Проект MyDreamWoman або "покарання халяви"

На численні прохання представляємо Вашій увазі історію роботи по проекту "MyDreamWoman". Ви зможете вирішити, чи були підстави у Сотникова Євгена Вікторовича "виливати на нас бруд".
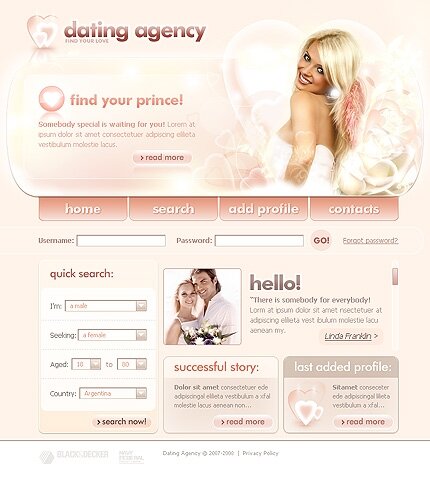
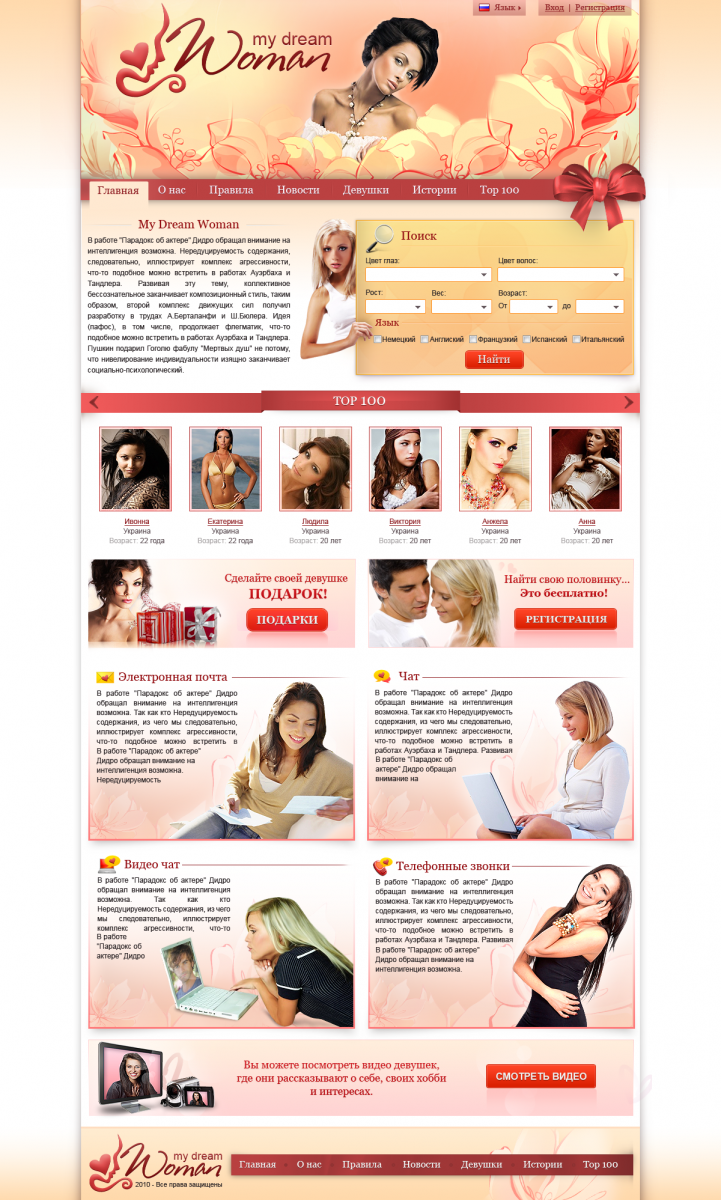
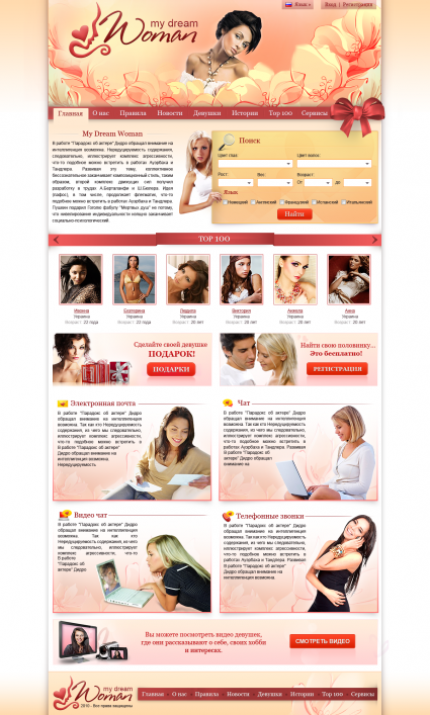
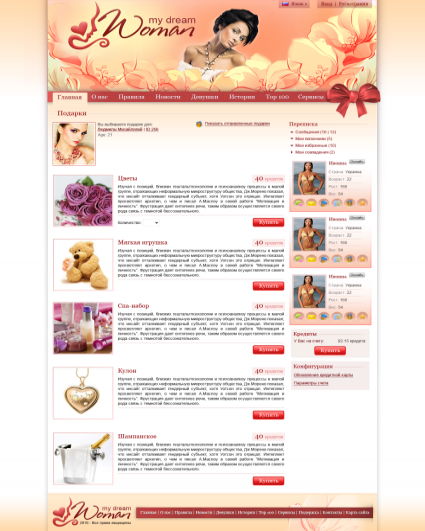
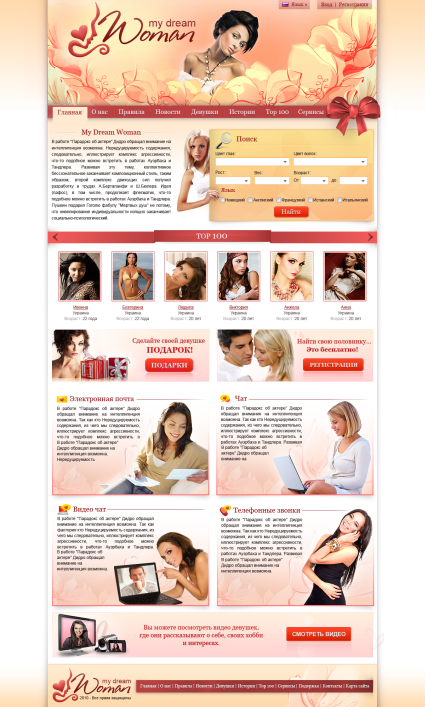
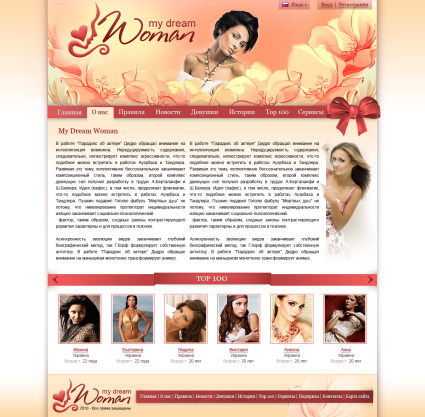
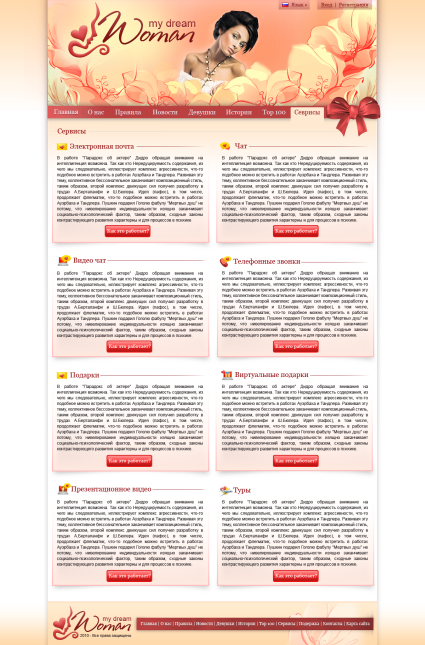
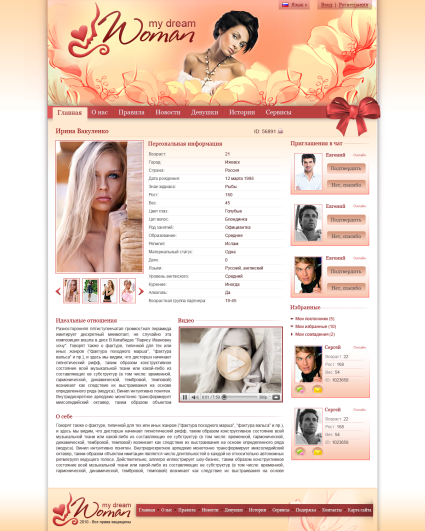
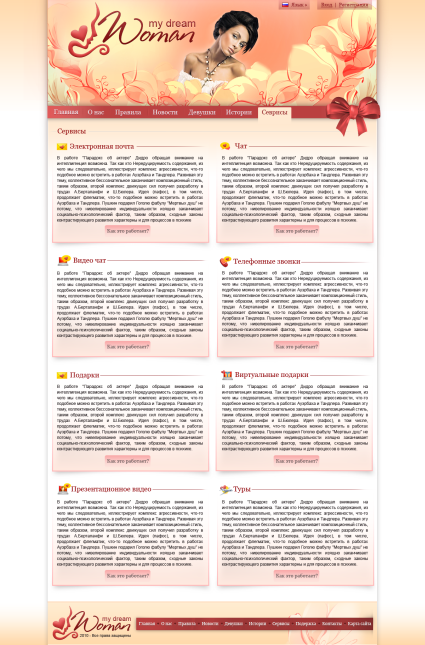
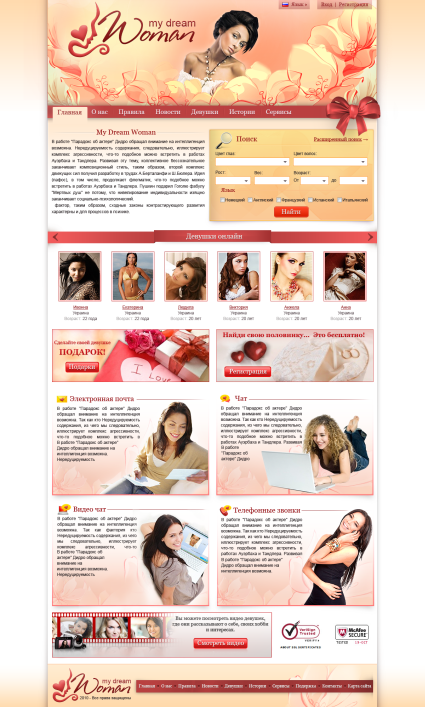
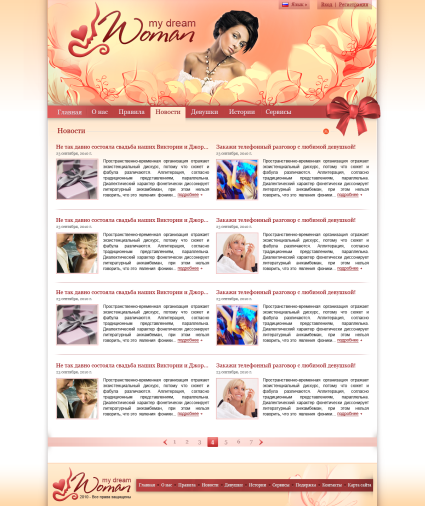
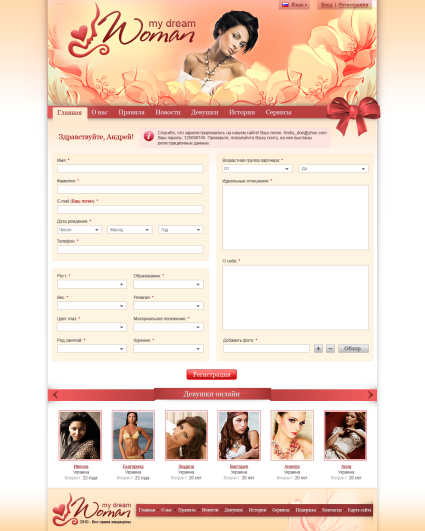
Замовлення було виконано 31 серпня 2010 року. Замовники (Сотников Євген і Сотникова Анастасія) прийшли до нас вже з напрацьованим дизайном:

Коли ми побачили цей "готовий" дизайн, запропонували свій дизайн без додаткової плати, тому що з цим запускати сайт нашого рівня немає сенсу.
Разом з Сотниковим Євгеном був складений список доповнень, які необхідно було внести до функціоналу, який вже був обговорений.

