplikacji mobilnych. Ważną cechą PWA jest to, że wykorzystują one technologię przeglądarki internetowej, ale oferują funkcjonalność, która jest zwykle kojarzona tylko z aplikacjami mobilnymi.
Koncepcja PWA została po raz pierwszy wprowadzona przez Google w 2015 roku. Celem było uczynienie korzystania z sieci tak wygodnym i szybkim, jak to tylko możliwe. Od tego czasu technologia ta zyskała znaczny rozwój i wsparcie, zwłaszcza ze strony firm dążących do poprawy mobilnego doświadczenia użytkownika bez utraty wszechstronności i dostępności sieci.
Technologie wykorzystywane w zaawansowanych aplikacjach internetowych
Progresywne aplikacje internetowe wykorzystują szereg nowoczesnych technologii internetowych, aby zapewnić użytkownikom wrażenia jak najbardziej zbliżone do aplikacji mobilnych. Najważniejsze z tych technologii to:
- Service Workers - skrypty działające w tle, niezależnie od strony internetowej, umożliwiające zarządzanie żądaniami sieciowymi, buforowanie zasobów i korzystanie z powiadomień push.
- Plik manifestu - plik JSON, który pozwala programistom zainstalować aplikację internetową na ekranie głównym, ustawić ikonę i ekran startowy.
- Korzystanie z HTTPS - zapewnienie bezpieczeństwa danych użytkowników i niezawodnego działania aplikacji internetowych.
Dlaczego progresywne aplikacje internetowe są lepsze od tradycyjnych stron internetowych
Poprawa doświadczenia użytkownika
Progresywne aplikacje internetowe charakteryzują się niezwykle szybkim ładowaniem i wysoką responsywnością, co zapewnia buforowanie danych i inteligentne zarządzanie żądaniami sieciowymi. Oznacza to, że użytkownicy mają natychmiastowy dostęp do treści, niezależnie od jakości ich połączenia internetowego, co znacznie poprawia ogólne wrażenia użytkownika.
Dostęp offline i obsługa powiadomień push
Jedną z cech definiujących PWA jest możliwość pracy w trybie offline. Osiąga się to dzięki technologii Service Workers, która pozwala aplikacjom internetowym buforować ważne treści i zapewniać do nich dostęp bez konieczności połączenia z Internetem. Ponadto PWA mogą wykorzystywać powiadomienia push do informowania użytkowników o nowościach, aktualizacjach lub ofertach specjalnych, nawet gdy nie korzystają oni z aplikacji internetowej.
Zwiększenie zaangażowania i konwersji
Dzięki lepszemu doświadczeniu użytkownika i możliwościom offline, PWA wykazują wysokie wskaźniki zaangażowania użytkowników i zwiększoną konwersję. Możliwość szybkiego ładowania i płynnego działania na dowolnym urządzeniu zapewnia większą lojalność klientów i większe prawdopodobieństwo wykonania ukierunkowanych działań, takich jak dokonanie zakupu lub wypełnienie formularza kontaktowego.
Kroki do wdrożenia progresywnych aplikacji internetowych w firmie
Wdrażanie progresywnych aplikacji internetowych może wydawać się zniechęcające, ale przy odpowiednim podejściu proces ten może być wydajny i płynny. Oto główne kroki integracji PWA z Twoją firmą:
- Audyt aktualnego stanu witryny - sprawdź, czy Twoja witryna jest gotowa do konwersji na PWA. Obejmuje to zapewnienie zgodności z HTTPS, responsywności na różnych urządzeniach i wszystkich niezbędnych aspektów technicznych.
- Rozwój i konfiguracja Service Workers jest kluczowym elementem PWA, który pozwala stronie działać w trybie offline i korzystać z powiadomień push.
- Tworzenie manifestu aplikacji internetowej - manifest umożliwia użytkownikom dodanie aplikacji do ekranu głównego ich urządzeń, zapewniając łatwiejszy dostęp i bardziej natywne wrażenia.
- Testowanie PWA - upewnij się, że PWA działa poprawnie na wszystkich urządzeniach i przeglądarkach, ze szczególnym uwzględnieniem trybu offline i szybkości ładowania.
- Monitorowanie i aktualizacja - po uruchomieniu PWA ważne jest, aby ją aktualizować i wprowadzać aktualizacje w celu rozwiązania wszelkich problemów lub poprawy funkcjonalności.
Przygotowaliśmy animowany GIF, aby zilustrować, jak łatwo i szybko użytkownicy mogą zainstalować progresywną aplikację internetową na swoich urządzeniach. Ten GIF pokazuje proces od momentu, gdy użytkownik odwiedza stronę internetową do momentu, gdy instaluje aplikację internetową na ekranie głównym swojego urządzenia mobilnego. Pokazuje to prostotę i łatwość użytkowania PWA, a także ich zdolność do oferowania natywnego doświadczenia za pośrednictwem przeglądarki internetowej.

