UI-дизайн і його тонкощі: Як розробити сайт і залучити клієнтів за допомогою оформлення

Просування веб ресурсів та залучення клієнтів, це головні завдання будь-якого підприємця у 2021 році. Ситуація з епідемією та мінливі умови на ринку торгівлі змушують бізнесменів готуватися до гіршого, а найкращим методом не залишитися без клієнтів в карантин — це розробити сайт. Розробка сайтів це складний та тривалий процес, розділений на кілька етапів, де кожен з них може внести свій внесок в успіх та просування. У попередній статті, присвяченій створенню UX-дизайну ми вже розглянули цей феномен уздовж і поперек, та навіть дали кілька порад, заснованих на результатах лідерів ринку, але сьогодні мова піде про інше.
Якщо UX-дизайн відповідає за всі сторінки та іконки вашого ресурсу, створюючи тим самим своєрідний "скелет" сайту, то завдання UI-дизайну зробити цей "скелет" привабливим. Для цього існує безліч інструментів та хитрощів, які змінюються з року в рік. Про них ми й поговоримо в цій статті, але спочатку давайте розберемося, що таке UI-дизайн.
User Interface design, це створення інтерфейсу користувача та оформлення ресурсу. За допомогою UI ви можете вплинути на реакцію потенційного покупця та залучити його до свого ресурсу за допомогою оформлення. Для створення якісного UI-дизайну необхідно врахувати безліч деталей, використовувати виключно трендові елементи та стежити за тим, щоб ресурс не став надто перевантаженим. У цій статті ми поділимося з вами 7 правилами, здатними допомогти вам розробити сайт та створити для нього ефективний User Interface design, почнемо!
Розробка сайту під ключ: Топ-7 правил успішного UI-дизайну у 2021 році
Створення інтернет-магазину та його оформлення зажадає від вас фантазії й відмінного почуття смаку. Якщо ви не впевнені що ваші смаки співпадуть зі смаками потенційних покупців, або ваші уподобання можуть не збігтися з комерційною моделлю сайту — скористайтеся нашими порадами та створіть якісне оформлення вже сьогодні. Ми розробили цей звід правил на підставі рекомендацій дизайнерів, що займаються оформленням ресурсів лідерів ринку в різних нішах і цінових градаціях, тому ця інформація однаково корисна як невеликим фірмам, так і великим компаніям, бажаючим залишатися в тренді.
Топ-7 правил якісного і привабливого UI-дизайну у 2021 році виглядає наступним чином:
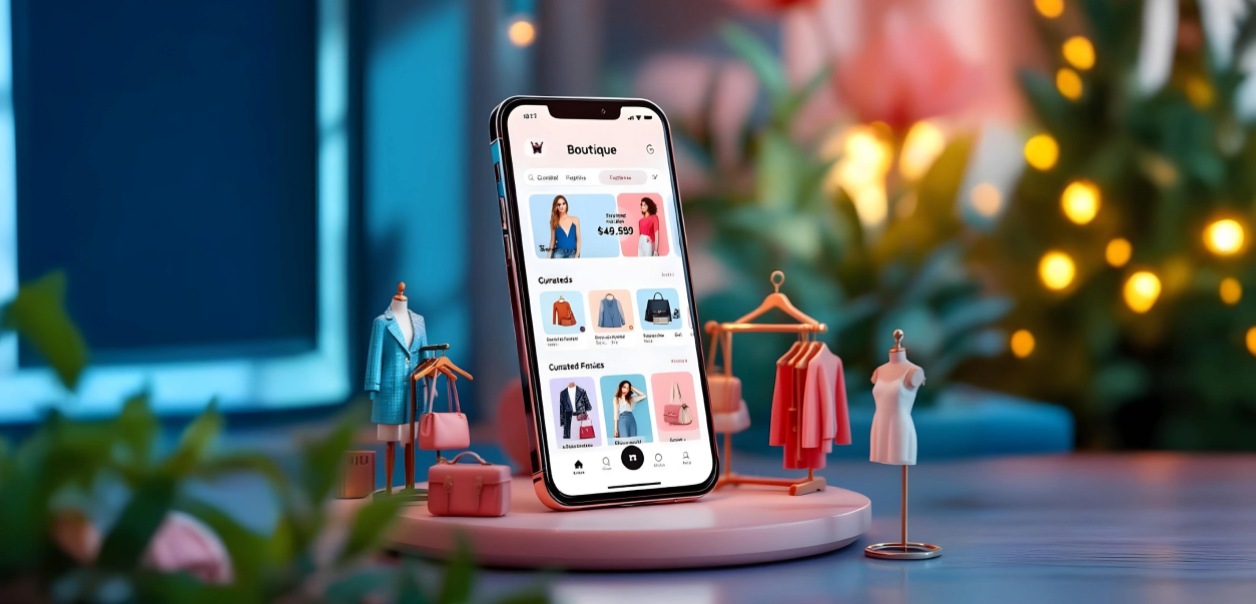
1. Тривимірна графіка і її використання
Попри те, що 2020 рік приніс багато нового у сферу розробки сайтів та створення інтернет-магазинів, 2021 обіцяє бути менш щедрим на нововведення, в основному будуть використовуватися тренди минулого року.
