Новые инструменты в сфере веб-дизайна

Бытует мнение, что интернет в наше время почти полностью состоит из растровой графики. Исключение составляет лишь Флеш. Но сегодняшнее положение вещей дает нам повод задуматься о том, что, возможно, совсем скоро, сфера веб-разработки будет подвергнута глобальным изменениям. Давайте рассмотрим, какие существуют возможности в веб-дизайне, чтобы проследить тенденции, которые готовит нам будущее.
Все мы слышали о том, что в целях разработки веб-сайтов можно использовать векторную или растровую графику.
Растровая графика на данный момент является самой распространенной в вебе. С ее помощью можно воспроизвести любой рисунок или фотографию, точно передав эффект перехода от одного цвета к другому, что в векторной графике приведет к потерям в размере файла. Изображения в растре сохраняют высокую реалистичность, к ним можно применять разнообразные эффекты.
Среди недостатков — слишком большой размер файлов с простыми изображениями, при этом не существует возможности идеального масштабирования. Растровый рисунок не отредактируешь по слоям, как это можно было бы сделать в векторной графике.
Набирает обороты рост популярности векторной графики. В отличие от растра, здесь размер не зависит от реальной величины объекта. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт. Информация о них хранится в описательной форме, поэтому можно бесконечно увеличивать графический примитив и изменять параметры объектов. Это означает, что перемещение, масштабирование, вращение, заполнение и выполнение других операций не ухудшит качества рисунка. Что касается толщины линий, то при увеличении или уменьшении объектов, она остается стабильной, так как задана постоянной величиной.
Векторная графика дает возможность редактировать рисунок по слоям, а также перекрывать один объект другим, исключая всякое взаимодействие.
Но использование растровой графики для создания изображений, которые требуют большой реалистичности, может оказаться не эффективным.
Векторные графические редакторы, позволяют выполнять целый ряд операций. Среди них — вращение, перемещение, отражение, растягивание, скашивание, изменение порядка слоев и создание более сложных объектов путем комбинирования примитивов, а также объединение, дополнение, пересечение замкнутых фигур.
Векторная графика идеальна для простых или составных рисунков, которые не нуждаются в фотореализме. К примеру, модель векторной графики используют PostScript и PDF.
Вектор и растр не существует обособленно друг от друга. Их можно комбинировать, получая при этом интересные дизайнерские решения.
А что же было в прошлом
Возможность внедрения в веб-разработку векторной графики существовала и ранее.
Создание векторной графики для веба уходит корнями в 1994-1995 года. Именно тогда была разработана и предложена сначала спецификация, а вскоре и плагины к браузерам для SVF (Simple Vector Format), VRML (Virtual Reality Markup Language).
19 августа 1998 года мир увидел альтернативу для CGM (Computer Graphic Metafile) — Web CGM. Эта разработка должна была способствовать расширению сферы применения данного формата.
Из всех представленных аналогов выжил только VRML. Его сначала утвердили в рамках стандарта VRML97, а в 2004 году преобразовали в X3D .
В 1998 году Sun, IBM и Adobe, знакомят нас с PGML, который должен был использоваться для представления данных в векторном формате в вебе. Примерно в то же время Microsoft и несколько других крупных компаний представляют нашему вниманию альтернативное решение — стандарт VML.
PGML (Precision Graphics Markup Language) —язык разметки, основанный на XML. С его помощью векторную графику на веб-страницах можно описывать в виде текста в формате XML. PGML использует схожую с PDF и PostScript модель построения изображения.
После выхода в свет язык вытеснили технологии SVG и VML. На данный момент PGML почти не имеет сферы применения, а среди поддерживающих формат программ только в ArgoUML можно выполнять экспорт в PGML.
VML (Vector Markup Language) описывает изображения внутри страницы HTML в виде текста, по тем же синтаксическим правилам, что и HTML с CSS. Основой для VML также является XML, разработанный на базе HTML, что существенно расширяет его возможности. В том числе VML опирается и на другие, утвержденные W3C открытые стандарты, среди которых HTML 4.0, XML 1.0 и CSS 2.
Google Maps использует VML для визуализации векторов на IE.
Многие считали, что эта технология станет окном в 3D Интернет, однако вскоре VML уступил свое место открытым стандартам SVG. Сейчас VML нельзя назвать актуальной технологией. Формат поддерживается только браузером Internet Explorer и Microsoft Office.
Пару лет назад Microsoft предложила плагин Silverlight для воспроизведения на веб-странице анимации и медийных приложений, и в том числе отображения векторной графики. Данное событие стало завершением истории VML, также как и направленность разработчиков браузеров на поддержку SVG. Сейчас Silverlight находиться в стадии своего дальнейшего развития. Многое говориться о возможном светлом и не очень будущем этой разработки, но чем все закончится, мы узнаем, только спустя некоторое время.
О флеше
При создании сайтов или отдельных их элементов часто используют Flash. Это мультимедийная платформа, которую применяют для разработки веб-приложений, мультимедийных презентаций. Flash также используют для создания рекламных баннеров, анимации, игр, а также воспроизведения на веб-страницах видео- и аудиозаписей.
Для работы с Flash можно использовать векторную, растровую и ограниченно трёхмерную графику, формат осуществляет поддержку двунаправленной потоковой трансляции аудио и видео.
Существует адаптированная под КПК и другие мобильные устройства «облегчённая» версия платформы Flash Lite. Функциональность разработки пришлось немного ограничить, чтобы она соответствовала возможностям мобильных устройств и их операционных систем.
Основой Flash-анимации является векторный морфинг, когда один кадр плавно перетекает в другой. Так, с помощью лишь нескольких ключевых кадров, можно создавать сложные мультипликационные сцены.
Если брать за критерий воспроизведение анимации, то по производительности Flash Player в несколько раз превосходит виртуальную машину Javascript в браузерах, где есть поддержка предварительного стандарта HTML5, хотя приложения, работающие вообще без использования виртуальных машин, находятся вне конкуренции.
Языком программирования Flash является ActionScript, основанный на ECMAScript.
У Flash есть несколько существенных недостатков, главный из которых состоит, пожалуй, в том, что центральный процессор подвергается чрезмерной нагрузке, которая связана с неэффективностью виртуальной машины Flash Player. Но в некоторых случаях flash-приложения просто недостаточно оптимизированы их разработчиками, часто также используются так называемые «генераторы» flash-приложений.
Также из-за недостаточного контроля ошибок, происходят отказы, как самих приложений, так и всего браузера. Последнее неоднократно вызывало критику со стороны разработчиков браузеров.
Иногда случаются трудности при запуске flash-приложений. Это может быть связано с тем, что в настройках браузеров отключается flash-контент для экономии системных ресурсов, избавления от надоевшей рекламы или в целях информационной безопасности (flash-приложения способны перехватывать содержимое буфера бмена).
Этот недостаток ставит под сомнение универсальность технологии Flash, ограничивая её применение в критически важных веб-приложениях.
Когда Flash используется для размещения текстовой информации, она не индексируется поисковыми системами. И хотя в 2008 году Google и Yahoo презентовали некоторую систему индексирования текста внутри swf-файлов, но до сих пор лишь небольшой процент разработчиков использует Flash для создания всего сайта.
Также в Flash приложениях нельзя использовать правую кнопку мыши, так как ее зарезервировали сами разработчики браузеров для настроек Flash.