Progresywne aplikacje internetowe to potężne narzędzie do rozwoju biznesu, oferujące szybkość, wygodę i ulepszone wrażenia użytkownika porównywalne z natywnymi aplikacjami mobilnymi. Pozwalają osiągnąć wysoki poziom zaangażowania klientów, zapewniają możliwość pracy w trybie offline i wysyłania powiadomień push, co ma kluczowe znaczenie na dzisiejszym dynamicznym rynku. Dzięki łatwości instalacji i wydajności, PWA mogą znacznie zwiększyć współczynniki konwersji i poprawić ogólne wrażenia użytkownika.
Jeśli szukasz sposobu na zwiększenie wydajności i zaangażowania w sieci, progresywne aplikacje internetowe mogą być świetnym rozwiązaniem. Pamiętaj, że prawidłowe wdrożenie i bieżące aktualizacje są niezbędne dla sukcesu każdego rozwiązania technologicznego. Nie wahaj się zatrudnić profesjonalistów, którzy pomogą ci zoptymalizować twoją stronę internetową, aby przekształcić ją w responsywną aplikację internetową i w pełni wykorzystać jej możliwości.
Wirtualne przymierzalnie w sklepach internetowych: jak sztuczna inteligencja zmienia zakupy

W świecie, w którym technologia zmienia każdy aspekt naszego życia, zakupy online stały się jednym z najszybciej rozwijających się obszarów. Jednak pomimo całej wygody, jaką oferują zakupy z domu, istnieje jeden problem, który wciąż sprawia, że wielu kupujących waha się przed kliknięciem przycisku "kup" - brak możliwości przymierzenia ubrań przed zakupem. W tym miejscu do gry wkraczają innowacyjne technologie, takie jak wirtualne przymierzalnie, które obiecują zrewolucjonizować sposób, w jaki kupujemy ubrania online.
Wirtualna przymierzalnia to najnowocześniejsza technologia, która wykorzystuje sztuczną inteligencję i uczenie maszynowe, aby umożliwić klientom wirtualne przymierzanie ubrań przed dokonaniem zakupu. Ta innowacja może nie tylko zapewnić lepsze wrażenia z zakupów online, ale także zrewolucjonizować cały sektor detaliczny.
Nasza firma uważnie monitoruje ten obszar technologii i spodziewa się jego szybkiego rozwoju w najbliższej przyszłości. Wierzymy, że integracja takich innowacji nie tylko zwiększy zadowolenie klientów, ale także znacznie poprawi wydajność sklepów internetowych poprzez zmniejszenie liczby zwrotów z powodu niedopasowanych rozmiarów lub wyglądu towarów.
Rozwój wirtualnych przymierzalni
Od wczesnych eksperymentów do dzisiejszych zaawansowanych systemów, wirtualne przymierzalnie przeszły długą drogę. Początkowe próby wprowadzenia cyfrowych rozwiązań do przymierzania ubrań były krytykowane za słabą jakość wizualną i ograniczoną funkcjonalność. Jednak wraz z pojawieniem się zaawansowanych technologii sztucznej inteligencji i ulepszonych algorytmów przetwarzania obrazu, wirtualne przymierzalnie stają się znacznie dokładniejsze i bardziej przydatne dla użytkownika końcowego.
Kluczem do sukcesu wirtualnych przymierzalni jest wykorzystanie szeregu technologii. Obejmuje to wizję komputerową, sztuczną inteligencję, uczenie maszynowe i algorytmy przetwarzania obrazu. Technologie te pozwalają na analizę zdjęć użytkowników w czasie rzeczywistym, dostosowując ubrania do parametrów ich ciała. Ponadto zaawansowane interfejsy zapewniają, że systemy te są intuicyjne i łatwe w użyciu.
Korzyści dla konsumentów i firm
Wirtualne przymierzalnie oferują znaczące korzyści zarówno dla klientów, jak i właścicieli sklepów. Dla konsumentów jest to okazja do wizualnej oceny, jak ubrania będą na nich pasować, bez konieczności odwiedzania fizycznego sklepu lub oczekiwania na dostawę towarów. Znacząco zwiększa to zadowolenie klientów i zmniejsza liczbę zwrotów. Z drugiej strony, sprzedawcy detaliczni są w stanie przyciągnąć więcej klientów, oferując unikalne doświadczenie zakupowe i zmniejszając koszty związane z obsługą zwrotów. W rezultacie wirtualne przymierzalnie nie tylko zwiększają sprzedaż, ale także poprawiają zrównoważony rozwój biznesu.
Przymierzanie ubrań na stronie internetowej - jak to działa?