Так, використання тривимірних моделей нікуди не піде й буде все також свіжо виглядати в очах споживачів. Тривимірна графіка широко використовується не тільки для статичних оформлень, але й для анімованих сторінок. Скориставшись популярністю даної технології ви можете додати тривимірну анімацію на свій майбутній ресурс, тим самим зробивши його більш привабливим з точки зору потенційних покупців. А якщо ви до того ж врахуєте всі поради, щодо UX-дизайну, та розташуєте заголовки в області високої видимості — результати такого підходу не змусять себе довго чекати.
Якщо ж ви плануєте розробку сайту в більш стриманому стилі, наближеному до лофту, то використання тривимірної анімації може зруйнувати весь шарм оформлення. В такому випадку скористайтеся тривимірними моделями для категорій і заголовків на вашому ресурсі. Так залишившись в тренді ви зможете втілити свою ідею оформлення в життя, і вона буде гармонійно виглядати з обраним раніше стилем сайту.
2. Глассморфізм його використання і в рамках оформлення ресурсу
Глассморфізм це тренд, який з'явився відносно нещодавно і вже завоював глядацькі симпатії клієнтів з усього світу. Він прийшов на заміну вже застарілому неоморфізму, який користувався завидною популярністю у сфері оформлення ресурсів кілька років тому.
Суть глассморфізму полягає у створенні ефекту скла, де ви дивитеся на елементи оформлення немов через вітрину. Попри те, що даний стиль візуально не далеко пішов від свого попередника, лідери пошукової видачі Google вже провели оновлення оформлення своїх ресурсів з використанням якраз глассморфізму.
Розробляючи сайт та міркуючи про вибір стилю і техніки оформлення розгляньте глассморфізм з точки зору лідера трендів в даний момент. Його використання може дати можливість ще кілька років не думати про оновлення дизайну, а враховуючи реакцію користувачів на використання глассморфізму — він безумовно коштує витрачених коштів і зусиль.
3. Фотографії замість графіки
Як кажуть історики та дослідники — "історія циклічна". Так ось для оформлень дана приказка підходить якнайкраще, адже трендом UI-дизайну у 2021 році знову стають реальні фотографії.
Популярність фотографій в порівнянні з графікою дослідники та дизайнери пояснюють емпатією потенційних клієнтів до зображених персонажів та людей, якої не виникає при перегляді звичайної графіки. Найчастіше використання реальних фотографій може додати ресурсу певного шарму, а якщо ваш сайт ще й присвячений торгівлі одягом або предметами побуту — використання реальних фотоматеріалів допоможе вам домогтися більшої лояльності з боку клієнта.
Розробка сайту для інтернет-магазину це, наразі, одна з найпопулярніших тем, а використанні реальних фотографій для оформлення такого роду сайту — краще рішення у 2021 році. Річ у тому, що за допомогою фотографій людей, одягнених у вашу продукцію або акцентуючих увагу на аксесуарах вашого виробництва, ви можете домогтися додаткової лояльності та створення асоціативного зв"язку у своїх потенційних покупців. Нерідко асоціативний зв"язок є основоположним іміджу бренду, тому якщо ви плануєте розвивати свій бізнес у сфері торгівлі в інтернеті — вам безперечно варто задуматися над використанням цього тренда. Фотографії в якості елементів дизайну будуть популярні ще як мінімум кілька років, так що вам не доведеться думати про швидку зміну оформлення, якщо звичайно розробляючи сайт ви не допустите помилку створюючи Ux-дизайн, і не забудете додати важливу вкладку або сторінку.
4. Використання яскравих і теплих кольорів
На популярність колірної гами часто впливають такі фактори як сезон, мода та ситуація у світі. У 2021 році використання так званих "осінніх" відтінків і стилів вітається користувачами куди менше, ніж раніше. Ситуація з тривалої самоізоляції пробудило в споживачах бажання радіти яскравим фарбам і саме таким ресурсам користувачі будуть віддавати свою перевагу в 2021 році.