И еще пару слов о безопасности. В реализациях Flash иногда находят «дыры», с помощью которых злоумышленники могут производить разнообразные действия с системой. Как, например, это и случилось в октябре 2008 года, когда обнаружили уязвимость, которая позволяла удалённо контролировать веб-камеру и микрофон.
В браузерах отдельные части Flash могут быть заменены посредством HTML 5, JavaScript (и AJAX), SVG.
«Какие перспективы все же рисует будущее?» или «альтернатива Флешу»
Очень вероятно, что HTML5 сможет серьезно расширить наши представления о том, что может происходить в окне браузера.
Язык HTML5 — очередная глобальная переработка HTML, который позволит коренным образом повлиять на способ создания веб-страниц, как разработчиками, так и дизайнерами, а также изменить образ взаимодействия их с посетителями.
HTML5 предлагает использовать более «чистый», простой и последовательный код, а также позволяет избавиться от неудобств, связанных с ограничениями, которые накладывает использование сторонних плагинов, в том числе, Adobe Flash.
Создателям HTML5 придется много поработать, чтобы их спецификация стала надежной платформой для создания веб-сайтов. Кроме того, что разработка должна превосходить свои аналоги по мощности и функциональности, она также обязана поддерживать уже существующее содержимое сети, несмотря на то, что там сейчас полнейший беспорядок.
WebGL, пожалуй, одно из самых главных и интересных нововведений. Эта технология позволяет браузеру отображать интерактивные трехмерные сцены, просчитываемые на видеокарте. В скором будущем эта технология будет доступна в любом современном браузере без установки дополнительных плагинов, а также поддерживаться устройствами на базе iOS и Android.
Мы привыкли, что разработчики браузеров полностью свободны в способах обработки ошибок. С приходом HTML5 эта тенденция измениться. Теперь спецификация будет указывать браузерам, как им отображать соответствующую стандартам верстку, а также определять пути работы с ней.
Используя «Canvas» в HTML5, пользователи смогут обрабатывать графику и изображениях еще быстрее и эффективнее, опять-таки, без необходимости применения сторонних плагинов.
Забудьте о куках. Теперь для «Оффлайн» хранения данных в браузере будет использоваться веб-хранилище. Многие согласятся, что куки давно устарели т совершенно не подходят для хранения массивов данных на стороне веб-браузера. Технология WebStorage лишена недостатков, которыми обладают куки. HTML5 дает нам возможность использовать два хранилища вида «ключ-значение» на стороне веб-браузера с доступом из JavaScript, которые поддерживаются Firefox 3.5, Safari 4.0, IE8, Google Chrome, Opera 10.50.:
- localStorage — для долговременного хранения данных;
- sessionStorage — для сессионного применения.
Используйте мощный API, чтобы быстро создавать рисунки на растровых 2D-поверхностях. Здесь нет каких-либо файловых форматов, Вы можете рисовать, используя только скрипты, при этом не применяются узлы DOM — все состоит из пикселей. Эта характеристика позволит больше сконцентрироваться на рисовании, не задаваясь вопросами о сложности изображения.
Система междокументных сообщений (Cross Domain Messaging) — это возможность обмениваться данными документам, размещенным на разных доменах безопасным способом. Функцию поддерживают браузеры Firefox и Google Chrome.
Также одними из самых важных характеристик HTML5 можно назвать
- «Drag-and-drop»-функционал;
- Работа с сетью с помощью веб-сокетов;
- Определение местоположения (Geolocation);
- Новые типы полей форм.
За языком разметки HTML5 — будущее Интернета. Пока он находится в процессе разработки, но с каждым днем все больше его возможностей реализуются в популярных веб-браузерах.
Canvas — это элемент HTML 5 для создания растрового изображения при помощи JavaScript.
История Canvas сильно отличается от вышеупомянутых векторных стандартов. Началом всего стала внедренная Apple еще в 2005 году техника Canvas, созданная для того, чтобы попиксельно изменять изображения внутри определенной области холста. Идея поддержала Mozilla, которая интегрировала ее в Gecko 1.8 (Firefox 1.5 и выше), после чего вышла девятая версия Opera с поддержкой Canvas.
Затем Canvas, как часть стандарта Web Applications 1.0, вошел в HTML5.
Не смотря на то, что сегодня сфера использования Canvas редко выходит за рамки построения графиков, простой анимации и игр в веб-браузерах, WHATWG берется прогнозировать, что Canvas будет использоваться в новых поколениях веб-приложений как стандарт для создания графики.
Работа Mozilla Foundation над Canvas 3D проходит в направлении добавления низкоуровневой поддержки графических ускорителей для отображения трёхмерных изображений через HTML элемент Canvas.
Смысл и главная фича canvas-а состоит в возможности динамического обновления его содержимого, отрисовывая новые элементы в ответ на действия пользователя. Способность реагировать на события, которые инициируются посетителем страницы, позволяет создаваит такие инструменты и играх, которые раньше требовали ли бы применения сторонних технологий, вроде Флеша.
Использование Canvas способно делать работу с Web-документами еще проще.
Множество ярких примеров использования технологии можно посмотреть на www.canvasdemos.com.
Хотя Canvas и появился относительно недавно, он уже успел заручиться поддержкой большинства браузеров. Его возможности даже реализуемы в IE, с помощью дополнительной Javascript-библиотеки.
Canvas в данный момент стремительно набирает популярность. Как только он станет более «открытым» для доступа извне, можно будете говорить о надежном закреплении его позиций.
Этот элемент — не единственный API для генерации динамических изображений. Для описания тех же фигур, что и Canvas, можно использовать SVG.
SVG (Scalable Vector Graphics ) – это язык разметки масштабируемой векторной графики, разработанный Консорциумом Всемирной паутины (W3C). Он входит в подмножество расширяемого языка разметки XML, и создан для описания двумерной векторной и смешанной векторно/растровой графики в формате XML. SVG поддерживает как анимированную и интерактивную графику, так и неподвижную, другими словами — декларативную и скриптовую. Основой открытого стандарта SVG стали упомянутые выше языки разметки VML и PGML.
Возможности SVG достаточно широки. Здесь любая фигура задается компактной строкой, которая описывает путь от начальной точки до конечной через любые промежуточные координаты. К фигурам и путям можно применять окраску, скругление углов, прозрачность и другие эффекты.
Еще одна положительная черта SVG – это интерактивность. Она позволяет повесить обработчик событий, как на каждый отдельный элемент, так и на целое изображение, чтобы позволить пользователю управлять рисунком, перемещая мышкой некоторые элементы или выполняя другие действия.
ECMAScript или JavaScript позволят разработчикам веб-графики описывать сценарии любого уровня сложности, даже если для этого понадобятся математические вычисления координат и пропорций фигур, что вместе с SMIL анимацией и интерактивностью дает очень широкие возможности в сфере веб-разработки.
Что связанно с текстовым форматом, то SVG файлы поддаются чтению и редактированию в обычных текстовых редакторах. При просмотре документов, содержащих SVG графику, Вы имеете доступ к коду файла, а также право сохранения всего документа. SVG файлы того же качества обычно имеют меньший размер, чем изображения в форматах JPEG или GIF, при этом они хорошо поддаются сжатию.
Благодаря тому, что SVG – формат векторный, Вы можете увеличивать любую часть изображения без потери качества. Также к элементам SVG документа можно применять фильтры для создания эффектов, таких как при работе с растровыми изображениями – это размытие, выдавливание, сложные системы трансформации и др. В тексте SVG-кода фильтры описываются тегами, визуализировать которые позволяют средства просмотра. Это не сказывается на размере исходного файла, создавая при этом изображения с необходимой иллюстративной выразительностью.