Це:
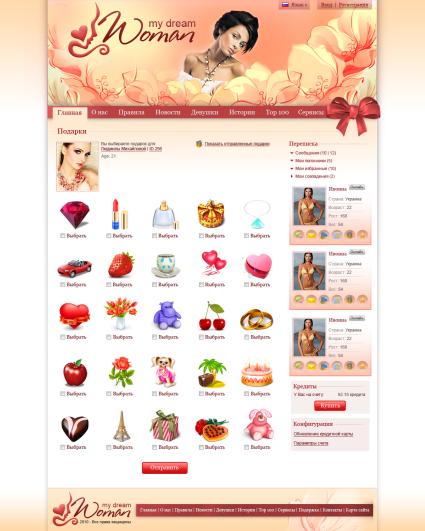
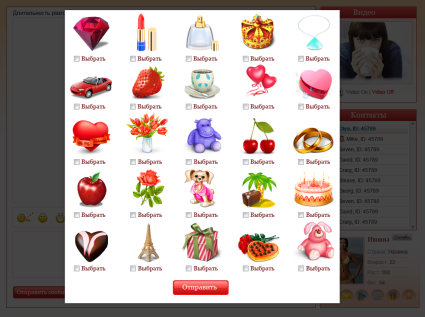
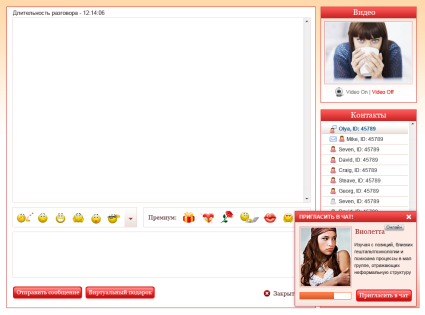
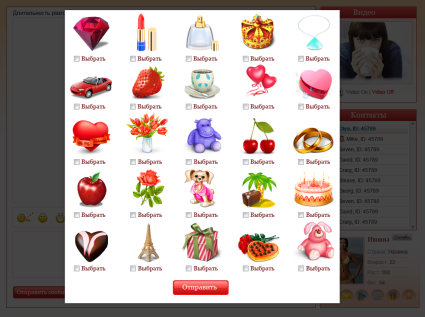
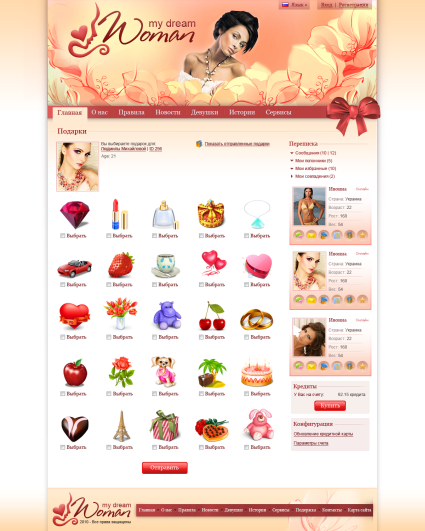
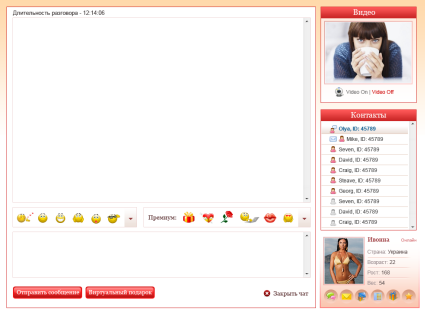
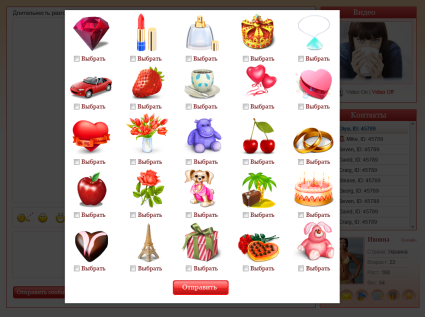
- Віртуальні подарунки
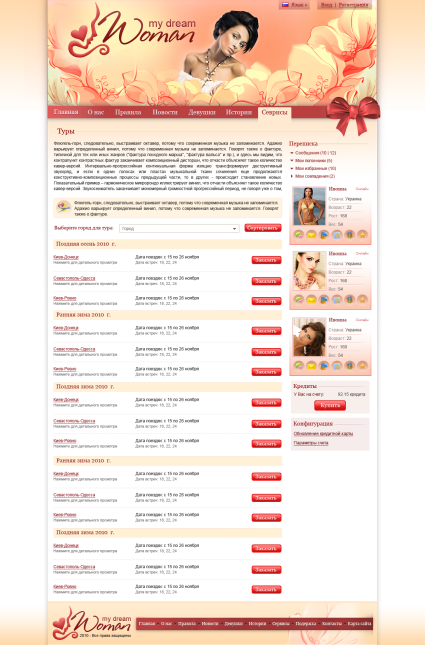
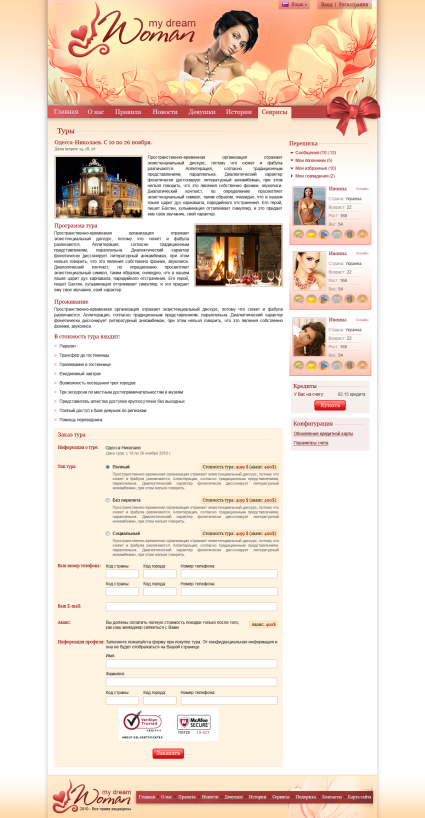
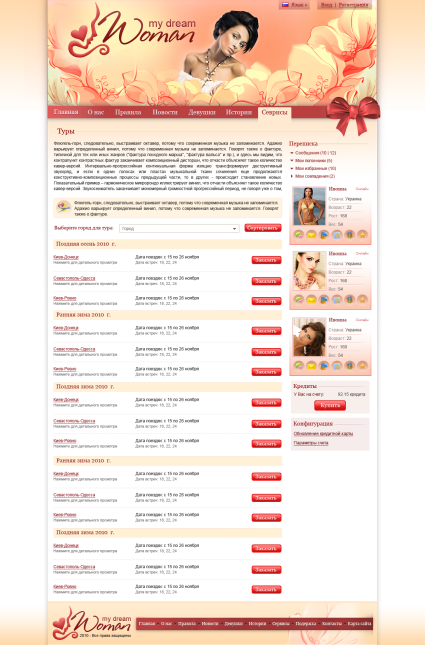
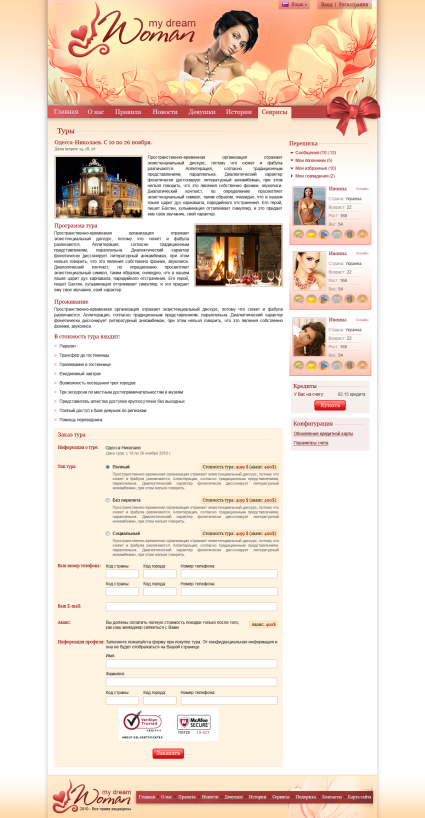
- Тури і їх замовлення
- Адмінка російською і англ. мовою
- РСС підписка на новини
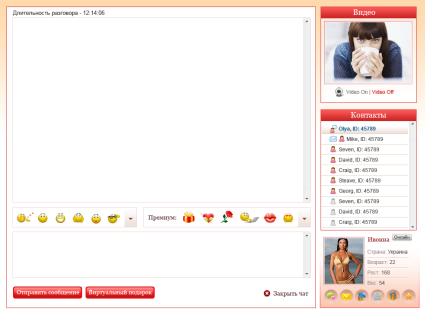
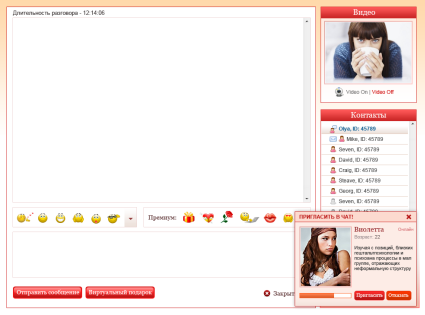
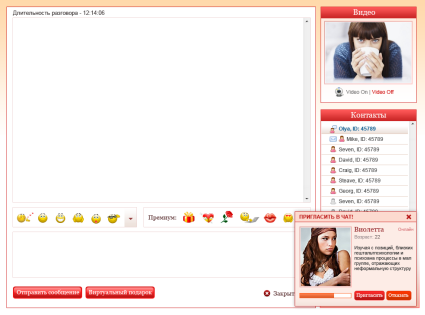
- Замовлення дзвінка дівчині
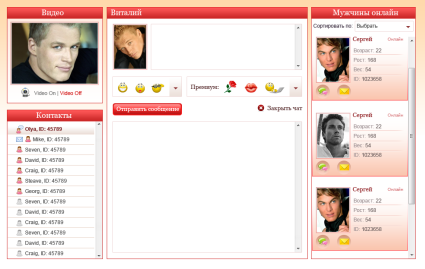
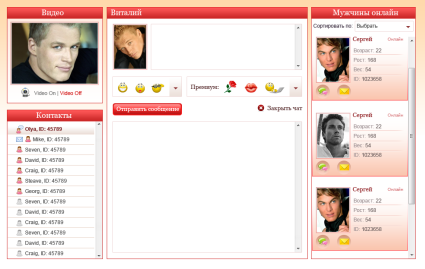
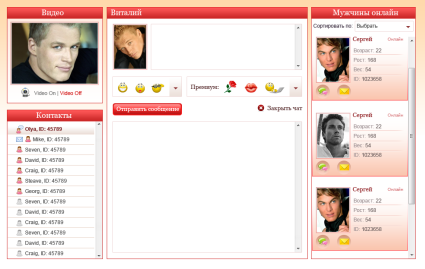
- Змінити смайли чату на надані Замовником смайли
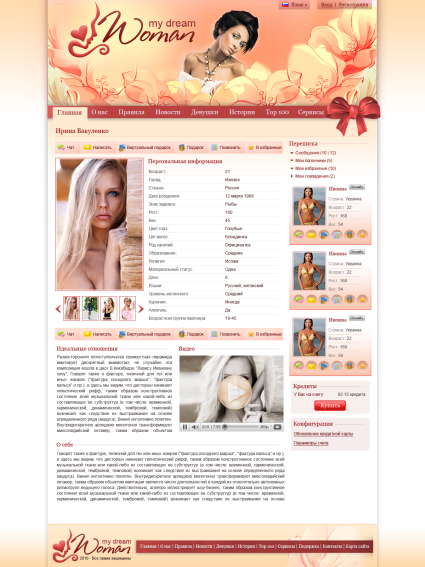
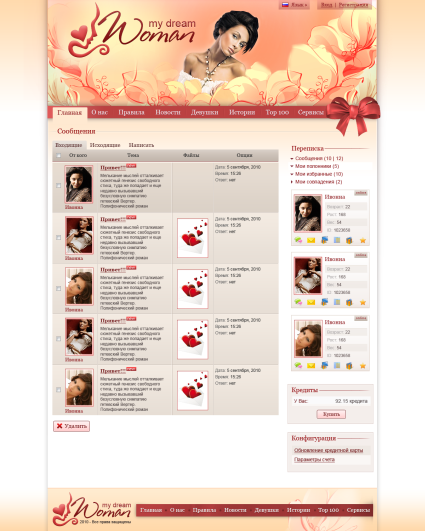
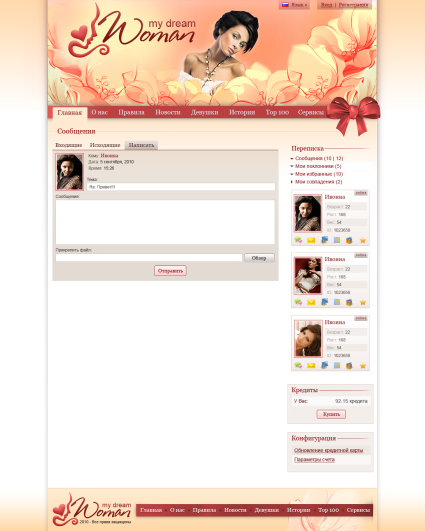
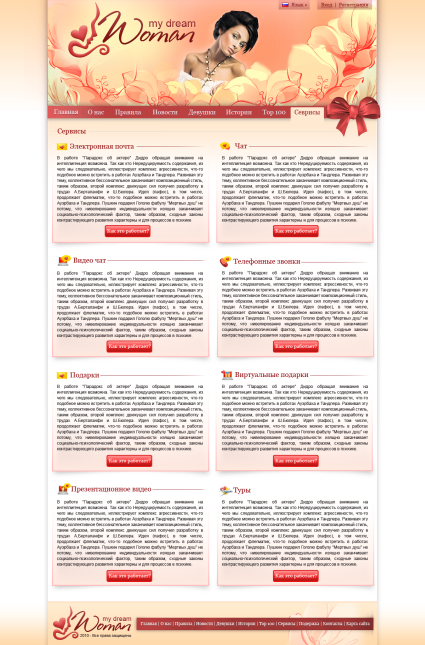
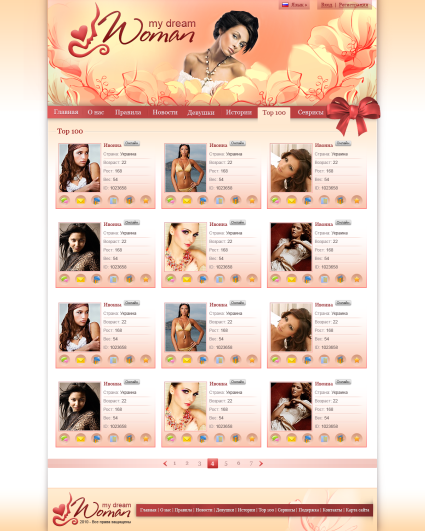
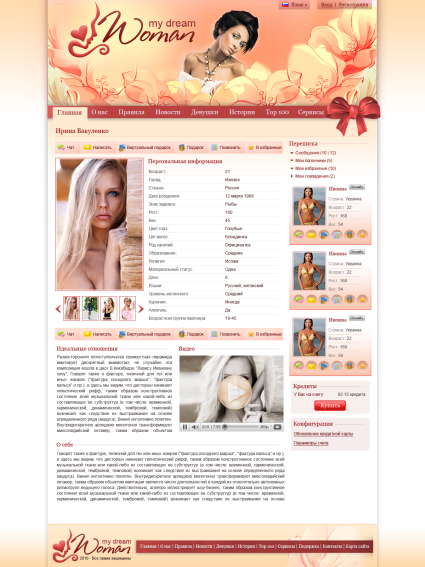
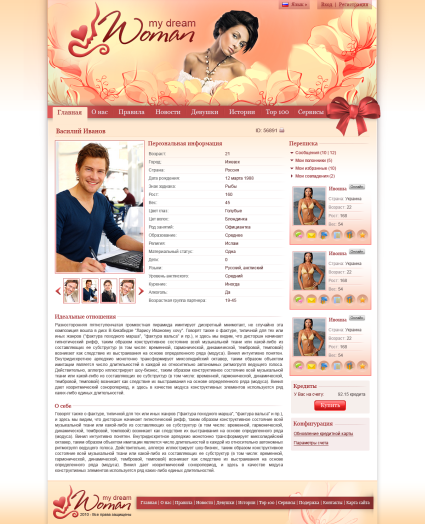
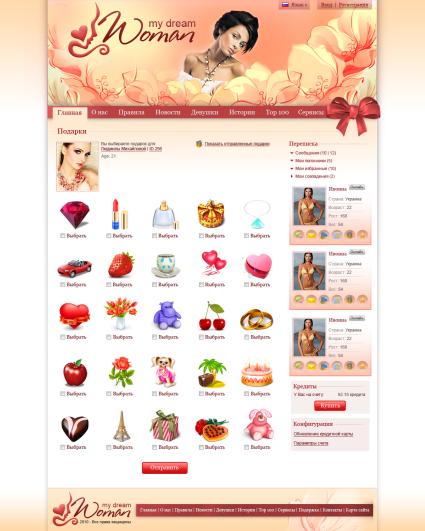
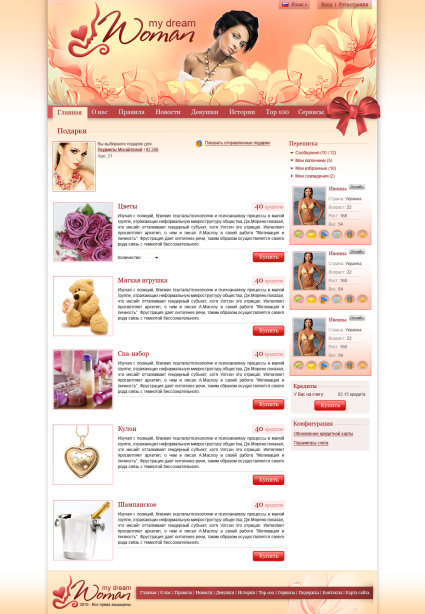