Використання яскравих кольорів і їх відтінків також можна пояснити на рівні фізіології, адже використовуючи таку палітру користувачам куди простіше відрізнити елементи сайту та товарні позиції одну від одної, що спрощує процес вибору потрібного товару. Слід зазначити, що використовувати яскраві кольори варто орієнтуючись на тематику ресурсу та його головні завдання. Якщо ви створюєте ресурс для дитячого розважального комплексу, то використання яскравих відтінків буде вельми до речі, чого не скажеш про використання тих же відтінків в оформленні інтернет-магазину класичних чоловічих костюмів.
Взявшись за розробку інтернет-магазину дуже важливо щоб ви дотримувалися стилю, що диктується обраної нішею. В іншому випадку використовуючи відтінки та кольори, які не підходять під обраний тип товарів, ви можете відштовхнути потенційний клієнтів та втратити покупця.
5. Естетичний мінімалізм
Мінімалізм, як і поєднання чорного з білим, завжди буде в моді, так що розробляючи сайт подумайте про використання мінімалізму в якості основної теми оформлення ресурсу. Тренд на мінімалізм перекочував у 2021 ще з минулого року, проте його популярність ні на градус не впала. Скориставшись цим ви можете створити інтуїтивне й водночас просте оформлення, яке не займе у вас багато часу і ресурсів, при цьому буде виглядати в тренді ще кілька років.
6. Геометрія і тренд на фігури
Геометрія в будь-якому своєму прояві належати до мінімалізму, а тому і вона наразі в тренді. Використовуючи лінії та геометричні фігури в UI-дизайні ви можете продовжити його актуальність і підстібнути зацікавленість користувачів.
Анімації з використанням фракталів та геометричних фігур заворожують погляд, та збільшують зацікавленість користувачів у вашому ресурсі. Якщо головною метою розробки сайту є просування компанії та збільшення її популярності — то подібне анімоване оформлення буде дуже доречі. Також не варто забувати й про статичні зображення. Ви можете поєднати мінімалізм, використання стриманої кольорової палітри та анімації за участю геометричних фігур — створивши при цьому дизайн, який буде актуальний ще кілька років.
Розробляючи сайт враховуйте тематику та нішу, в якій повинен зайняти свої позиції ваш бізнес. Використання геометричних фігур і мінімалізм, це не панацея, оскільки існує маса ніш, де їх використання може привести до розчарування клієнтів та подальшої їх відмови від співпраці з вашою компанією.
7. Спрощення оформлення
Одним з головних трендів створення UI-дизайну зараз є спрощення оформлення ресурсів у всіх можливих градаціях і проявах. Дизайнери вже давно відзначають, що створення оформлення та кількість можливостей буквально змушують їх вигадувати все більш складні тренди та стилі, а це не йде на користь ні просуванню, ні самому ресурсу.
Часто можна зустріти філігранно оформлений ресурс, на якому використовуються й геометричні фігури, анімація з їх участю, та ідеально підібрана колірна гамма, але через кількість елементів такий сайт не може дати бажану швидкість завантаження. Це серйозна проблема для подальшого просування. Через це компанія Google, як втім і Яндекс, змінюють свої пошукові алгоритми віддаючи переваги більш швидким ресурсам та залишаючи повільні сайти на задвірках пошукової видачі. Таке рішення пов"язане з комфортом для користувачів, який можуть подарувати тільки швидкі ресурси, тоді як перевантажений сайт зажадає від клієнта більше часу і як наслідок не стане пріоритетним й корисним.
Для того, щоб уникнути проблем з UI-дизайном та подальшим просуванням сайту вам слід знайти золоту середину між використовуваними елементами та загальною завантаженістю сайту. Колірна гамма ресурсу повинна повністю відповідати ніші, яку він займає, а кількість анімацій не повинно шкодити швидкості завантаження.
Скориставшись усіма перерахованими вище порадами ви зможете розробити сайт і створити якісне оформлення, але що якщо ви не хочете витрачати на це час?
Розробка інтернет-магазину і створення UI-дизайну за 5 хвилин
Попри те, що створення UI-дизайну, це більше про фантазію та здатність візуалізувати бажане, в створенні оформлення є також і технічні моменти. Вони вимагають вашої уваги та розуміння того, що ви робите. Якщо ви ніколи не мали справи з розробкою корпоративного сайту і не брали участь у створенні Ui-дизайнів для них, просто зверніться до фахівців які зможуть вам допомогти.