В SVG документах доступно использование растровой графики. Можно импортировать элементы с изображениями форматов PNG, GIF или JPG.
В отличии от Flash, в графике SVG текст можно выделять и копировать, он индексируется поисковыми машинами, поэтому нет необходимости в создании дополнительных метафайлов для поисковых серверов.
Динамичную и интерактивную графику в SVG можно создавать, используя скрипты и анимацию. Формат обеспечивает событийную модель, при которой отслеживаются такие события, как события мыши, клавиатуры, загрузка страницы, изменение ее параметров, и др. Что придаёт графике интерактивность, так это возможность запуска анимации по определенному событию (например «onclick» или «onmouseover»), К событиям каждого элемента можно привязывать отдельные скрипты.
SVG — открытый стандарт и не является чьей-либо собственностью. Документы SVG легко интегрируются с HTML и XHTML документами. Большой плюс разработки также состоит в совместимости с CSS.
SVG оставляет за собой все преимущества XML:
- Возможность работы в различных средах.
- Интернационализация (поддержка Юникода).
- Широкая доступность для различных приложений.
- Простая модификация через стандартные API.
- Несложное преобразование таблицами стилей XSLT.
- Inkscape — свободный векторный графический пакет для работы с SVG.
- OpenOffice.org Draw умеет экспортировать графику в файлы формата SVG.
- sK1 — свободный векторный графический редактор.
- MetaPost — язык программирования, используемый для создания графических иллюстраций.
- Adobe Illustrator версии от 10.0.
- Adobe GoLive версии от CS2.
- CorelDRAW векторный графический редактор.
- Visio векторный графический редактор от Microsoft.
- librsvg — библиотека, используемая в Mediawiki для работы с SVG.
- Batik — Java библиотека для генерации, отрисовки и различных манипуляций изображениями в SVG формате и основанный на этой библиотеке SVG-браузер — Squiggle.
- Кроме преимуществ, SVG также наследует некоторые недостатки XML. Это большой размер файла, который можно компенсировать существованием сжатого формата SVGZ и большой скоростью интернета. Также SVG не эффективен для работы с крупными картографическими приложениями, так как для правильного отображения небольшой части изображения необходимо прочитать полностью весь документ.
Чтобы уменьшить размер кода SVG, была разработана «обёртка» SVGZ. Файл SVG сжимают с помощью gzip, и получается файл с расширением «SVGZ». Эта операция происходит довольно просто и результативно, так как это текстовый XML-документ с регулярной структурой.
На сегодняшний день не существует идеальной среды работы с форматом, но вполне реально использовать возможности, которые предлагают следующие программы:
Обычные графические редакторы в лучшем случае предлагают при открытии векторного файла задать размер изображения (как в случае с Adobe Photoshop при открытии EPS-файлов) и растрируют картинку, а чаще всего не понимают векторные изображения вообще или поддерживают только один формат вектора - WMF. Более того, иногда графические файлы, сохраненные в новой версии программы, могут не поддерживаться старой, как в случае с Corel Draw.
Сейчас SVG уже поддерживается почти всеми современными браузерами, исключение составляет IE, для которого нужна эмуляция всех методов через VML
Как в возможном будущем будет выглядеть веб-сайт
Вышеперечисленные технологии позволяют веб-разработчикам задуматься о возможности реализации полностью векторного или векторного с внедрением растрового изображения в тело SVG веб-сайта,
Изображения, которые являются результатом перевода из вектора в растр, почти всегда уникальны. Это позволяет им быть по достоинству оцененными поисковыми системами при ранжировании картинок. Также стоит учесть тот факт, что в векторной графике нет места проблемам с фонами, формами и текстурами. Разве это не достаточно веская причина тому, что именно клипарту векторных рисунков должен отдавать свое предпочтение веб-дизайнер?
На данный момент не существует полностью специализированной среды разработки для данных сайтов. Но есть программы, которые уже сегодня применяются для работы с векторной графикой. Это Adobe Illustrator, CorelDraw, Inkscape, Macromedia FreeHand, а также некоторые другие, которые уже упоминались в этой статье.
Интернет уже переполнен слухами о новых возможностях, которые предлагает разработчикам HTML5 и что благодаря этому, Flash может окончательно утратить свои позиции.
А тем временем компания Google выпустила онлайн книгу «20 Things I Learned About Browsers & The Web». Книга позволяет каждому перелистывать страницы и оставлять закладки. Для ее создания использовалась технология HTML5. Благодаря этому каждая страница книги это html страница, и текст книги легко индексируется поисковыми системами.
http://www.20thingsilearned.com/home
Кроме различных демо-версий и он-лайн экспериментов, существует некоторое количество рабочих сайтов, написанных на HTML5.
Один из них www.elladesign.com. Это действительно красивый сайт с современным дизайном. Теплая пастельная цветовая гамма, привлекательный клипарт и продуманная интерактивность заставляют каждого гостя чувствовать здесь себя как дома.
Визуальные эффекты, которые мы встретили на сайте www.jayarajpr.com, обладают всеми преимуществами Flash-анимации, но лишены ее недостатков. Сайт очень стильный и информативный. Весьма привлекательное цветовое решение.
Дизайн сайта www.pixelbender.ca отлично передает его суть. Небрежность и гранж дополняют чувство уюта.
Интернет-ресурс eyestylesllc.com радует глаз хорошей выдержанной палитрой. Нельзя не отметить отлично продуманное юзабилити, реализованное с помощью HTML5.
www.kingscooty.com — еще один сайт, который мы предлагаем Вашему вниманию. Первые характеристики, которые приходят на ум, когда попадаешь на этот ресурс это — контраст, четкость и информативность.
Выводы
Использование HTML5, SVG и Canvas в ближайшем будущем может носить глобальный характер и, следуя из вышеизложенного, в этом нет ничего удивительного. Возможности, которые предлагают нам HTML5 в связке с языком программирования Java Script и другими современными инструментами мало чем уступают Flash технологиям, более того, перед разработчиками появляются новые возможности, о которых они ранее могли и не мечтать. Большинство новинок, о которых мы говорили, успешно внедряются в сферу веб-разработки, а браузеры выбирают направленность на их поддержку. Как говорит глава маркетингового отдела W3C Ian Jacobs: «Разработчики могут использовать HTML5 уже сегодня, и мы призываем их делать это». Поэтому будущее Флэша в качестве инструмента для интернет-анимации выглядит несколько туманным.
Можно предположить, что эти технологические нововведения станут началом перехода на новый уровень развития возможностей веб-разработки.
Разработка сайтов для Польского рынка!

Мы ваш надежный партнер в создании и развитии бизнеса в Польше. Наша компания предлагает полный спектр услуг для запуска и успешного функционирования вашей компании в этой стране. Мы специализируемся на разработке сайтов на польском языке, адаптированных к потребностям местной аудитории. Наши профессионалы по веб-разработке имеют многолетний опыт в разработке и оптимизации сайтов для польского рынка, что позволит вашему бизнесу эффективно конкурировать и привлекать клиентов.
Наши услуги включают в себя:
- Создание польского сайта: Наши профессионалы по разработке веб-сайтов создадут для вас эффективный и привлекательный польскоязычный сайт, который привлечет внимание местных клиентов.