Integracja wirtualnej przymierzalni ze stroną internetową wymaga kompleksowego podejścia, które obejmuje opracowanie lub wdrożenie specjalistycznego oprogramowania. Oprogramowanie to wykorzystuje algorytmy sztucznej inteligencji do analizy danych wprowadzonych przez użytkownika, takich jak wymiary ciała, a nawet zdjęcia lub filmy na żywo, w celu stworzenia dokładnego wirtualnego obrazu, na którym można "przymierzyć" ubrania.
Sztuczna inteligencja odgrywa kluczową rolę w funkcjonowaniu wirtualnych przymierzalni, ponieważ analizuje i przetwarza dane użytkownika w celu stworzenia dokładnego trójwymiarowego modelu. Takie systemy mogą polecić najbardziej odpowiedni rozmiar odzieży, biorąc pod uwagę nie tylko rozmiar, ale także osobiste preferencje użytkowników dotyczące dopasowania odzieży. Wprowadzenie wirtualnych przymierzalni zmienia nie tylko sposób, w jaki ludzie kupują ubrania, ale także ogólne wrażenia z zakupów online. Kupujący mogą nie tylko wizualnie zobaczyć, jak ubrania będą na nich wyglądać, ale także eksperymentować z różnymi stylami i kolorami bez konieczności fizycznego odwiedzania sklepu. Takie interaktywne podejście może znacznie poprawić wrażenia użytkownika, zwiększając satysfakcję z zakupów, jednocześnie zmniejszając prawdopodobieństwo zwrotu produktu z powodu niespełnienia oczekiwań.
Zalety przymierzania odzieży online
Korzystanie z technologii dopasowywania odzieży online przynosi znaczące korzyści, które wpływają zarówno na doświadczenia konsumentów, jak i na wydajność i zrównoważony rozwój modeli biznesowych handlu detalicznego. Przyjrzyjmy się kluczowym aspektom tych korzyści:
Zmniejszenie liczby zwrotów produktów
Jednym z największych wyzwań dla sprzedawców internetowych jest duża liczba zwrotów, która często wynika z niedopasowania rozmiaru lub oczekiwań klienta co do wyglądu produktu. Przymierzanie odzieży online może znacznie zmniejszyć to ryzyko, dając klientom lepsze zrozumienie tego, jak ubranie będzie na nich pasować, co z kolei prowadzi do bardziej pewnych zakupów i mniejszej liczby zwrotów.
Zwiększenie zadowolenia i lojalności klientów
Wzbogacenie doświadczenia zakupów online poprzez wirtualną przymierzalnię pomaga zwiększyć ogólną satysfakcję klientów. Interaktywność i personalizacja zakupów wzmacniają relacje między markami a ich klientami, zachęcając do ponownych zakupów i zwiększając lojalność.
Wpływ na zrównoważony rozwój środowiska i biznesu
Zmniejszenie liczby zwrotów nie tylko poprawia efektywność ekonomiczną firm, ale także ma pozytywny wpływ na środowisko. Ograniczenie konieczności transportu zwracanych towarów pomaga zmniejszyć ślad węglowy firm, czyniąc je bardziej zrównoważonymi i odpowiedzialnymi za środowisko.
Przyszłość przymierzalni w sklepie internetowym
Jednym z głównych trendów jest poprawa dokładności i interaktywności wirtualnych przymierzalni poprzez zwiększone wykorzystanie sztucznej inteligencji i uczenia maszynowego. Obejmuje to rozwój algorytmów, które mogą analizować najdrobniejsze niuanse sylwetek użytkowników, a także integrację z rzeczywistością wirtualną i rozszerzoną w celu stworzenia bardziej wciągającego doświadczenia dopasowania.
Sztuczna inteligencja nie tylko usprawnia wirtualne przymierzalnie, ale także otwiera nowe możliwości personalizacji ofert modowych. Może to obejmować automatyczne rekomendacje odzieży w oparciu o poprzednie zakupy, styl życia i osobiste preferencje, co znacznie poprawi wrażenia użytkownika i efektywność zakupów.
Uważnie śledząc te trendy i aktywnie eksperymentując z wirtualnymi przymierzalniami, nasza firma dąży nie tylko do optymalizacji doświadczeń naszych klientów, ale także do pełnienia roli lidera integracji na rynku. Świadomi znaczenia tych innowacji, jesteśmy przekonani, że dalsze wprowadzanie i rozwój wirtualnych przymierzalni nie tylko przyczyni się do rozwoju naszej firmy, ale także odegra ważną rolę w kształtowaniu przyszłości handlu detalicznego online, czyniąc zakupy wygodniejszymi, bardziej spersonalizowanymi i zrównoważonymi.
Tylko jeden krok do Twojej idealnej strony internetowej