Наша компанія протягом 12 років займається розробкою сайтів та інтернет-магазинів для різних компаній по всьому світу. За цей час нам вдалося зайняти лідируючі позиції на ринку та створити більше тисячі ресурсів, представлених в нашому портфоліо. Веб студія Глянець та її команда розробить сайт для вашої компанії, подбають про його оформлення та подальше просування. Наші маркетологи розроблять контекстні рекламні кампанії для вашого бізнесу, тоді як розробники займуться оптимізацією вашого майбутнього ресурсу. Якщо ви націлені на результат і хочете, щоб ваш сайт вже з перших днів став показувати позитивну динаміку та результат — довірте розробку дипломованим фахівцям digital студії Глянець.
Якщо ви все ще сумніваєтеся, або хочете більш детально розглянути процес створення інтернет-ресурсів для бізнесу — ознайомтеся з нашою статтею "Розробка сайту: як створити успішний бізнес ресурс". Якщо ж у вас є питання щодо послуг, що надаються веб студією Глянець, або ви хочете більш детально дізнатися про терміни та послідовності дій при замовленні створення ресурсу — зв`яжіться з менеджером нашої компанії за допомогою даних у вкладці "контакти", або за допомогою онлайн чату, розташованого на всіх сторінках нашого сайту.
Запустіть інтернет-магазин та почніть свою комерційну діяльність з якісного сайту, розробленого веб студією Глянець.
Графік роботи у святкові дні

🌲 Шановні клієнти! 🎅
Наближаються новорічні свята, тож поспішаємо повідомити наш графік роботи.
- 25 грудня – вихідний день;
- з 30 грудня до 12 січня – вихідні дні.
При цьому, як завжди у новорічний період ми працюємо у режимі технічної підтримки. Тобто у період з 6-10 січня ми працюватимемо для обробки термінових запитів.
З 13 січня повертаємося до звичайного графіка.
Веселих свят, затишку та тепла у ваших домівках! 🎁 ✨
Розпочніть Бізнес у Польщі: Інтернет-Магазин із Компанією "Глянець"

Польський ринок електронної комерції активно зростає, і якщо ви плануєте відкрити бізнес у Польщі, інтернет-магазин є одним із найкращих варіантів для старту. Компанія "Глянець" спеціалізується на створенні функціональних та ефективних інтернет-магазинів, які дозволяють бізнесам розвиватися та досягати нових висот.
Створення Інтернет-Магазину: Легкий Старт
Ми надаємо повний комплекс послуг зі створення інтернет-магазину, який буде адаптований під польського споживача. Наші рішення забезпечують:
- Зручний інтерфейс для покупців: легка навігація та привабливий дизайн.
- Адаптацію під мобільні пристрої: ваш магазин буде зручним для користувачів смартфонів та планшетів.
- Налаштування платіжних систем: інтегруємо популярні в Польщі способи оплати.
Маркетинг та Просування: Як Зробити Бізнес Видимим
Ми розробляємо маркетингові стратегії, які допоможуть вашому інтернет-магазину виділятися серед конкурентів. Наші послуги включають:
- SEO-оптимізацію для покращення пошукових позицій.
- Рекламу у соціальних мережах для залучення нових клієнтів.
- Контекстну рекламу, яка приведе цільових покупців на ваш сайт.
Підтримка Бізнесу на Кожному Етапі
Ми надамо вам не лише якісне технічне рішення, а й допоможемо з іншими аспектами бізнесу:
- Консультації з отримання PESEL: надамо інформацію та підтримку в процесі.
- Реєстрація компанії або ФОП: допоможемо визначитися з оптимальною формою бізнесу та оформленням документів.
- Бухгалтерія: порекомендуємо надійних спеціалістів для ведення фінансової звітності.
- Телефони та сім-карти: порадимо кращі варіанти для бізнес-зв'язку.
Онлайн-Шопінг – Вибір Сучасних Споживачів
Все більше людей у Польщі обирають онлайн-покупки. Пачкомати стоять повсюди, що свідчить про зростання популярності інтернет-замовлень. Люди прагнуть зручно замовляти товари та швидко їх отримувати поруч із домом. Це відкриває широкі можливості для вашого бізнесу.
Компанія "Глянець" – Ваш Партнер у Бізнесі
Ми готові допомогти вам на кожному кроці, забезпечуючи технічну підтримку та консультації.