- Маркетинговые услуги в Польше: Мы разработаем для вас стратегию маркетинга, которая позволит вам наладить эффективные рекламные кампании и привлечь целевую аудиторию.
- Ребрендинг вашего бизнеса: Наши экспертыпомогут вам обновить имидж вашей компании и подчеркнуть ваши сильные стороны для привлечения новых клиентов.
Сотрудничество с нами охватывает широкий спектр услуг для предпринимателей и компаний, расширяющих свою деятельность на международном рынке. Мы предлагаем профессиональный перевод документов и информации, консультации по вопросам местных банков и финансовых процедур, помощь в регистрации бизнеса и открытии филиала, а также поддержку в выборе системы оплаты и доставки товаров. Кроме того, мы можем предоставить вам контакты для регистрации юридического лица в Польше, подбор офиса, контакты бухгалтера и другие услуги. Мы следим за тем, чтобы ваши предпринимательские инициативы успешно реализовались в новых рыночных условиях.

Адрес офиса в Польше: Biuro 315, Regus Equal Park 3rd Floor, Wielicka 28, 30-552 Kraków
Не теряйте время - выбирайте нашу компанию для успешного старта в Польше. Мы знаем, как сделать ваш бизнес конкурентоспособным на этом рынке!
Для удачного старта в Польше обращайтесь по контактам:
📞 Телефон: 0 (800) 750-751
📧 Электронная почта: [email protected]
Что такое сайт-визитка и кому он нужен

Сайт-визитка — это возможность кратко и максимально содержательно рассказать интернет-пользователям о себе и своем бренде. По сути, это виртуальная визитная карточка компании, проекта или специалиста, который предлагает свои услуги. В этой статье мы расскажем об особенностях такого онлайн-ресурса, а также о том, кому и зачем он нужен.
Структура сайта-визитки
Основная особенность сайта-визитки в простоте и лаконичности. Цель создания — предоставить пользователям важную информацию о вас или вашей деятельности, чтобы познакомить потенциальных клиентов с брендом или его услугами.
Он может быть в формате лендинга (одностраничный сайт), но чаще в нем 2-5 страниц. Каждая из них — это отдельный раздел, содержащий информацию о компании (бренде), услугах, портфолио, контактных данных, а также, возможно, другие важные сведения.
Содержимое ресурса информирует пользователей, кто перед ними, какой деятельностью занимается и какой продукт предлагает. Как заказать сайт-визитку чаще интересуются специалисты, которые предоставляют те или иные виды услуг. Это фотографы и видеографы, дизайнеры интерьеров, переводчики, психологи, кондитеры, юристы, ведущие и организаторы ивентов, мастерские по ремонту обуви или одежды, студии веб-дизайна и т. д.
Основные элементы сайта-визитки
ГЛАВНАЯ СТРАНИЦА (Homepage)
Это первая страница сайта, которую видит посетитель. Она содержит основную информацию о вас или вашем бизнесе. Содержимое и дизайн главной страницы должны не только привлекать, но и удерживать внимание посетителя сайта. Достичь цели помогает удачный заголовок, короткое, но максимально информативное описание деятельности, услуг, фото или видео, которые визуально презентуют вас, проект или продукт.
УСЛУГИ
Если на главной странице услуги просто перечисляются, в тематическом разделе их нужно презентовать: рассказать в тексте, добавить фото или видео с обзором, разместить цены, условия предоставления услуг и т. д. Также важно описать выгоду, которую получают клиенты от сотрудничества с вами. Например, это скидки и бонусы для постоянных клиентов, бесплатный пробный период использования продукта, гарантийное обслуживание и пр. Демонстрация дополнительных преимуществ продукта или сотрудничества всегда привлекает внимание!
ПОРТФОЛИО
Информативное портфолио может значительно повысить эффективность сайта-визитки. Особенно в том случае, когда визуальная презентация услуг (или достижений) напрямую влияет на выбор потенциальных клиентов (кондитеры, дизайнеры интерьеров, визажисты и т. д.).
Что поможет создать эффективное портфолио:
- Выберите наиболее репрезентативные работы или проекты, которые лучше всего демонстрируют ваши профессиональные навыки, стиль и талант.
- Если это необходимо, разделите ваши работы на категории или типы проектов. Это поможет посетителям сайта-визитки быстро найти именно то, что их интересует.
- Создайте слайд-шоу или галерею для каждой категории. Используйте изображения или видео, которые наилучшим образом презентуют ваши работы.
- Если у вас уже есть профессиональные достижения, награды, расскажите об этом. Это удобный способ продемонстрировать потенциальным клиентам или партнерам вашу экспертизу и навыки.
КОНТАКТЫ
На этой странице разместите график работы, укажите адрес электронной почты и телефонный номер. А также адрес офиса, карту проезда (лучше интерактивную). Добавьте ссылку на ваши профили в социальных сетях (YouTube, Instagram, Facebook, TikTok и т. д.). Разместите здесь форму обратной связи, с помощью которой с вами можно контактировать.
Дополнительные блоки
В зависимости от вида деятельности вы также можете разместить на страницах сайта-визитки отзывы клиентов, рекомендации партнеров по бизнесу, новости, блог, частые вопросы и пр.
ОТЗЫВЫ КЛИЕНТОВ
Интегрируйте на сайт отзывы с Google, добавьте скриншоты или видео с отзывами довольных клиентов. Нет смысла говорить о том, что стоит использовать только реальные отзывы: вымышленные аудитория сразу идентифицирует, поэтому не стоит портить свою репутацию. Блок с отзывами и, возможно, рекомендациями партнеров чаще всего размещается на Home page или на странице с описанием услуг.
БЛОГ
Если поставщик услуг регулярно ведет блог, сообщает новости, которые могут заинтересовать клиентов, это повышает уровень доверия к компании или предпринимателю, демонстрирует желание построить клиентоориентированный бизнес и активную коммуникацию.
Например, юристы часто делают обзор новинок законодательства, парикмахеры рассказывают о средствах для укладки волос из разных ценовых категорий, фотографы дают советы по обработке изображений, выбору оборудования и т. д.
ЧАСТЫЕ ВОПРОСЫ
Благодаря информации раздела "Частые вопросы" (Frequently Asked Questions, FAQ) вы можете рассказать подробнее о вашей деятельности, процессах, условиях, возможностях и т. д. Благодаря FAQ клиенты могут быстро найти ответы на свои вопросы. К примеру, сразу же узнать, сколько длится разработка интернет-магазина. Это экономит время и положительно влияет на опыт общения с брендом.
К тому же этот раздел предоставляет возможность улучшить SEO сайта: в тексте FAQ могут быть ключевые слова и фразы, информацию по которым чаще всего ищет ваша аудитория.
В целом сайт-визитка может повысить доверие аудитории к вашей компании или личному бренду. Его наличие свидетельствует о том, что вы работаете открыто, прозрачно, профессионально. И это может стать решающим фактором выбора вашего бизнес-предложения, а не конкурентов.
Кому нужен сайт-визитка
Фрилансерам, работающих в разных сферах — дизайнеры, копирайтеры, кондитеры, юристы, косметологи, визажисты и др. Таким специалистам важно иметь свой сайт для презентации услуг, предоставления портфолио и контактной информации.