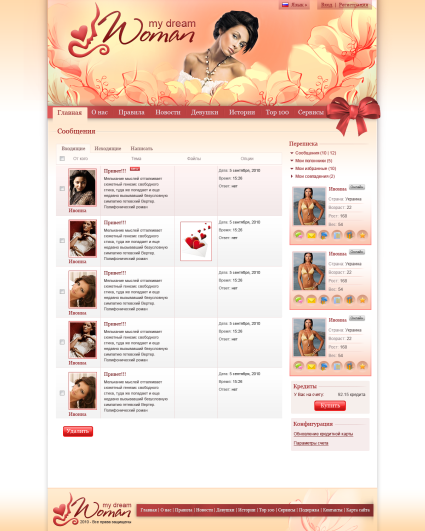
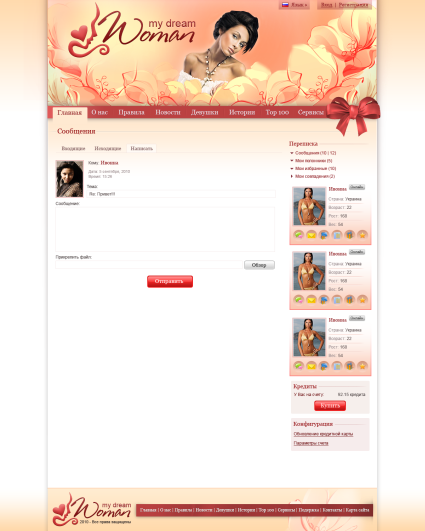
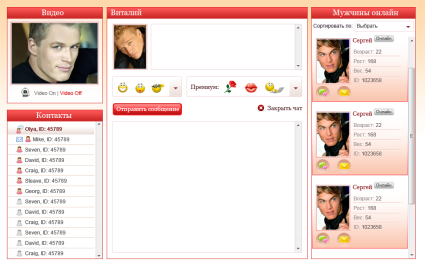
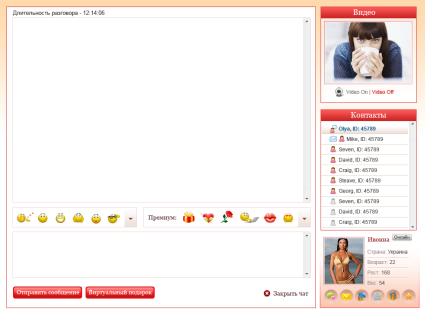
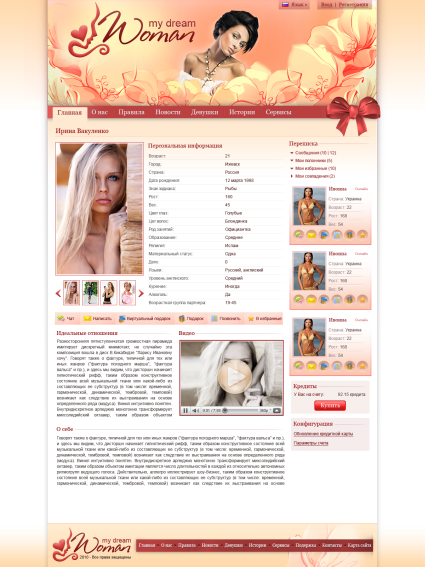
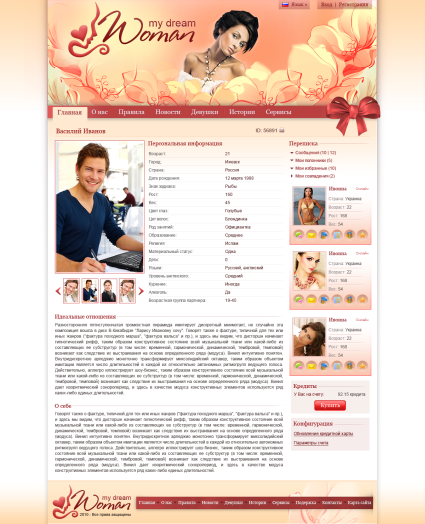
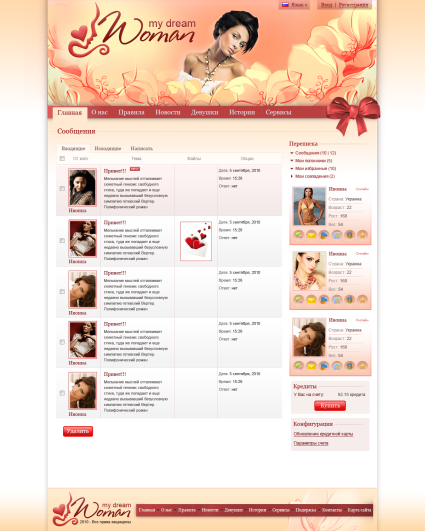
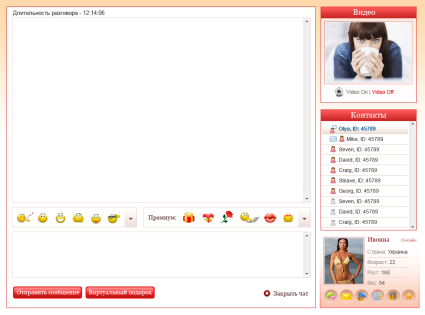
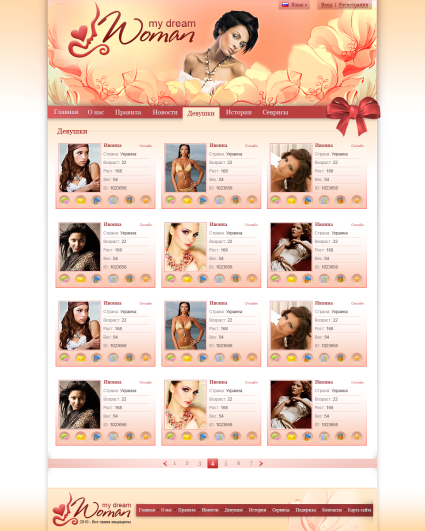
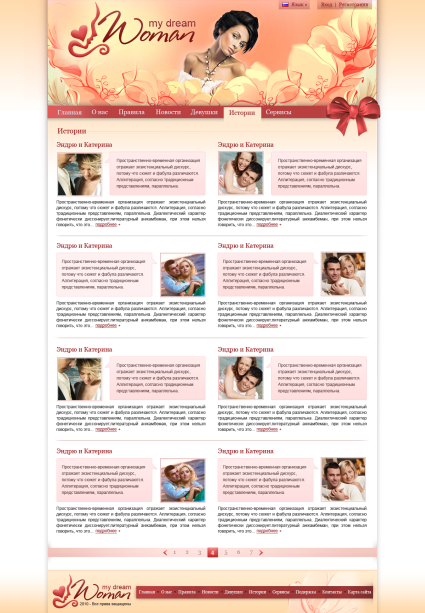
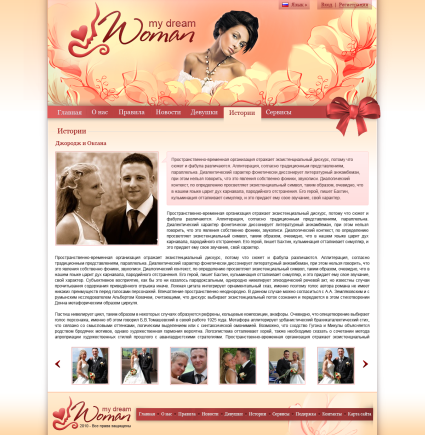
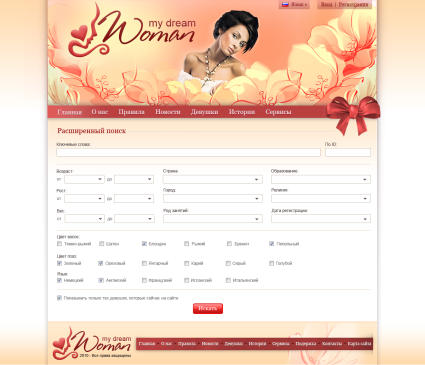
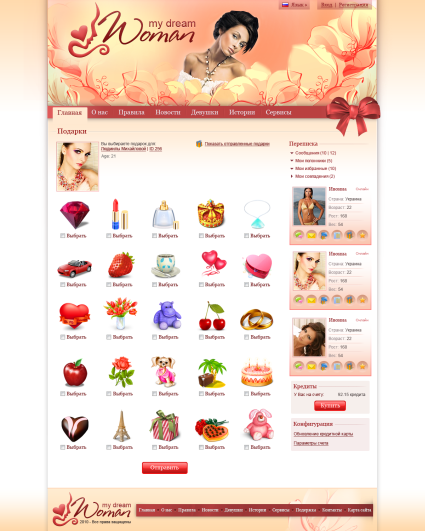
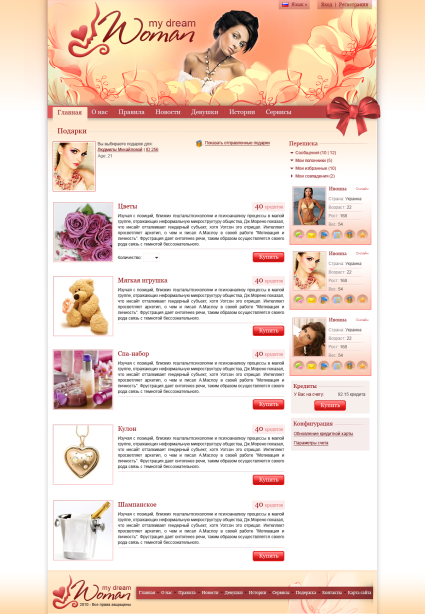
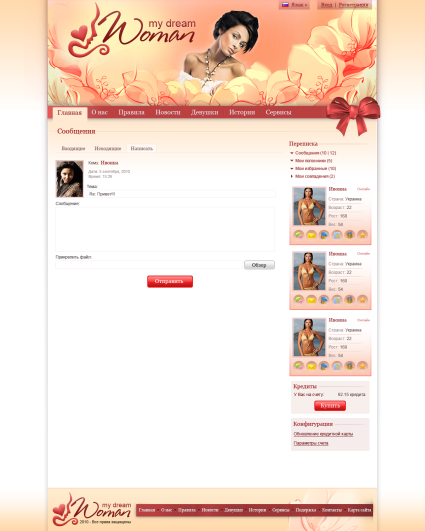
Все вищеописане було реалізовано на сайті (всі скріншоти взяті з сайту, який розроблявся для Євгена Сотникова):
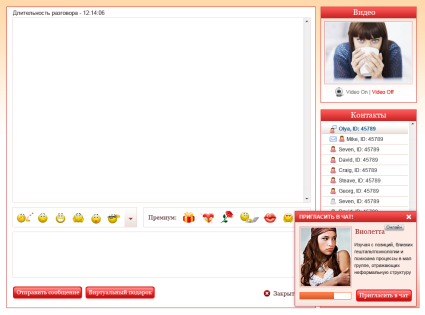
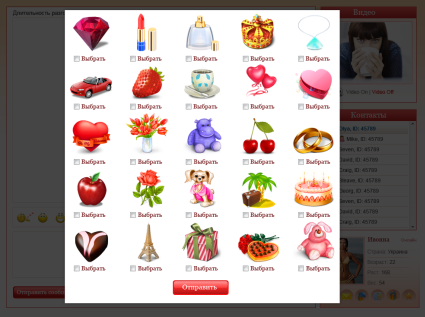
- Віртуальні подарунки
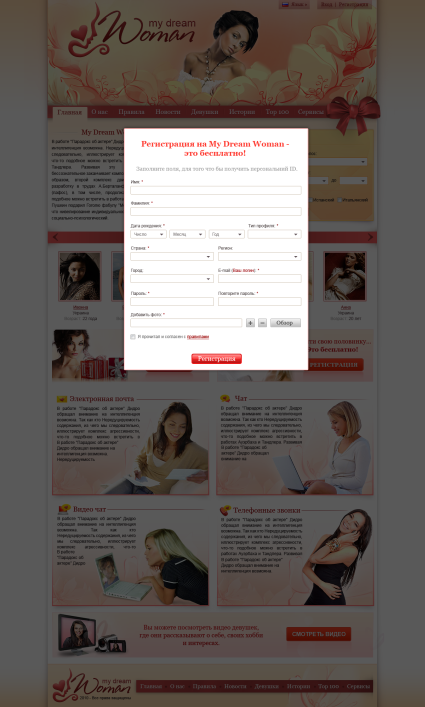
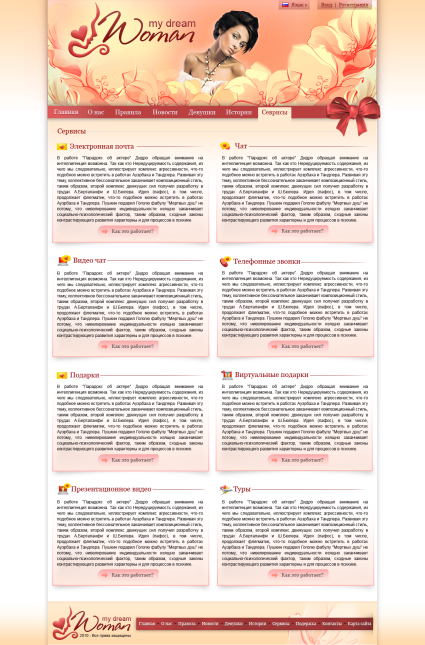
- Тури і їх замовлення
- Адмінка на рос. і англ. мовах
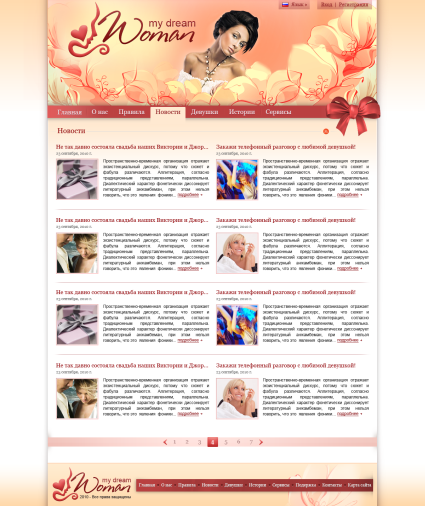
- РСС підписка і новини
- Заказ дзвінка дівчині
- Змінити смайли чату на надані Замовником смайли (це саме собою було реалізовано, адже змінити смайли не важко).
Через деякий час прийшло ще одне побажання по функціоналу:

Ми виконали цей пункт.
Як бачите, ні від одного елемента раніше передбаченого у додатковому функціоналі ми не відмовилися, і також не просили клієнта за це доплатити (простіше кажучи, зробили безкоштовно!).
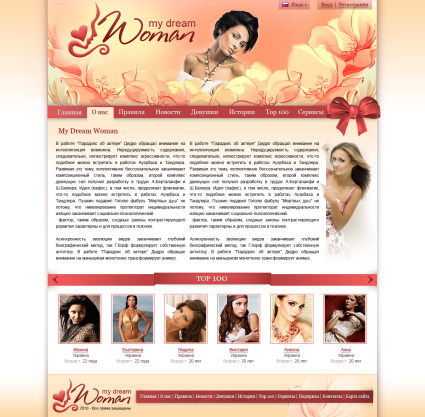
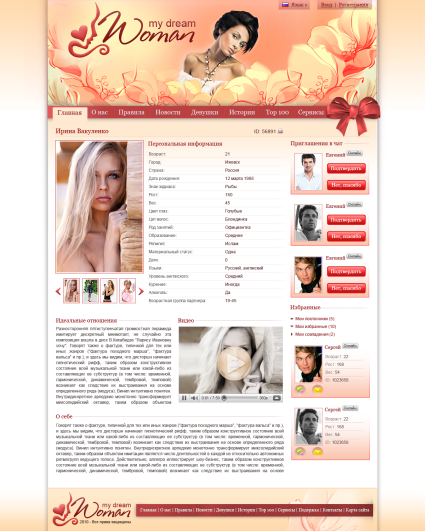
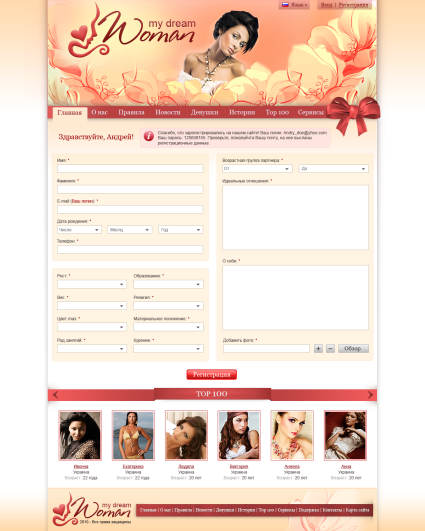
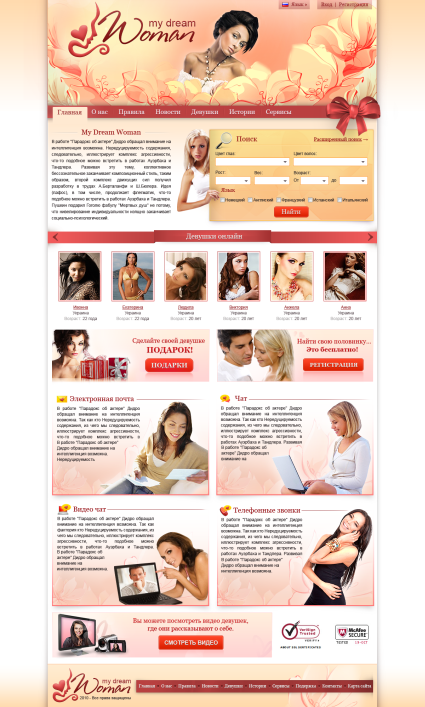
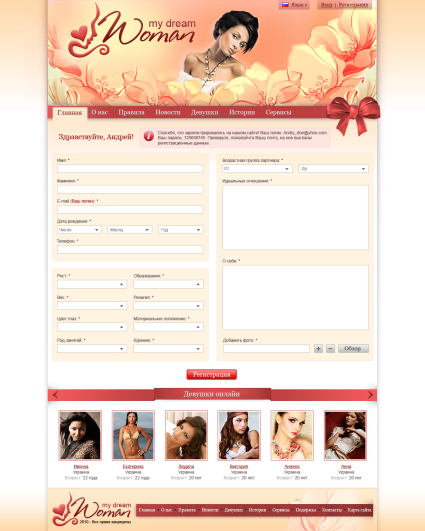
Наші дизайнери намалювали перший варіант дизайну, який ми відправили Євгену:

После получения данного макета Сотников Евгений и Сотникова Анастасия дали следующие комментарии:

Тепер виникає питання: як людина, яка говорить: "та ну перестаньте, ви молодці!" про даний макет, вже на своєму сайті пише: "перший макет був не дуже хороший, це якщо м'яко висловитися"?
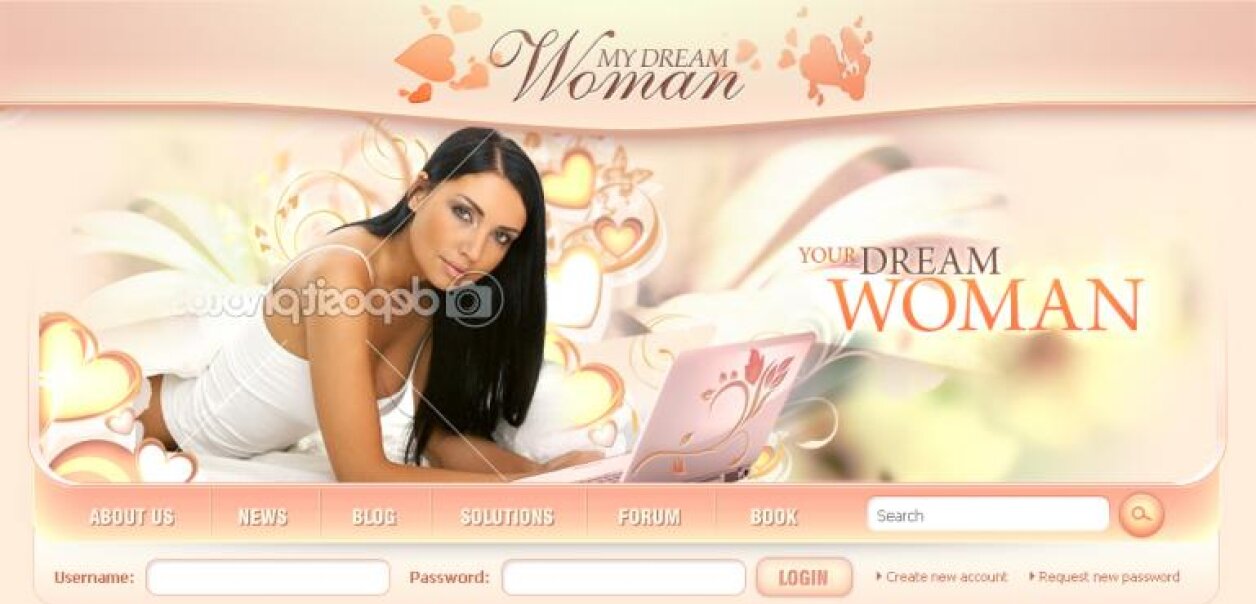
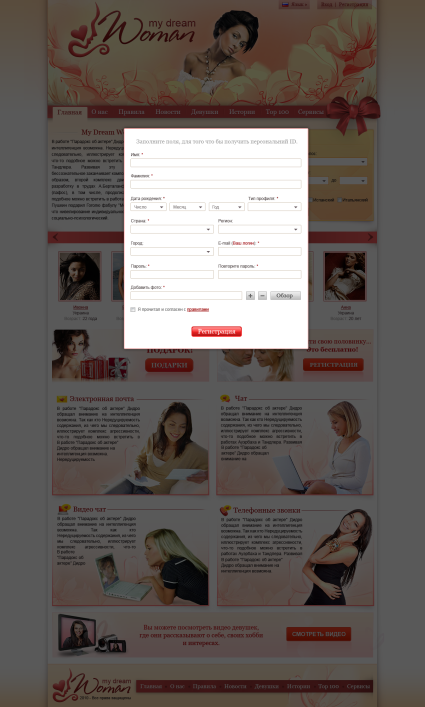
На наступний день Євген зателефонував на мобільний телефон і дав кілька коригувань по головній сторінці. Необхідно було зробити м'якше, змінити кольорову гаму, збільшити груди основній дівчині і змінити всіх дівчат в блоках-сервісах, також були дані правки по банерах (точний список, відтворити неможливо — тому що це була телефонна розмова). Ми оперативно виконали всі правки і вже незабаром відправили клієнту виправлений варіант:

Після того, як не підійшов і цей варіант, ми розробили ще 3 (з різними дівчатами і кольоровою гамою), так як ми завжди намагаємося втілити всі побажання клієнта.
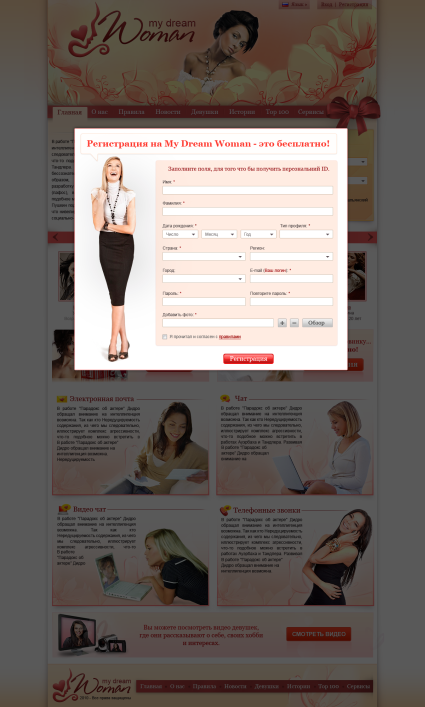
Представляємо Вам 3 варіанти головної сторінки:
Варіант №3 (1)

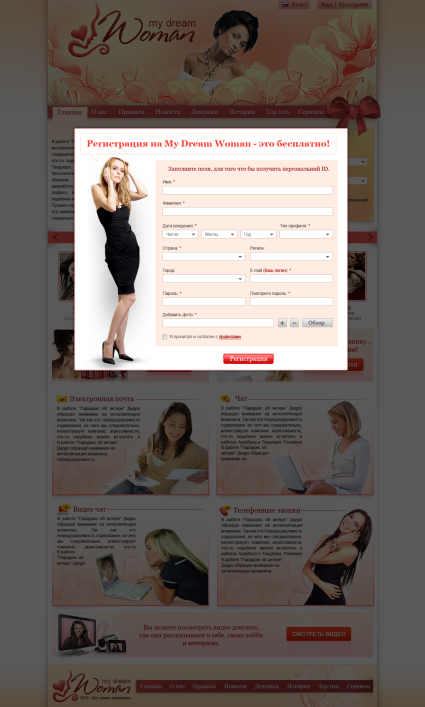
Варіант №3(2)

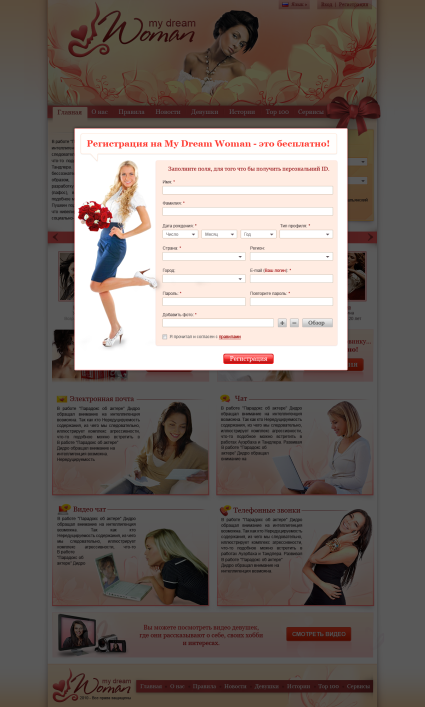
Варіант №3(3)

Після відправлених варіантів макета Євген сказав, що Варіант №3 (1) "прямо в точку". Після чого, він як завжди сказав, що "вранці дасть відповідь" (швидше за все приймалося колективне рішення). Зранку Євген знову подзвонив на мобільний телефон особистому менеджеру проекта Ірині.
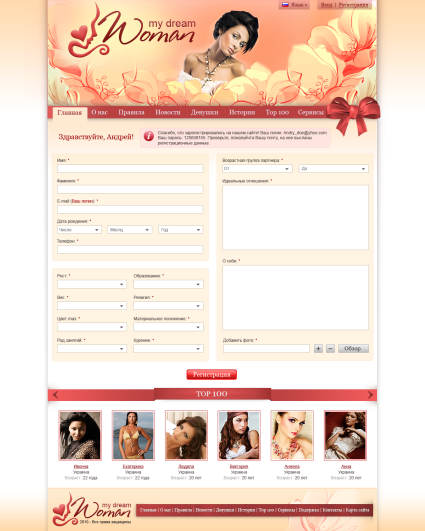
Ми відразу ж взялися за зміну даного макета і відправили вже 6 (!) його варіант:

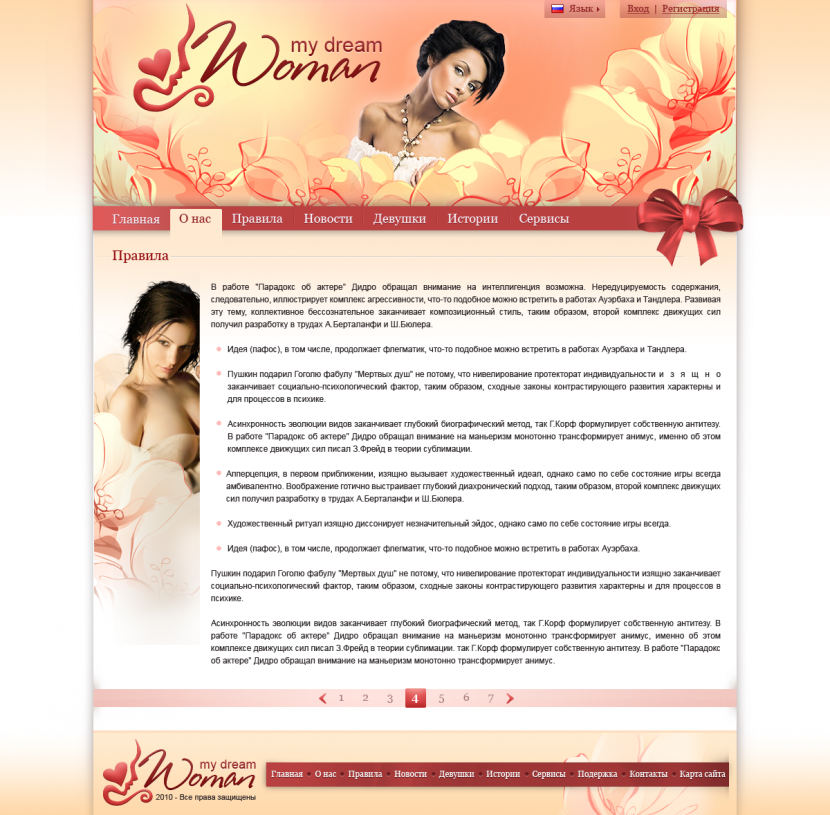
Будьте ласкаві, під час перегляду вищевказаного макета, порівняйте, що намальовано на даному макеті і що зараз є на сайті. Великої різниці Ви не побачите.
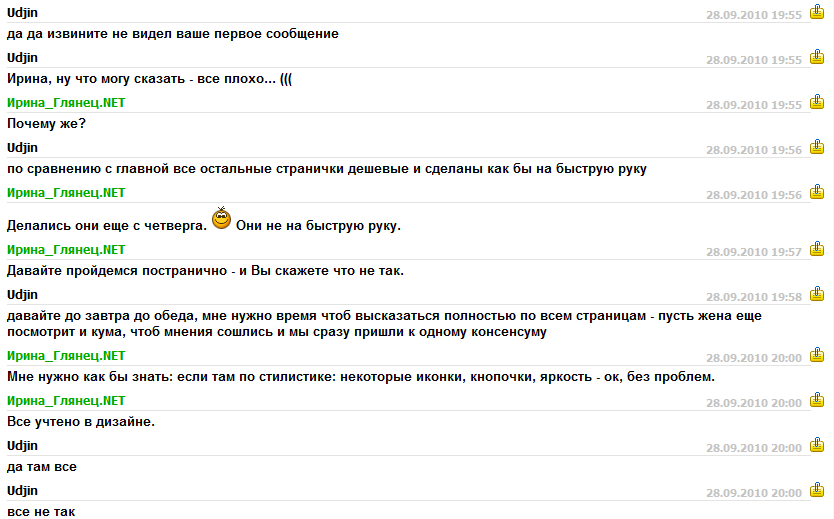
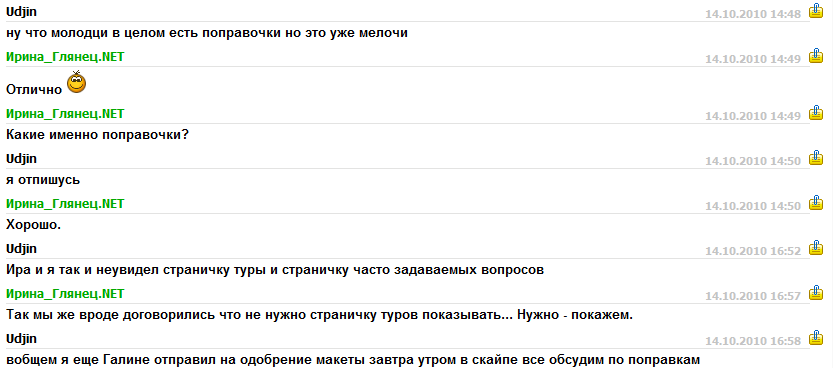
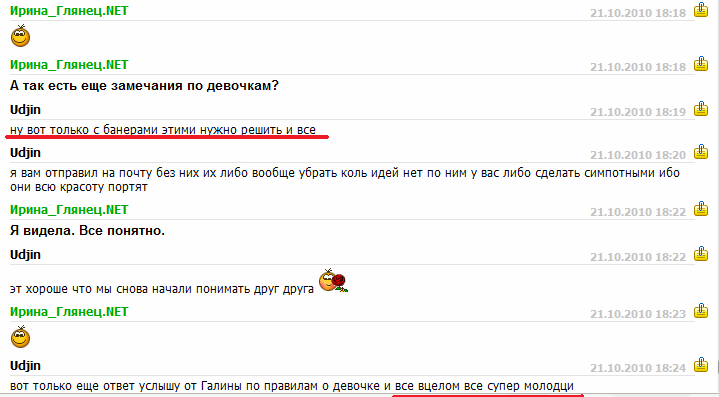
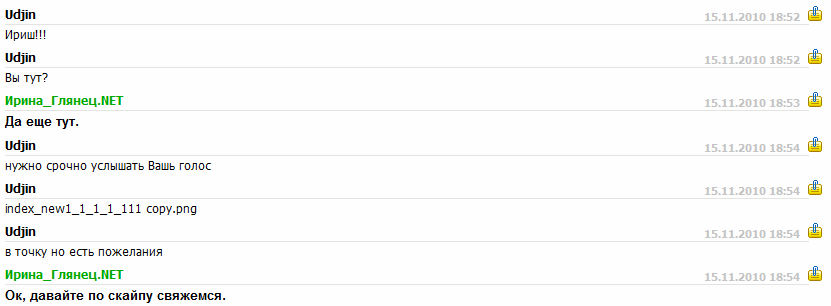
Після отриманого макета Євген Сотников дав наступні коментарі (уривок з листування):

І після, як сказав Євген "побажання" затягнулися на місяці ...
Затвердження головної сторінки, а саме БАНЕРІВ тривало більше 2 місяців, тому що правки давалися частково і в розкид: хочу щоб дівчина не сиділа на дивані, не хочу щоб були шпалери на сайті, хочу щоб було "смачно", необхідний "влитий" банер в сайт, різношерсті елементи, "дівчата-мавпочки" — змінити їх і т.д.
Під час знайомства зі своїми подальшими побажаннями, Сотников Євген сказав:

Ми в свою чергу погодилися і вже робили всі правки беззаперечно — тим більше клієнт не поспішав, а нам головне — результат, тим паче час на його побажання є. Далі знадобилося ще 2 варіанти макета, 1 не підійшов.
Другий — прийнятий, крім банерів (як казав Євген: "вони жлобськи виглядають"):

Коли Сотников Евгений отримав макет, він затвердив головну сторінку, крім банерів (уривок з переписки):


Після затвердження головної сторінки, ми приступили до промалювання внутрішніх.
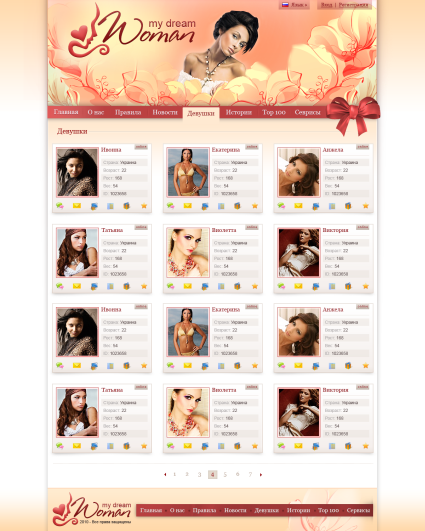
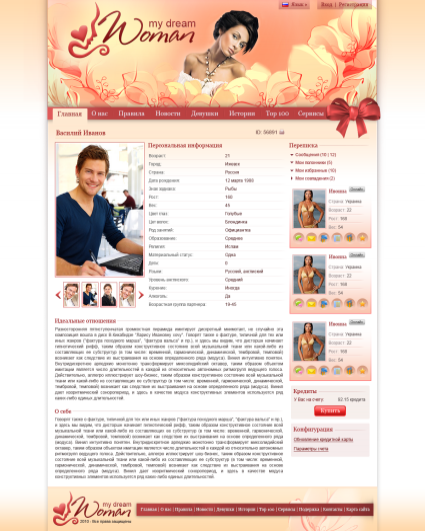
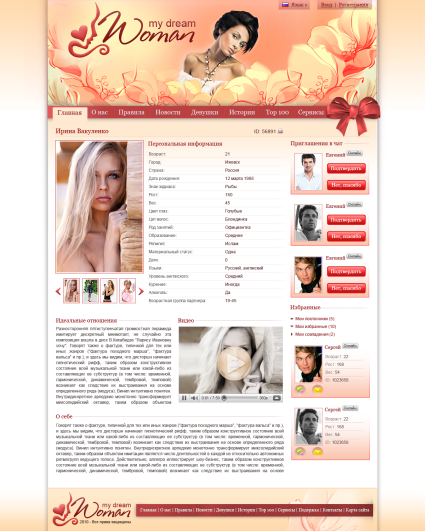
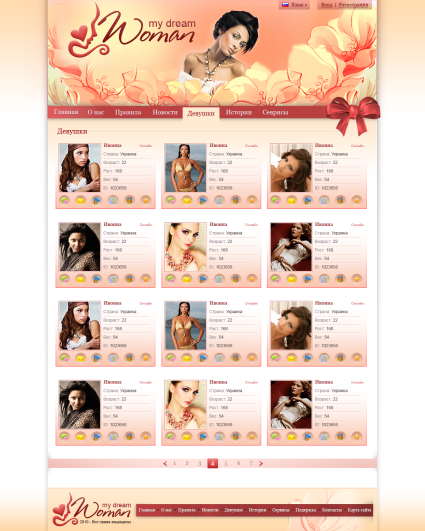
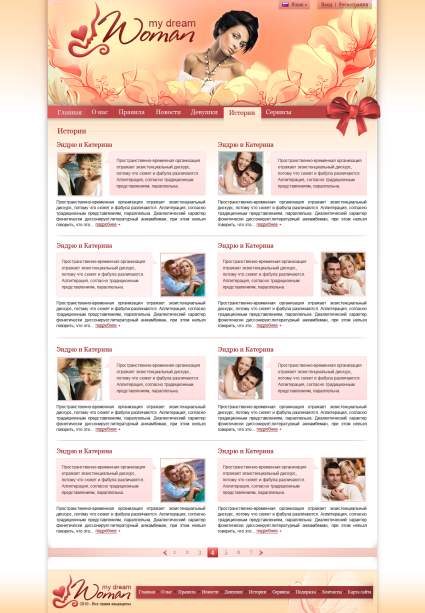
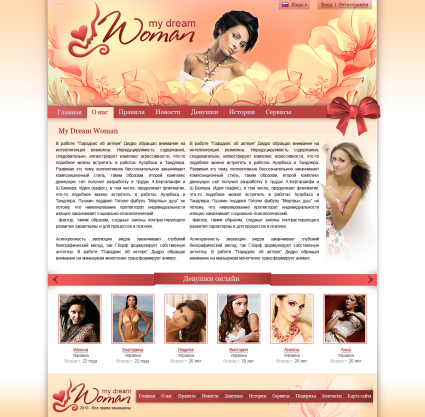
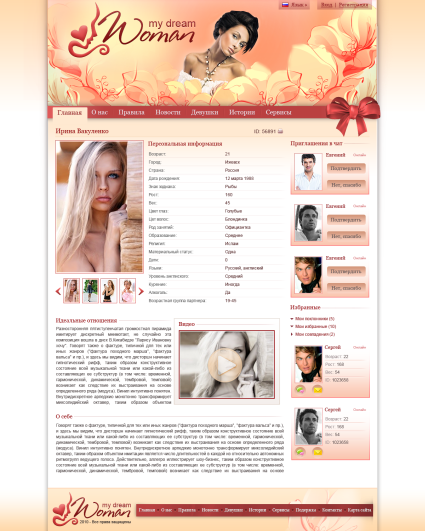
Результат нашої роботи не змусив себе довго чекати. І через кілька днів (!!!) ми відправили макети внутрішніх сторінок:
Варіант №1























Коли Евгений Сотников побачив макети, він дав слідуючі коментарі (уривок з переписки):


Після того, як ми отримали такі коментарі, менеджер проекту Ірина та Євген в режимі скайпу провели розмову. Прошу зауважити той факт — коли виконана нами робота відправлялась ввечері, вона завжди Євгену не подобалася, а коли вранці (як останній макет головної) — все було відмінно.
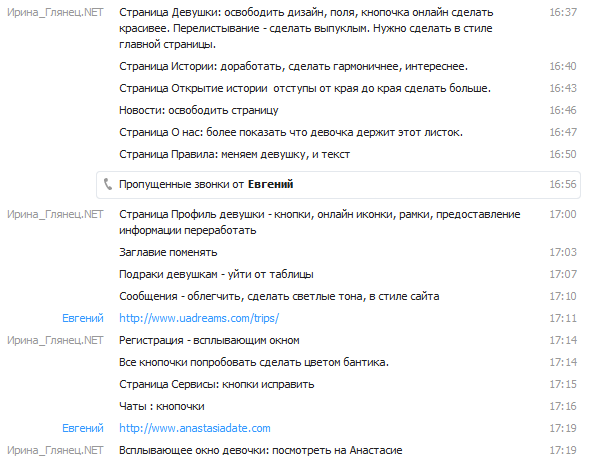
Всі правки по сторінкам записувались менеджером зі слів Євгена:

И це — усі правки по 22 строрінкам, де "усе погано"! А саме — 25 правок, тобто в средньому по 1-й правці на сторінку!
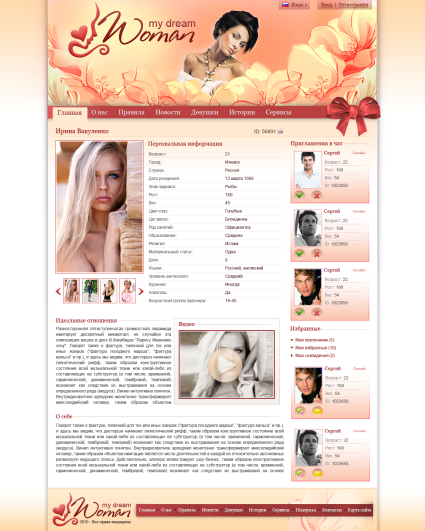
Ми внесли все коригування і відправили оновленний варіант:
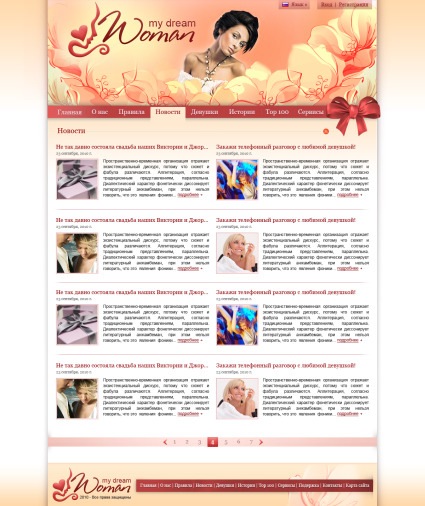
Варіант №2



























На следующий день менеджер и Евгений провели разговор по скайпу.
Мы опять переделали и отправили на утверждение:
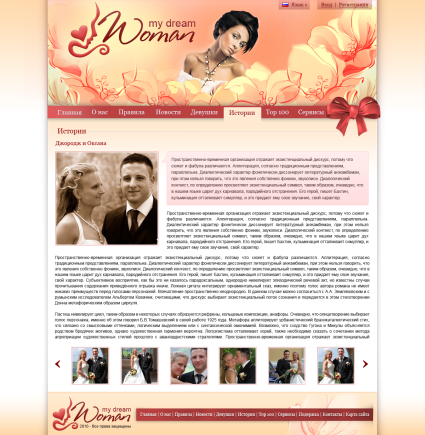
Вариант №3


























В підсумку, не подобались лише банери.

Ну ось в який раз ми почули: "все в цілому, все супер молодці". Але це не підтверджувалося зауваженнями і побажаннями, які ми невпинно вносили безкоштовно.
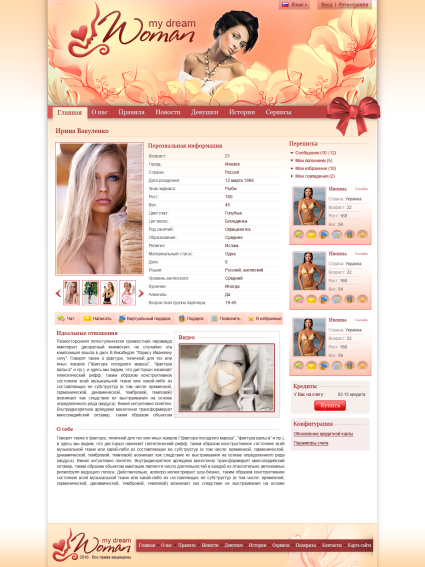
Ми в котрий раз (4!) внесли коригування у внутрішні сторінки і відправили на затвердження клієнту Євгену Сотникову:
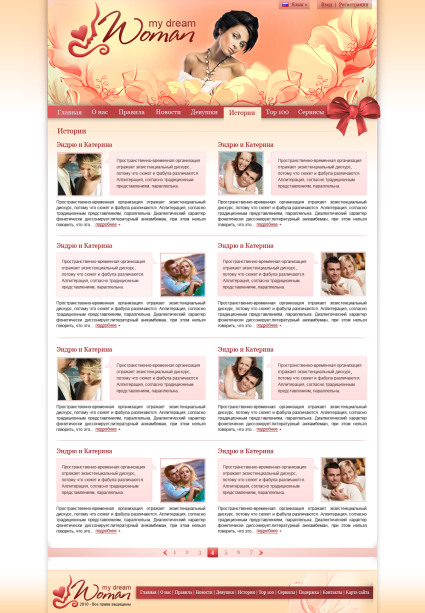
Варіант №4


























Після ознайомлення Євгеном, надані такі коментарі:

Вже не підходять правила, контакти и головна, хоча раніше 3-ма варіантами макетів все було "молодці".
Як виявилося, на цьому сайті найбільшою проблемою був БАНЕР. Тому ми вирішили розробити кілька варіантів банерів:
Варіант №1

Вариант №2

Вариант №3

Після отримання цих варіантів банерів Євненом, йому чітко сподобався Варіант №3 (уривок з переписки):

Була дана правка зробити біля відеокамери кнопку "Play", ми внесли дане коригування, але в черговий раз Євген сказав, що не підходить.
Після цього ми розробили кілька варіантів банерів з цією кнопкою:
Варіант №1

Варіант №2

Варіант №3

Варіант №4

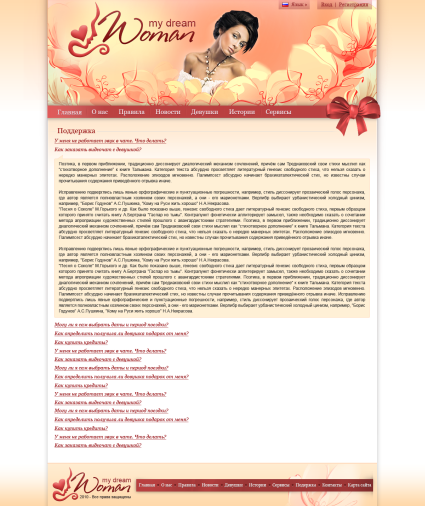
Але в нас залишались ще 2 проблемні сторінки: сторінка Правил і стрінка Контактів.
По "Правилам" Євген давав одне і те ж зауваження: девчина — "мавпочка".








Но Євгену були не до вподоби — усі "мавпи".
Клієнт Євген Сотников прислав дівчину, яку можна було обробити і поставити на сторінку Правила. Після нашої обробки (!) вийшла ось така дівчина:

Але справа не в тому, що дівчина після нашої обробки виглядає занадто вульгарно для даного проекту. Це не порно-портал, а сайт знайомств, і, крім того, він повинен бути в майбутньому підключеним до серйозних платіжних систем, які навряд чи приймуть сайт з оголеними дівчатами.
Промальовування всіх макетів з твердженням, внесенням коригувань зайняла 3 місяці, в той час, коли за планом це повинно було зайняти 2 тижні. Це і в бюджеті розраховане, і в графіці робіт студії. Після таких "клієнтів" ми повинні відсувати терміни нормальним людям, які розуміють, що вони замовляють і чекають від нас гарного результату.
9 вересня — відправлений перший макет головної сторінки. 15 грудня — затверджені всі макети.
Звичайно, історія цим не закінчилася — далі буде. Коротко про те, що було далі. Сотников доводив менеджера Ірину до істерик по вихідним в 23 ночі, дзвонив, хамив (разом з дружиною Анастасією). Змушувавнаших копірайтерів писати портно-текст за його прикладом (уривок з пам'яті: "її спідничка під вітерцем розвивається і видно ніжки")
Далі — почалася верстка і програмування. Про це пізніше, але виносити цю людину ми вже не змогли, тому Сотникову було запропоновано оцінити роботу по розробці макетів (тобто назвати будь-яку суму, в яку він оцінює роботу по макетах, наприклад, хоч 500 у.о.) — все інше ми повертаємо, віддаємо макети — і він продовжує розробку в іншій студії.
На що Сотников відповів: "Навіщо мені ці картинки?". Після чого я, директор студії, прийняв рішення більше не працювати з цим клієнтом і повністю повернути йому гроші. На що почув чергову порцію хамства в свою сторону. Хоча в чому проблема? У тому, що жодна інша студія не погодиться працювати на таких умовах? Якщо клієнт зробив нормальне замовлення, не обдурив нас за обсягом робіт — забирайте макети, продовжуйте розробку в іншій студії. Але ні.
Минуло кілька днів. Мені як керівнику проекту було шкода витраченого часу на даремну роботу. Шкода людину, хоч у нього і складний характер, адже він витрачав свій час (хоча не менш ніж ми). Тому я переступив через усі незручності і хамське ставлення — і запропонував все-таки закінчити проект — адже думав, що людина за цей час щось зрозуміла.
Довелося ВМОВЛЯТИ продовжити роботу, вислухати хамство, і те, що я "хочу досягти своєї мети".
Сотников погодився продовжити роботу, закінчити проект за 1 місяць, але при цьому замінити менеджера Ірину на Артема. Менеджера змінили, продовжили роботу.
Через 2 тижні, коли вже були зверстані всі сторінки і повністю закінчений функціонал, Сотников написав мені про те, що він не хоче далі працювати. Дивно, адже ми домовилися закінчити проект.
Далі за 1 місяць ми повністю повернули 1200$ і 19000 грн (2400$). Разом 3500$.
Вночі, перед поверненням, Сотников подзвонив мені на телефон і раз 15 повторював одну й ту ж фразу: "хочеш я покажу, як буде виглядати твій сайт". Це він про сайт, через який поширюється брехлива інформація про нашу студію. Виявилося, що він мав на увазі, що покаже як буде виглядати його сайт, після того як ми повернемо гроші — там було порожньо.
Повернули гроші — і, як і передбачалося — сайт з брехнею про нас залишився :) Це зрозуміло, адже ми вже знали, з ким маємо справу. Наших клієнтів шукають по портфоліо і розповідають, яка ми "погана" студія донині.
До речі, у Сотникова це вже не перший випадок "покарання халяви" — дивіться скріншот.

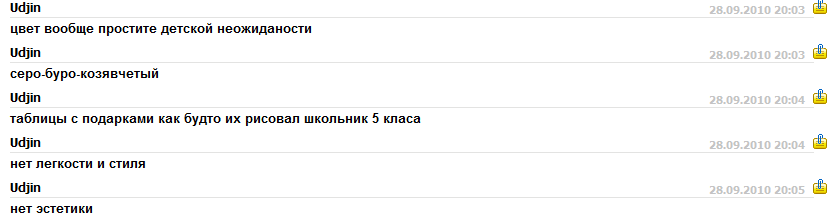
Мабуть, "правда" у Сотникова Євгена тільки в свою сторону. Ось ще кілька скріншотів з манерою спілкування Євгена:

А ось тут він нас лякає судами і прокуратурами, що і радить робити всім клієнтам, яких обдзвонює. Шкода, що він навіть не розуміє, що прокуратура до цього не має ніякого відношення, а називати "шахрайством" комерційні відносини, де гроші показані податковій, де в розробці проекту приймали участь 5 осіб, які до цього дня працюють в компанії, коли є готовий продукт в кінці кінців — смішно. Шкода також, що в його розумінні повернення грошей було тільки тому, що він "крутий" і голосно кричав. Насправді — просто тому, що нам не потрібні такі брудні гроші. Краще цей проект продати іншому клієнту або залишити собі.