Зв'яжіться з нами, щоб почати свій успішний бізнес у Польщі!
Компанія "Глянець": Створення Інтернет-Магазину – Ключ до Успіху в Польщі

У сучасному світі відкриття інтернет-магазину – це один із найперспективніших напрямків для бізнесу. Якщо ви плануєте розпочати свою справу в Польщі, "Глянець" стане вашим надійним партнером у створенні інтернет-магазину та просуванні вашого бренду.
Інтернет-Магазин: Головний Інструмент для Продажів
Наші спеціалісти створять інтернет-магазин, який буде ефективно працювати на польському ринку. Ми пропонуємо:
- Сучасний дизайн та адаптацію під мобільні пристрої: ваш сайт буде виглядати привабливо на будь-якому пристрої.
- Просте управління товарами та замовленнями: зручна панель управління дозволить легко керувати бізнесом.
- Інтеграцію з польськими платіжними системами: забезпечимо зручну та безпечну оплату для клієнтів.
Маркетингові Стратегії для Розвитку Вашого Бізнесу
Ми знаємо, як важливо правильно просувати свій продукт на ринку, тому розробляємо індивідуальні маркетингові плани для кожного клієнта. Наші послуги включають:
- SEO-оптимізацію для підвищення позицій вашого сайту у пошукових системах.
- Контекстну рекламу для швидкого залучення клієнтів.
- Просування у соціальних мережах для створення лояльної аудиторії.
Консультації з Відкриття Бізнесу в Польщі
Окрім технічної підтримки, ми допоможемо вам із правовими питаннями:
- Отримання PESEL: пояснимо процес та вимоги.
- Реєстрація компанії або ФОП: надамо рекомендації та контакти юристів.
- Бухгалтерія: допоможемо вибрати надійну бухгалтерську фірму.
- Телефони та сім-карти: порадимо оптимальні рішення для зв'язку.
Онлайн-Шопінг – Майбутнє Роздрібної Торгівлі
Польща активно переходить на онлайн-шопінг. Пачкомати встановлені повсюди, і це свідчить про те, що люди все більше замовляють товари через інтернет. Ваш бізнес може стати частиною цієї зростаючої тенденції.
Почніть Разом з "Глянець"
Ми допоможемо вам створити успішний інтернет-магазин та забезпечимо його ефективне просування.
Зв'яжіться з нами, щоб обговорити деталі та розпочати співпрацю!
Розвиток Бізнесу в Польщі: Інтернет-Магазин з Компанією "Глянець"

Відкриття бізнесу в Польщі – це чудова можливість для розвитку вашої справи. Якщо ви плануєте розпочати свій бізнес, одним із найефективніших способів є запуск інтернет-магазину. Компанія "Глянець" спеціалізується на створенні функціональних та ефективних інтернет-магазинів, які дозволяють бізнесам розвиватися та досягати нових висот.
Створення Інтернет-Магазину: Ваш Шлях до Успіху
Ми розробляємо інтернет-магазини, адаптовані під польський ринок, що включають всі необхідні інструменти для успішного продажу онлайн. Наші рішення охоплюють:
- Дизайн, що привертає увагу: сайт буде привабливим і зручним для ваших клієнтів, незалежно від того, з якого пристрою вони його переглядають.
- Зручність для вас: панель управління дозволяє легко керувати товарами, замовленнями та акціями.
- Інтеграція з платіжними системами: ви зможете запропонувати покупцям популярні платіжні рішення, доступні в Польщі.
Маркетинг та Просування: Створюємо Ваш Бренд
Інтернет-магазин потребує просування, щоб стати помітним на ринку. Ми надаємо повний комплекс послуг з маркетингу, включаючи:
- SEO-оптимізацію для підвищення видимості у пошукових системах.
- Контекстну рекламу, яка приверне клієнтів до вашого сайту.
- Рекламу у соціальних мережах для збільшення трафіку та залучення нових клієнтів.
Консультації та Підтримка
Окрім створення інтернет-магазину, ми можемо надати консультації щодо:
- Отримання PESEL: надамо поради щодо процесу отримання необхідного ідентифікаційного номера.
- Статусу УКР та реєстрації ФОП або компанії: допоможемо з вибором найкращої форми для ведення бізнесу та оформлення документів.
- Бухгалтерії: організуємо фінансовий облік через надійних партнерів.
- Телефонів та сім-карт: порадимо найвигідніші варіанти для бізнес-зв'язку.