Профессионалам в сфере образования и творчества. Преподаватели, тренеры, фотографы, писатели, художники, музыканты и другие профессионалы могут рассказать на страницах сайт-визитки биографию, презентовать свои работы, проекты, курсы и пр. Для них такой сайт — это действительно онлайн-визитка, демонстрирующая опыт, достижения, полное портфолио.
Малый бизнес и стартапы. Небольшим компаниям, новым стартапам и предпринимателям также нужна платформа для презентации своих продуктов или услуг, привлечения клиентов, увеличения онлайн-присутствия и улучшения конкурентоспособности на рынке. Сайт-визитка позволяет им быстро и эффективно оповещать аудиторию о специальных предложениях, акциях, информировать о достижениях своего бизнеса.
Личные бренды. Блогеры, инфлюенсеры, публичные деятели и др. используют сайт-визитку для презентации своей деятельности, идей, достижений. Для них это один из инструментов для поддержки и продвижения личного бренда.
Организаторы мероприятий. Эксперты по организации ивентов, выставок, ярмарок, конференций и пр. используют сайт-визитку, чтобы рекламировать и продвигать свои услуги, рассказывать об удачно проведенных мероприятиях, а также для регистрации участников. Для устроителей событий сайт-визитка может стать мощным инструментом для привлечения новых клиентов и улучшения своей репутации.
Как видим, сайт-визитка — это инструмент, позволяющий лаконично, но информативно рассказать о себе, компании или проекте. Его можно создать самостоятельно с помощью конструктора сайтов или заказать у профессионалов. Выбрав второй вариант, вы получите качественный веб-сайт, который поможет вам эффективнее презентовать услуги и привлекать больше клиентов или партнеров.
Почему стоит заказать сайт-визитку у профессионалов
- Качественный дизайн и техническая экспертиза. Квалифицированные специалисты имеют опыт создания быстрых функциональных веб-сайтов с современным дизайном, точно знают, как создать эффективный интернет-ресурс, отвечающий именно вашим потребностям, целям и ожиданиям.
- Оптимизация поисковых систем (SEO). Профи понимают важность оптимизации сайта, обеспечивающей высокий рейтинг в поисковой выдаче. Они могут выполнить необходимые SEO-настройки для вашего сайта-визитки, как и эффективное продвижение интернет-магазина, что поможет привлечь больше клиентов.
- Адаптивный дизайн. Профессионалы разрабатывают сайты, адаптированные для различных устройств и размеров экранов, чтобы ваш сайт выглядел привлекательно на любом устройстве — компьютере, планшете или смартфоне.
- Поддержка и сервис. Если вы решите заказать сайт-визитку или создать интернет-магазин в специализированной компании, вам предоставят техподдержку и обслуживание, чтобы ваш сайт всегда был актуальным и функциональным.
Вывод
Сайт-визитка — важный инструмент для презентации услуг компании или личного бренда. Он предоставляет важную информацию о вас или вашем бизнесе, помогает привлекать новых клиентов или партнеров, поддерживать связь со своей аудиторией. Заказать сайт-визитку лучше у профессиональных разработчиков веб-ресурсов. Такие компании предлагают индивидуальный подход к созданию онлайн-ресурса, который на 100% отвечает вашим потребностям и помогает привлекать максимальное количество посетителей на сайт.
Инструменты для продвижения бренда

Бренд — это не только логотип или название компании. Это комплексный и концептуальный образ, создаваемый в воображении потребителей на основе их впечатлений, ощущений и опыта взаимодействия с продуктами или услугами компании. Создание и продвижение бренда — взаимосвязанные процессы, эффективность которых влияет на успех бизнеса в целом.
В этой статье мы рассмотрим преимущества сильного бренда и расскажем об инструментах, благодаря которым можно увеличить узнаваемость и улучшать репутацию бренда.
Что влияет на формирование бренда
Создание и формирование бренда — это процесс разработки и внедрения уникальной идентичности компании или продукта, обеспечивающий восприятие его клиентами. Это многокомпонентный процесс, подразумевающий разработку стратегии, определение ценностей, создание образа, построение коммуникационной политики и работу над репутацией.
Ключевые составляющие формирования бренда:
- Разработка уникальной идентичности и составление ценностного предложения — ключевые элементы создания успешного бренда. Прежде всего нужно построить четкую стратегию, сформировать миссию, ценности и цели бренда. А также определить способы достижения конкурентных преимуществ, которые будут отличать бренд от других и привлекать внимание потребителей. Это может быть качество продукта, инновационность, клиентский сервис, ценовая политика или любой другой фактор, который делает ваш бренд особенным.
- Создание айдентики (уникальной визуальной системы идентификации бренда) — внешнего образа, отличающего бренд от конкурентов в глазах клиентов, сотрудников и общества: логотип, стиль графики, цвет, шрифты и шрифтовые пары, мелодии в рекламе и пр.
Основная задача айдентики – чтобы образ бренда запечатлелся в памяти потребителей и они сразу узнавали компанию и ее продукты на любом носителе.
- Разработка эффективной коммуникационной стратегии для взаимодействия с аудиторией (в том числе, контент-маркетинг, реклама, PR, социальные медиа и другие каналы). Тон и стиль общения с аудиторией, качество контента и способы взаимодействия влияют на восприятие бренда и формируют его образ.
- Создание положительного и незабываемого опыта для клиентов на всех этапах взаимодействия с брендом, от первого контакта до послепродажного обслуживания. Именно такой опыт получают наши клиенты, которых интересует профессиональная разработка интернет-магазина.
- Поддержка и укрепление положительного имиджа бренда путем тщательного управления репутацией, отзывами клиентов и ответными действиями в случае кризисных ситуаций.
- Важно, чтобы сообщения о бренде и его образе были консистентными (повторяющимися каждый раз с соблюдением одного и того же правила) на всех каналах и взаимодействовали с аудиторией так, чтобы усилить осознание бренда и поддержать его узнаваемость.
- Создание программ лояльности и привлечение клиентов к участию в них, чтобы поддержать долгосрочные отношения с брендом.
Постоянное совершенствование и адаптация бренда к изменениям в рыночных условиях и потребностях аудитории, а также внедрение новаторских идей и технологий.
Совокупность этих составляющих помогает создать сильный и узнаваемый бренд с большим числом клиентов, количество которых постоянно растет благодаря повышению лояльности и удовлетворенности постоянных клиентов и более активному привлечению новых.
Преимущества сильного бренда
- Лояльность клиентов. Влиятельный бренд стимулирует лояльность клиентов, поскольку способствует построению доверия и ощущению связи между брендом и потребителем. Для бизнеса e-commerce основы этих процессов закладываются еще на этапе создания интернет-магазинов.
- Увеличение ценности продукта. Компания с сильным брендом может устанавливать более высокие цены на свои продукты или услуги, что позволяет получать больше прибыли и сохранять конкурентные преимущества.
- Меньшая чувствительность к колебаниям цен. Сильный бренд позволяет компании быть менее чувствительной к изменению экономических условий и колебаниям цен, поскольку клиенты склонны выбирать именно ее продукты или услуги.
- Больше вероятность успеха новых продуктов. Новые продукты или услуги от известного бренда с хорошей репутацией имеют большую вероятность успеха на рынке, что создает условия для расширения бизнеса.
- Воздействие на рынок. Создание сильного бренда позволяет компании иметь большее влияние на свою нишу рынке, формировать тенденции и управлять развитием отрасли. К примеру, мы предлагаем своим клиентам создать интернет-магазин с уникальным набором функций, что позволяет им быть лучше конкурентов.