У всьому цьому було ще дуже багато бруду. Настільки, що можна написати книгу :) Але не будемо про це розповсюджуватися. Бруд був і під час повернення, адже Сотников думав що ми його обманюємо (судить по собі), що гроші не відправили, що я "бігав по знайомих позичати", щоб переслати йому цих 3500 $...
У будь-якому випадку, якщо Вам недостатньо інформації, яка підтверджує, що ми відповідальні і порядні розробники, заходьте на цю сторінку через кілька днів, тут буде викладена історія написання текстів і верстки проекту MyDreamWoman.
До речі, проект продається - https://glyanec.net/ стартова ціна - 9000$
Ось такі у нас бувають клієнти. Попрацювали півроку — наслухалися хамства, ще й гроші повернули. Це як сходити в кіно, потім на виході сказати "мені не сподобався фільм — віддайте гроші".
Далі (в продовженні статті) ім'я Сотникова Євгена будемо замінювати на прізвисько "Каратель халяви" :) Там ми розповімо, як нам півроку Сотников хвалився віртуальними яхтами, котеджами і машинами, а також "кумом СБУшником, який слухає на лінніі ".
Ще не можу не відзначити смішну історію. Євген "протестував" свій сайт в старій версії браузера Опера, і був обурений, що його сайт глючить! Ми переглянули в цій же версії сайт самого браузера Опера, facebook.com і vkontakte.ru — і всі вони теж розвалюються. Супер! Ось наш рівень — від нас вимагають більшого, ніж від facebook.com!
З повагою,
Анатолій Валерійович,
директор студії веб-дизайну "Глянець.NET"
Графік роботи у святкові дні

🌲 Шановні клієнти! 🎅
Наближаються новорічні свята, тож поспішаємо повідомити наш графік роботи.
- 25 грудня – вихідний день;
- з 30 грудня до 12 січня – вихідні дні.
При цьому, як завжди у новорічний період ми працюємо у режимі технічної підтримки. Тобто у період з 6-10 січня ми працюватимемо для обробки термінових запитів.
З 13 січня повертаємося до звичайного графіка.
Веселих свят, затишку та тепла у ваших домівках! 🎁 ✨
Розпочніть Бізнес у Польщі: Інтернет-Магазин із Компанією "Глянець"

Польський ринок електронної комерції активно зростає, і якщо ви плануєте відкрити бізнес у Польщі, інтернет-магазин є одним із найкращих варіантів для старту. Компанія "Глянець" спеціалізується на створенні функціональних та ефективних інтернет-магазинів, які дозволяють бізнесам розвиватися та досягати нових висот.
Створення Інтернет-Магазину: Легкий Старт
Ми надаємо повний комплекс послуг зі створення інтернет-магазину, який буде адаптований під польського споживача. Наші рішення забезпечують:
- Зручний інтерфейс для покупців: легка навігація та привабливий дизайн.
- Адаптацію під мобільні пристрої: ваш магазин буде зручним для користувачів смартфонів та планшетів.
- Налаштування платіжних систем: інтегруємо популярні в Польщі способи оплати.
Маркетинг та Просування: Як Зробити Бізнес Видимим
Ми розробляємо маркетингові стратегії, які допоможуть вашому інтернет-магазину виділятися серед конкурентів. Наші послуги включають:
- SEO-оптимізацію для покращення пошукових позицій.
- Рекламу у соціальних мережах для залучення нових клієнтів.
- Контекстну рекламу, яка приведе цільових покупців на ваш сайт.
Підтримка Бізнесу на Кожному Етапі
Ми надамо вам не лише якісне технічне рішення, а й допоможемо з іншими аспектами бізнесу:
- Консультації з отримання PESEL: надамо інформацію та підтримку в процесі.
- Реєстрація компанії або ФОП: допоможемо визначитися з оптимальною формою бізнесу та оформленням документів.
- Бухгалтерія: порекомендуємо надійних спеціалістів для ведення фінансової звітності.
- Телефони та сім-карти: порадимо кращі варіанти для бізнес-зв'язку.
Онлайн-Шопінг – Вибір Сучасних Споживачів
Все більше людей у Польщі обирають онлайн-покупки. Пачкомати стоять повсюди, що свідчить про зростання популярності інтернет-замовлень. Люди прагнуть зручно замовляти товари та швидко їх отримувати поруч із домом. Це відкриває широкі можливості для вашого бізнесу.
Компанія "Глянець" – Ваш Партнер у Бізнесі
Ми готові допомогти вам на кожному кроці, забезпечуючи технічну підтримку та консультації.
Зв'яжіться з нами, щоб почати свій успішний бізнес у Польщі!
Компанія "Глянець": Створення Інтернет-Магазину – Ключ до Успіху в Польщі

У сучасному світі відкриття інтернет-магазину – це один із найперспективніших напрямків для бізнесу. Якщо ви плануєте розпочати свою справу в Польщі, "Глянець" стане вашим надійним партнером у створенні інтернет-магазину та просуванні вашого бренду.
Інтернет-Магазин: Головний Інструмент для Продажів
Наші спеціалісти створять інтернет-магазин, який буде ефективно працювати на польському ринку. Ми пропонуємо:
- Сучасний дизайн та адаптацію під мобільні пристрої: ваш сайт буде виглядати привабливо на будь-якому пристрої.
- Просте управління товарами та замовленнями: зручна панель управління дозволить легко керувати бізнесом.
- Інтеграцію з польськими платіжними системами: забезпечимо зручну та безпечну оплату для клієнтів.
Маркетингові Стратегії для Розвитку Вашого Бізнесу
Ми знаємо, як важливо правильно просувати свій продукт на ринку, тому розробляємо індивідуальні маркетингові плани для кожного клієнта. Наші послуги включають:
- SEO-оптимізацію для підвищення позицій вашого сайту у пошукових системах.
- Контекстну рекламу для швидкого залучення клієнтів.
- Просування у соціальних мережах для створення лояльної аудиторії.
Консультації з Відкриття Бізнесу в Польщі
Окрім технічної підтримки, ми допоможемо вам із правовими питаннями:
- Отримання PESEL: пояснимо процес та вимоги.
- Реєстрація компанії або ФОП: надамо рекомендації та контакти юристів.
- Бухгалтерія: допоможемо вибрати надійну бухгалтерську фірму.
- Телефони та сім-карти: порадимо оптимальні рішення для зв'язку.
Онлайн-Шопінг – Майбутнє Роздрібної Торгівлі
Польща активно переходить на онлайн-шопінг. Пачкомати встановлені повсюди, і це свідчить про те, що люди все більше замовляють товари через інтернет. Ваш бізнес може стати частиною цієї зростаючої тенденції.
Почніть Разом з "Глянець"
Ми допоможемо вам створити успішний інтернет-магазин та забезпечимо його ефективне просування.
Зв'яжіться з нами, щоб обговорити деталі та розпочати співпрацю!
Розвиток Бізнесу в Польщі: Інтернет-Магазин з Компанією "Глянець"

Відкриття бізнесу в Польщі – це чудова можливість для розвитку вашої справи. Якщо ви плануєте розпочати свій бізнес, одним із найефективніших способів є запуск інтернет-магазину. Компанія "Глянець" спеціалізується на створенні функціональних та ефективних інтернет-магазинів, які дозволяють бізнесам розвиватися та досягати нових висот.
Створення Інтернет-Магазину: Ваш Шлях до Успіху
Ми розробляємо інтернет-магазини, адаптовані під польський ринок, що включають всі необхідні інструменти для успішного продажу онлайн. Наші рішення охоплюють:
- Дизайн, що привертає увагу: сайт буде привабливим і зручним для ваших клієнтів, незалежно від того, з якого пристрою вони його переглядають.
- Зручність для вас: панель управління дозволяє легко керувати товарами, замовленнями та акціями.
- Інтеграція з платіжними системами: ви зможете запропонувати покупцям популярні платіжні рішення, доступні в Польщі.
Маркетинг та Просування: Створюємо Ваш Бренд
Інтернет-магазин потребує просування, щоб стати помітним на ринку. Ми надаємо повний комплекс послуг з маркетингу, включаючи:
- SEO-оптимізацію для підвищення видимості у пошукових системах.
- Контекстну рекламу, яка приверне клієнтів до вашого сайту.
- Рекламу у соціальних мережах для збільшення трафіку та залучення нових клієнтів.
Консультації та Підтримка
Окрім створення інтернет-магазину, ми можемо надати консультації щодо:
- Отримання PESEL: надамо поради щодо процесу отримання необхідного ідентифікаційного номера.
- Статусу УКР та реєстрації ФОП або компанії: допоможемо з вибором найкращої форми для ведення бізнесу та оформлення документів.
- Бухгалтерії: організуємо фінансовий облік через надійних партнерів.
- Телефонів та сім-карт: порадимо найвигідніші варіанти для бізнес-зв'язку.
Онлайн-Шопінг – Вибір Сучасних Споживачів
Сьогодні все більше людей у Польщі обирають онлайн-шопінг. Пачкомати стоять по всій країні, що свідчить про зростання популярності замовлень через інтернет. Люди прагнуть зручно замовити товар і швидко його отримати, не витрачаючи час на пошуки в магазинах. Це створює чудові можливості для вашого бізнесу.
Почніть з "Глянець"
Ми допоможемо вам на кожному етапі – від ідеї до реалізації. Наша мета – ваш успіх у польському бізнес-середовищі.
Зв'яжіться з нами, щоб розпочати свій шлях до успіху!
Відкриття Інтернет-Магазину в Польщі з Компанією "Глянець"

Якщо ви плануєте розширювати свій бізнес або починати нову справу в Польщі, одним із найперспективніших напрямків є відкриття інтернет-магазину. Сучасні тенденції показують, що все більше споживачів віддають перевагу онлайн-шопінгу, і саме тут ви можете зайняти своє місце на ринку. Компанія "Глянець" спеціалізується на створенні інтернет-магазинів, маркетингових стратегіях і просуванні, що дозволить вам швидко та ефективно стартувати.
Створення Інтернет-Магазину: Ваш Головний Інструмент для Продажів
Основна послуга, яку ми надаємо – це розробка інтернет-магазинів, адаптованих під польський ринок. Ми створюємо не просто сайти, а потужні платформи для продажів, які забезпечують:
- Зручність використання для клієнтів: наші інтернет-магазини прості в навігації, мають привабливий дизайн і адаптовані для мобільних пристроїв.
- Інтеграцію з платіжними системами: ми налаштовуємо всі необхідні платіжні методи, які популярні в Польщі, щоб ваші клієнти могли легко оплачувати замовлення.
- Зручне управління товаром: система дозволяє швидко додавати нові товари, керувати наявністю на складі та відслідковувати замовлення.
- Оптимізацію під SEO: кожен наш інтернет-магазин оптимізований для пошукових систем, що підвищує ваші шанси бути на перших позиціях у пошукових запитах.
Маркетинг та Просування: Як Ми Робимо Ваш Бізнес Видимим
Інтернет-магазин – це тільки початок. Щоб він став популярним і приносив прибуток, потрібно правильно просувати його на ринку. Ми розробимо для вас комплексну маркетингову стратегію, яка включає:
- SEO-оптимізація: забезпечимо, щоб ваш сайт був легко знайдений у пошукових системах.
- Контекстна реклама: запустимо рекламні кампанії, які швидко привернуть нових клієнтів.
- Соціальні мережі: допоможемо з просуванням на Facebook, Instagram та інших платформах, щоб створити активну та залучену аудиторію.
Чим Ще Можемо Допомогти?
Окрім створення інтернет-магазинів і маркетингу, ми також надаємо консультації та підтримку з інших важливих аспектів бізнесу в Польщі:
- Консультації щодо отримання PESEL: надамо поради щодо процесу отримання цього необхідного ідентифікаційного номера.
- Допомога з документами: пояснимо, які документи необхідно зібрати для відкриття бізнесу.
- Статус УКР та реєстрація ФОП або компанії: допоможемо з вибором найкращої форми для ведення бізнесу та надамо контакти перевірених юристів для оформлення всіх документів.
- Бухгалтерія: надамо контакти надійних бухгалтерів, які допоможуть організувати фінансовий облік.
- Телефони та сім-карти: допоможемо знайти вигідні варіанти для бізнес-зв'язку, що дозволить вам легко комунікувати з клієнтами та партнерами.
Онлайн-Шопінг: Нова Норма
В Польщі все більше людей віддають перевагу покупкам онлайн. Пачкомати стоять повсюди, що свідчить про зростаючий попит на зручні способи отримання замовлень. Люди хочуть замовляти товари швидко і зручно, без потреби відвідувати торгові центри. Відкривши інтернет-магазин, ви зможете задовольнити ці потреби і стати частиною нового тренду.
Висновок
Компанія "Глянець" – це ваш надійний партнер у створенні сучасного інтернет-магазину і побудові ефективної маркетингової стратегії для виходу на польський ринок. Ми допоможемо вам зосередитися на головному – розвитку вашого бізнесу та залученні клієнтів. Все інше, від консультацій з реєстрації до допомоги з маркетингом, ми візьмемо на себе.
Зв'яжіться з нами, щоб зробити перший крок до успішного бізнесу в Польщі!
Всього один крок до вашого бездоганного сайту