Онлайн-Шопінг – Вибір Сучасних Споживачів
Сьогодні все більше людей у Польщі обирають онлайн-шопінг. Пачкомати стоять по всій країні, що свідчить про зростання популярності замовлень через інтернет. Люди прагнуть зручно замовити товар і швидко його отримати, не витрачаючи час на пошуки в магазинах. Це створює чудові можливості для вашого бізнесу.
Почніть з "Глянець"
Ми допоможемо вам на кожному етапі – від ідеї до реалізації. Наша мета – ваш успіх у польському бізнес-середовищі.
Зв'яжіться з нами, щоб розпочати свій шлях до успіху!
Відкриття Інтернет-Магазину в Польщі з Компанією "Глянець"

Якщо ви плануєте розширювати свій бізнес або починати нову справу в Польщі, одним із найперспективніших напрямків є відкриття інтернет-магазину. Сучасні тенденції показують, що все більше споживачів віддають перевагу онлайн-шопінгу, і саме тут ви можете зайняти своє місце на ринку. Компанія "Глянець" спеціалізується на створенні інтернет-магазинів, маркетингових стратегіях і просуванні, що дозволить вам швидко та ефективно стартувати.
Створення Інтернет-Магазину: Ваш Головний Інструмент для Продажів
Основна послуга, яку ми надаємо – це розробка інтернет-магазинів, адаптованих під польський ринок. Ми створюємо не просто сайти, а потужні платформи для продажів, які забезпечують:
- Зручність використання для клієнтів: наші інтернет-магазини прості в навігації, мають привабливий дизайн і адаптовані для мобільних пристроїв.
- Інтеграцію з платіжними системами: ми налаштовуємо всі необхідні платіжні методи, які популярні в Польщі, щоб ваші клієнти могли легко оплачувати замовлення.
- Зручне управління товаром: система дозволяє швидко додавати нові товари, керувати наявністю на складі та відслідковувати замовлення.
- Оптимізацію під SEO: кожен наш інтернет-магазин оптимізований для пошукових систем, що підвищує ваші шанси бути на перших позиціях у пошукових запитах.
Маркетинг та Просування: Як Ми Робимо Ваш Бізнес Видимим
Інтернет-магазин – це тільки початок. Щоб він став популярним і приносив прибуток, потрібно правильно просувати його на ринку. Ми розробимо для вас комплексну маркетингову стратегію, яка включає:
- SEO-оптимізація: забезпечимо, щоб ваш сайт був легко знайдений у пошукових системах.
- Контекстна реклама: запустимо рекламні кампанії, які швидко привернуть нових клієнтів.
- Соціальні мережі: допоможемо з просуванням на Facebook, Instagram та інших платформах, щоб створити активну та залучену аудиторію.
Чим Ще Можемо Допомогти?
Окрім створення інтернет-магазинів і маркетингу, ми також надаємо консультації та підтримку з інших важливих аспектів бізнесу в Польщі:
- Консультації щодо отримання PESEL: надамо поради щодо процесу отримання цього необхідного ідентифікаційного номера.
- Допомога з документами: пояснимо, які документи необхідно зібрати для відкриття бізнесу.
- Статус УКР та реєстрація ФОП або компанії: допоможемо з вибором найкращої форми для ведення бізнесу та надамо контакти перевірених юристів для оформлення всіх документів.
- Бухгалтерія: надамо контакти надійних бухгалтерів, які допоможуть організувати фінансовий облік.
- Телефони та сім-карти: допоможемо знайти вигідні варіанти для бізнес-зв'язку, що дозволить вам легко комунікувати з клієнтами та партнерами.
Онлайн-Шопінг: Нова Норма
В Польщі все більше людей віддають перевагу покупкам онлайн. Пачкомати стоять повсюди, що свідчить про зростаючий попит на зручні способи отримання замовлень. Люди хочуть замовляти товари швидко і зручно, без потреби відвідувати торгові центри. Відкривши інтернет-магазин, ви зможете задовольнити ці потреби і стати частиною нового тренду.
Висновок
Компанія "Глянець" – це ваш надійний партнер у створенні сучасного інтернет-магазину і побудові ефективної маркетингової стратегії для виходу на польський ринок. Ми допоможемо вам зосередитися на головному – розвитку вашого бізнесу та залученні клієнтів. Все інше, від консультацій з реєстрації до допомоги з маркетингом, ми візьмемо на себе.
Зв'яжіться з нами, щоб зробити перший крок до успішного бізнесу в Польщі!
Всього один крок до вашого бездоганного сайту