В целом создание бренда является стратегически важным элементом успеха любого бизнеса, помогает обеспечить стабильное развитие и конкурентоспособность на рынке.
Основные платформы для продвижения бренда
Веб-сайт
Собственный веб-сайт — один из важнейших инструментов для продвижения бренда. Онлайн-присутствие имеет ключевое значение для построения привлекательного имиджа бренда, которому можно доверять. Сайт — доступная и эффективная платформа для создания информационной базы для клиентов и возможности для онлайн-продаж 24/7.
Заказ сайта с уникальным дизайном и удобной навигацией поможет вам как можно лучше презентовать свое видение бренда, продемонстрировать идентичность бизнеса, предоставить уникальный контент и удобные инструменты коммуникации. Установка на сайт аналитических инструментов позволяет отслеживать и изучать поведение пользователей на сайте, получать отчеты о трафике, конверсиях и других метриках, что является необходимой составляющей построения эффективной маркетинговой стратегии.
Блог
Благодаря публикации интересного, полезного и информативного контента в блоге можно показывать свою экспертность и ценность, делиться знаниями. Это помогает повысить доверие аудитории к вашему бренду и позволяет позиционировать бренд как лидера в своей сфере.
Недавно мы писали в блоге о том, что компания Глянец стала Сертифицированным партнером Google. Это подтверждает высокую эффективность и профессионализм нашей команды в сфере Google-рекламы. Мы получили доступ к инновационным инструментам и полезным ресурсам, поэтому теперь можем проводить еще более успешные рекламные кампании для проектов наших клиентов.
Также блог может стать эффективным каналом для презентации новых продуктов и услуг, анонса акций. Здесь проще рассказывать об особенностях своих продуктов, делиться впечатлениями пользователей, давать советы по использованию и т. д.
Правильно оптимизированный блог может привлекать новых посетителей на ваш веб-сайт через поисковые системы, что поможет увеличить трафик и повысить видимость вашего бренда.
Социальные медиа
YouTube, Instagram, Facebook, TikTok и другие популярные платформы эффективны для создания видеоконтента, демонстрации продуктов, ведения рекламных кампаний, строительства сообщества, обучения и взаимодействия с аудиторией. Платформы социальных медиа предоставляют больше пространства для продуктивной коммуникации (неформальной и понятной клиентам), помогают выстраивать прочную связь с клиентами.
Чтобы более эффективно использовать социальные медиа, необходимо точно определить цель привлечения этих каналов и доступный бюджет, провести анализ конкурентов и ЦА. Это поможет понять, где именно ваша целевая аудитория проводит свое время и как лучше ее привлекать. В результате вы сможете найти наиболее удобную и эффективную платформу (или комбинацию платформ) для продвижения бренда, соответствующую вашим потребностям и возможностям.
Дополнительные инструменты для продвижения бренда
Привлечение дополнительных инструментов для усиления работы основных платформ повысит эффективность онлайн-продвижения вашего бренда.
Email-рассылка
Рассылка электронных писем позволяет напрямую общаться с аудиторией: сообщать о новых продуктах и акциях, предоставлять информацию о компании, имидж которой соответствует ожиданиям пользователей. Посредством электронных писем удобно налаживать связь с потенциальными клиентами из своей базы, рассказывая им об интересных предложениях. Так проще пробудить интерес к покупке товара или услуги даже у тех клиентов, кто не собирался ничего покупать.
Поисковая оптимизация (SEO)
Продвижение интернет-магазина, оптимизация содержимого сайта для поисковых систем поможет повысить рейтинг вашего онлайн-ресурса благодаря улучшению SEO-показателей. В свою очередь, высокие позиции веб-сайта в результатах поиска усиливают его авторитет и доверие пользователей, что способствует повышению узнаваемости вашего бренда. Инвестирование в оптимизацию позволит повысить видимость бренда в Интернете, обеспечить большее количество органического трафика на ваш сайт и привлечь новых клиентов.
Контекстная реклама
Платная реклама на платформах Google Ads, Facebook Ads, LinkedIn Ads и пр. помогает привлечь внимание пользователей и расширить аудиторию. Этот вид рекламы является эффективным инструментом продвижения бренда в Интернете, так как позволяет с максимальной точностью попасть в целевую аудиторию. Интернет-реклама обеспечивает гибкость в размещении и контроле над рекламным бюджетом: вы можете выбирать стратегии и платформы рекламной кампании в зависимости от ваших текущих потребностей и целей.
Вывод
Выбор онлайн-платформы для продвижения бренда зависит от целевой аудитории вашего бренда и его ценностей, вида продуктов или услуг, бюджета и других факторов Если удачно адаптировать набор инструментов под возможности и цели бизнеса, вы обязательно сможете создать сильный узнаваемый бренд.
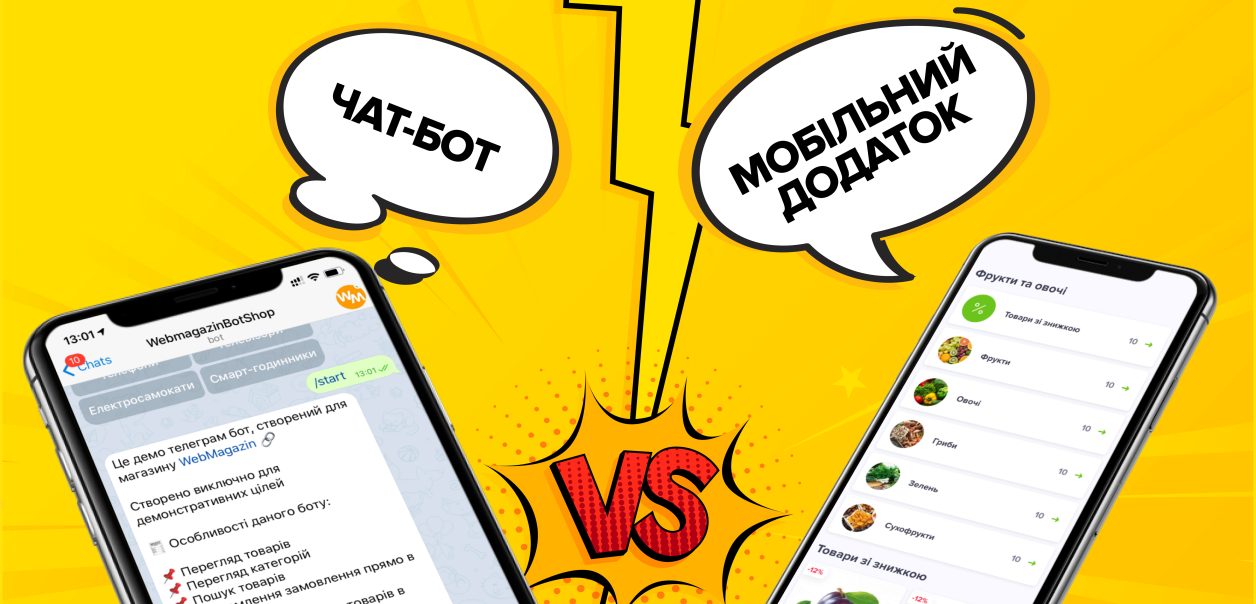
Чат-бот vs Мобильное приложение

Открывая новые горизонты коммуникации между брендами и их клиентами, технологии продолжают влиять на способы, которыми компании взаимодействуют со своей аудиторией. В современном цифровом мире, где каждая секунда на счету, чат-боты и мобильные приложения соревнуются за внимание пользователей, предлагая быстрые и эффективные решения для их потребностей. Оба инструмента имеют свои уникальные преимущества, но в последние годы чат-боты становятся все более популярными благодаря своей способности обеспечивать мгновенную обратную связь и персонализированное обслуживание без необходимости установки дополнительных приложений.
Эта статья раскроет ключевые аспекты и преимущества чат-ботов перед мобильными приложениями, предоставляя глубокий анализ их эффективности, удобства использования и влияния на бизнес-стратегии современных компаний. Мы рассмотрим, как заказать чат-бот, изучим процессы создания чат-бота, а также проанализируем реальные примеры успешного внедрения чат-ботов в различных сферах деятельности. Учитывая стремительное развитие технологий разработки ботов телеграмм и других платформ, эта статья предоставит ценные инсайты и рекомендации для тех, кто рассматривает возможность интеграции чат-ботов в свою бизнес-модель.
Что такое чат-бот?
Чат-бот - это программное обеспечение, созданное для имитации разговора с пользователями через текстовые или голосовые команды. Эта технология используется в различных сферах, начиная от обслуживания клиентов и заканчивая автоматизацией бизнес-процессов. Чат-боты могут быть интегрированы на веб-сайты, в социальные сети, мессенджеры (например, Telegram, Viber), что делает их доступными для широкой аудитории.
Преимущества использования чат-ботов в бизнесе
- Доступность 24/7: В отличие от человеческих сотрудников, чат-боты могут обслуживать клиентов круглосуточно, решая их запросы без задержек и перерывов.
- Быстрота реагирования: Автоматизированные ответы позволяют пользователям получать мгновенную помощь без ожидания.
- Экономия ресурсов: Внедрение чат-бота может снизить затраты на обслуживание клиентов, минимизировав потребность в большом количестве колл-центра.
- Персонализация: Благодаря алгоритмам искусственного интеллекта и машинного обучения, боты могут адаптировать свои ответы под конкретного пользователя, улучшая его опыт взаимодействия.
Создание чат-бота и основные платформы
Процесс создания чат-бота включает несколько этапов: от определения целей и задач бота до программирования и тестирования. Основные платформы для создания чат-ботов обычно предлагают инструменты и API для упрощения этого процесса. Выбор платформы зависит от многих факторов, включая целевую аудиторию, необходимые функции и бюджет.
- Telegram Bot API - идеальный для создания ботов телеграмм, предлагающий гибкость и широкий спектр возможностей для разработчиков.
- Facebook Messenger Platform - позволяет создать чат-бот для взаимодействия с пользователями на одной из самых популярных социальных сетей.
- Viber Chatbot API - платформа для тех, кто хочет заказать чат-бота вайбер, предлагает инструменты для привлечения аудитории в этом популярном мессенджере.
Особое внимание при создании чат-бота следует уделить анализу потребностей пользователей и выбору правильного набора функционала, чтобы максимально удовлетворить их ожидания и улучшить их опыт взаимодействия с вашим брендом.
Преимущества чат-ботов перед мобильными приложениями
В современном цифровом пространстве, где скорость и удобство являются ключевыми для пользователей, чат-боты выделяются своими уникальными преимуществами перед мобильными приложениями. Они становятся незаменимыми помощниками в бизнесе, обеспечивая эффективное общение с клиентами. Рассмотрим подробнее, почему чат-боты могут быть лучшим выбором для определенных сценариев использования.
Удобство использования и доступность
- Мгновенный доступ: Для интеракции с чат-ботом пользователю не нужно загружать и устанавливать дополнительные приложения. Большинство чат-ботов интегрированы в популярные мессенджеры, которые уже установлены на устройствах пользователей.
- Простота использования: Чат-боты предлагают интуитивно понятный интерфейс общения, не требующий особого обучения или знакомства с новым программным обеспечением.
Стоимость создания чат-бота по сравнению с разработкой мобильного приложения
- Экономия на разработке: Создание чат-бота обычно требует меньших инвестиций по сравнению с разработкой мобильного приложения, особенно если нужно поддерживать несколько платформ.
- Сокращение времени на разработку и внедрение: Чат-боты могут быть разработаны и интегрированы в бизнес-процессы гораздо быстрее, чем мобильные приложения.
Скорость подключения чат-бота и внедрения в бизнес-процессы
- Гибкость внедрения: Чат-боты легко интегрировать с существующими системами обслуживания клиентов, CRM и другими бизнес-инструментами, обеспечивая плавное внедрение в бизнес-процессы.
- Автоматизация взаимодействия с клиентами: Чат-боты эффективно автоматизируют стандартные запросы клиентов, освобождая время сотрудников для решения более сложных задач.
Разработка ботов телеграмм и других платформ как пример гибкости
- Широкое покрытие аудитории: Чат-боты могут быть развернуты на различных платформах, включая Telegram, Viber, Facebook Messenger, что позволяет достичь широкой аудитории без дополнительных усилий.
- Адаптация к потребностям бизнеса: Разработка специализированных чат-ботов, таких как боты телеграм для продаж или создание бота для сайта, позволяет точно соответствовать специфическим потребностям бизнеса и его клиентов.
Выбирая между чат-ботами и мобильными приложениями, важно учитывать специфику бизнеса, цели коммуникации с клиентами, бюджет и ожидаемое время внедрения. Во многих случаях чат-боты предлагают эффективное и экономически выгодное решение, обеспечивающее высокий уровень удовлетворенности клиентов и способствующее оптимизации бизнес-процессов.
Реальные примеры использования чат-ботов
Чат-боты нашли свое применение в различных сферах деятельности, от лучшего обслуживания клиентов до оптимизации внутренних бизнес-процессов. Ниже приведены несколько примеров реального использования чат-ботов, демонстрирующих их эффективность и гибкость.
Чат-бот на заказ для обслуживания клиентов
Заказать чат-бот стало популярным решением для бизнесов, стремящихся улучшить свое обслуживание клиентов. Например, банковские учреждения используют чат-ботов для быстрого решения стандартных запросов клиентов, таких как проверка баланса, последних транзакций или блокировка потерянных карт. Это не только способствует росту удовлетворенности клиентов, но и снижает нагрузку на колл-центры.
Создать бота в телеграмме для продаж: кейсы успеха
Одним из выдающихся примеров использования чат-ботов является создание бота в телеграмме для продаж. Такие боты позволяют пользователям совершать покупки непосредственно в мессенджере, предлагая персонализированные рекомендации и упрощая процесс оформления заказа. Эффективность такого подхода подтверждается увеличением конверсии и ростом продаж.
Создание бота для сайта: улучшение взаимодействия с пользователями
Использование чат-ботов на веб-сайтах позволяет компаниям улучшить взаимодействие с посетителями, предоставляя мгновенные ответы на их вопросы. Например, создание бота для сайта может автоматизировать процесс заказа услуг, предоставления информации о продукции или помочь в навигации по сайту. Такая интеракция не только обеспечивает лучший пользовательский опыт, но и увеличивает шансы на удержание посетителей сайта.
Заказать бота телеграмм для взаимодействия с аудиторией
Компании, которые заказывают бота телеграмм, часто используют эту платформу для поддержки взаимодействия с аудиторией, в частности для предоставления полезной информации, организации конкурсов или опросов. Это способствует вовлечению сообщества и повышению его активности.
Чат-боты демонстрируют свою универсальность и эффективность в самых разных сценариях использования. Они становятся неотъемлемой частью стратегии многих компаний, способствуя улучшению обслуживания клиентов, оптимизации внутренних процессов и росту продаж.
Примеры удобства чат-ботов
Удобство и эффективность чат-ботов становятся решающими факторами для многих компаний и их клиентов. Эти инновационные инструменты не только упрощают общение с аудиторией, но и значительно улучшают пользовательский опыт, предоставляя быстрые и персонализированные ответы. Рассмотрим несколько примеров, которые освещают удобство использования чат-ботов.
Автоматизация ответов и персонализированный подход
- Быстрое реагирование на запросы: Чат-боты могут автоматически отвечать на типичные запросы пользователей, такие как часы работы, информация о продуктах или статус заказа, обеспечивая немедленную поддержку без необходимости вмешательства человека.
- Персонализированные рекомендации: Используя данные о предыдущих взаимодействиях с клиентом, чат-боты могут предоставлять индивидуализированные рекомендации и предложения, повышая уровень удовлетворенности пользователей и способствуя увеличению продаж.
Интеграция с различными платформами
- Доступность на популярных платформах: Чат-боты легко интегрируются с широким спектром мессенджеров и социальных сетей, в частности Telegram, Viber, Facebook Messenger, позволяя компаниям находить и общаться со своей аудиторией там, где она проводит больше всего времени.
- Заказать чат-бота вайбер или другую платформу становится все более популярным решением для бизнесов, которые стремятся максимизировать свой охват и улучшить сервис обслуживания клиентов.
Эффективность в обработке запросов
- Обработка большого объема запросов: Чат-боты могут эффективно обслуживать большое количество пользователей одновременно, что особенно полезно во время пиковых нагрузок или акций, снижая давление на службу поддержки.
- Мгновенная обработка запросов: Благодаря скорости обработки данных и мгновенному отклику, чат-боты обеспечивают немедленное удовлетворение потребностей пользователей, повышая их лояльность и доверие к бренду.
Чат-боты предлагают революционный подход к взаимодействию с клиентами, превосходя традиционные методы коммуникации благодаря своей доступности, скорости и персонализации. Они не только облегчают процесс обслуживания клиентов, но и открывают новые возможности для бизнесов в расширении аудитории и повышении эффективности внутренних процессов.
Будущее чат-ботов и мобильных приложений
Будущее взаимодействия между бизнесом и потребителями будет сильно зависеть от дальнейшего развития технологий, таких как искусственный интеллект (ИИ) и машинное обучение, которые лежат в основе чат-ботов и мобильных приложений. Взглянем на некоторые тренды и прогнозы, которые могут определить их развитие в ближайшем будущем.
Тренды и прогнозы развития
- Углубление интеграции с ИИ: Постоянное совершенствование алгоритмов искусственного интеллекта позволит чат-ботам обеспечивать еще более персонализированное и разумное взаимодействие с пользователями, а также более эффективно распознавать их потребности и намерения.
- Развитие голосовых чат-ботов: С развитием технологий распознавания речи голосовые ассистенты и чат-боты станут еще более популярными, поскольку они позволяют пользователям взаимодействовать с системами более естественным и удобным способом.
- Единство мобильных приложений и чат-ботов: Возможна интеграция функционала чат-ботов непосредственно в мобильные приложения, что позволит совместить преимущества обеих технологий, предлагая пользователям более глубокое и содержательное взаимодействие.
Влияние технологий искусственного интеллекта
- Автоматизация и оптимизация бизнес-процессов: Благодаря ИИ, чат-боты смогут не только взаимодействовать с пользователями, но и выполнять более сложные задачи, такие как автоматизация внутренних процессов, анализ данных и поддержка принятия решений.
- Персонализация пользовательского опыта: Улучшение алгоритмов машинного обучения позволит чат-ботам и мобильным приложениям предлагать еще более индивидуализированный опыт, адаптированный под особенности и предпочтения каждого пользователя.
Будущее мобильных приложений
- Развитие технологий дополненной реальности (AR) и виртуальной реальности (VR): Мобильные приложения продолжат интегрировать AR и VR технологии, предлагая пользователям новые и захватывающие способы взаимодействия с контентом.
- Повышение безопасности: Учитывая растущее количество киберугроз, безопасность мобильных приложений станет еще более критическим аспектом, что потребует внедрения новейших технологий защиты данных.
Будущее чат-ботов и мобильных приложений обещает быть захватывающим, поскольку обе технологии будут продолжать развиваться, предлагая бизнесу и его клиентам все более инновационные и эффективные способы взаимодействия.
Заключение
Учитывая изложенную информацию о чат-ботах и мобильных приложениях, мы видим, что каждый из этих инструментов обладает уникальными преимуществами, которые могут быть использованы для удовлетворения различных потребностей бизнеса и его клиентов. Чат-боты предлагают скорость, удобство и эффективность в общении, что делает их идеальным выбором для автоматизации взаимодействия с клиентами и улучшения обслуживания. Мобильные приложения, с другой стороны, предлагают более глубокий уровень взаимодействия и персонализации, что является ключевым для привлечения и удержания пользователей.
Однако, разработка и внедрение чат-ботов часто оказывается более экономически выгодным решением, особенно для малых и средних предприятий, которые могут не иметь значительных ресурсов для инвестирования в разработку сложных мобильных приложений. С другой стороны, мобильные приложения могут предложить уникальный опыт, который превышает возможности чат-ботов, особенно в контексте использования передовых технологий, таких как дополненная реальность.
Учитывая быстрое развитие технологий и изменение ожиданий потребителей, компаниям важно оставаться в курсе последних тенденций в цифровом взаимодействии и адаптировать свои стратегии в соответствии с ними. Выбор между чат-ботом и мобильным приложением должен базироваться на глубоком анализе целей бизнеса, требований пользователей и доступных ресурсов.
Во многих случаях, интеграция обоих инструментов может предоставить наилучшие результаты, обеспечивая комплексный подход к удовлетворению потребностей пользователей и достижению бизнес-целей. Важно понимать, что в мире цифровых технологий гибкость и готовность к адаптации являются ключевыми факторами успеха.
Глянец — сертифицированный Партнер Google!

Наша команда успешно выполнила все требования для получения значка Сертифицированного Партнера Google, подтверждая высокую эффективность и профессионализм в области Google рекламы. Эта программа рассчитана на специалистов, которые управляют учетными записями в Google Рекламе. Участие в ней дает доступ к инновационным инструментам, полезным ресурсам и другим бонусам, что позволит проводить для клиентов более успешные кампании.
Создание контекстных рекламных кампаний для всех ниш бизнеса является одной из наших ключевых услуг. Реклама в Google является эффективным инструментом для продвижения бизнеса в Интернете, помогая привлекать новых клиентов и повышать узнаваемость бренда. Профессиональная настройка контекстной рекламы позволяет получить целевой трафик на сайт, что напрямую приводит к увеличению продаж товаров или услуг.

Наша команда всегда работает на максимум своих возможностей, чтобы обеспечить наших клиентов лучшими решениями и эффективными стратегиями для всех проектов.
Обеспечьте своему бизнесу лучший путь к успеху — закажите рекламу от Сертифицированного Партнера Google прямо сейчас!
Ваш будущий сайт слишком хорош, чтобы принадлежать кому-то другому